全てはここに書いてあった。

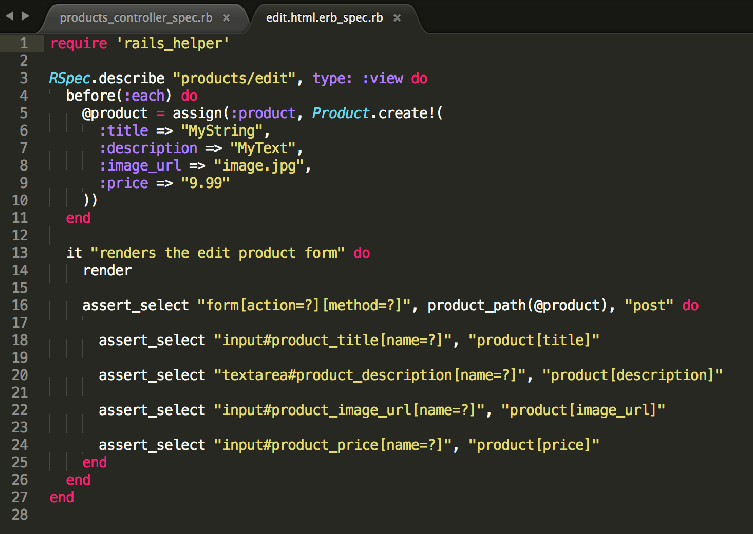
第3章 ほぼ静的なページの作成 - Railsチュートリアル
SNS開発やWebサイト制作が学べる大型チュートリアル。作りながら学ぶのが特徴で、電子書籍や解説動画、質問対応、社員研修、教材利用にも対応しています。
備忘として、自身のブログに記載しておく。
行動指針
そのプロジェクトによって、ガイドラインを設けるべき。以下は上記サイトの引用であるが、その一例。
- アプリケーションのコードよりも明らかにテストコードの方が短くシンプルになる (=簡単に書ける) のであれば、「先に」書く
- 動作の仕様がまだ固まりきっていない場合、アプリケーションのコードを先に書き、期待する動作を「後で」書く
- セキュリティが重要な課題またはセキュリティ周りのエラーが発生した場合、テストを「先に」書く
- バグを見つけたら、そのバグを再現するテストを「先に」書き、回帰バグを防ぐ体制を整えてから修正に取りかかる
- すぐにまた変更しそうなコード (HTML構造の細部など) に対するテストは「後で」書く
- リファクタリングするときは「先に」テストを書く。特に、エラーを起こしそうなコードや止まってしまいそうなコードを集中的にテストする
あとがき
今までは、テストを書いたことがなかったですが、上記の指針を戒めにして、テストを書くようにしてみようと思います。