今回は、GASで作ったWebアプリにVue.jsを導入してみた話をご紹介したいと思います。
Vue.js
公式より引用すると、「Vue.jsはユーザーインターフェイスを構築するためのプログレッシブフレームワークです」とのこと。
中核となるライブラリはView層にだけ焦点を当てているため、他ライブラリとの併用も簡単に行うことができるのがいいところです。GASでもこの部分を使うだけでWebアプリ製作がとても楽になります。
後々コードでも書きますが、CDNで提供されているので、scriptタグを挿入するだけで導入できるところも、とっつきやすくてとてもいいと思います。
Vue.jsの詳しい使い方は公式のドキュメントにお任せしたいと思います。
早速使ってみる
Webアプリケーションの基本を読んでいれば、導入は早いかと思います。
Hello Worldのコードは以下になります。
コード.gsfunction doGet(e) { return HtmlService.createTemplateFromFile('index').evaluate(); }
index.html<!DOCTYPE html> <html> <head> <base target="_top"> <script src="https://unpkg.com/vue"></script> </head> <body> <div id="app"> {{ message }} </div> <script> var vue = new Vue({ el: '#app', data: { message: "Hello GAS and Vue.js!!" } }); </script> </body> </html>
これで、Webアプリケーションとして導入すれば、以下のようにメッセージが表示されるはずです。
簡単に動作を説明すると、以下のようになります。(大雑把すぎか?)
- HTML側でVueを適用する要素を定義(上記コードではidに"app"を設定したdivタグ)
- Vueのインスタンスを生成するときにその要素を「el」で指定
- 「data」にはHTML側で使えるデータを定義できる
- HTML側で「{{ ... }}」でくくればそのデータが使える
とにかく、とても簡単にVue.jsのHello Worldができました。
ちょっとだけ応用
コード.gsは変えずに、index.htmlを以下のように変更してみましょう。
index.html<!DOCTYPE html> <html> <head> <base target="_top"> <script src="https://unpkg.com/vue"></script> </head> <body> <div id="app"> <input type="text" v-model="message" /> <button @click="alertMessage()">メッセージをアラート!</button> <div>{{ message }}</div> </div> <script> var vue = new Vue({ el: '#app', data: { message: "" }, methods: { alertMessage: function() { alert(this.message); } } }); </script> </body> </html>
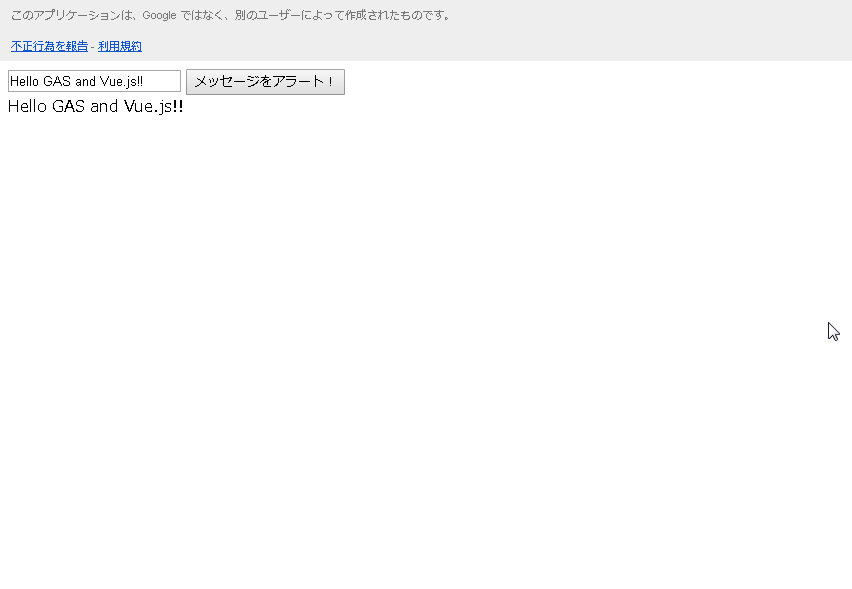
すると、テキストエリアに入力した文字が即座にブラウザに反映されると思います。
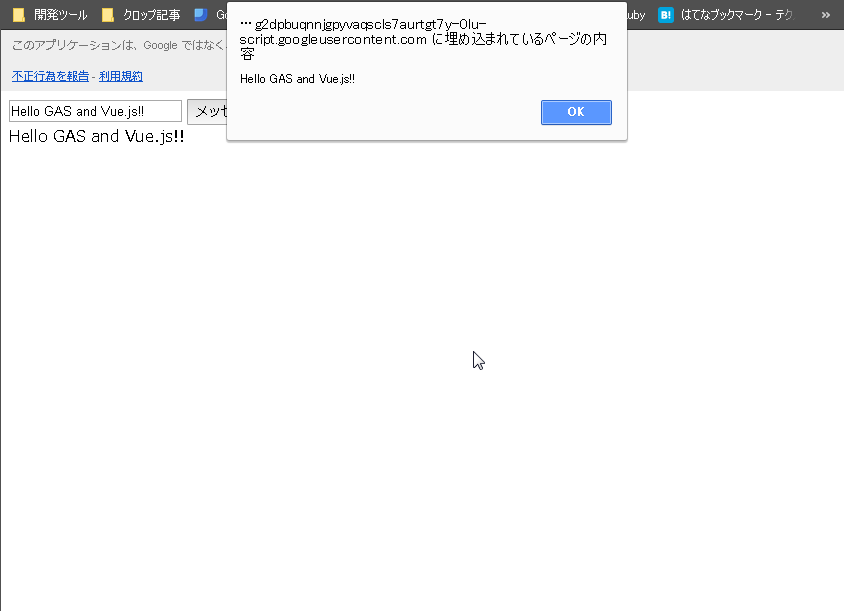
また、ボタンを押すとアラートも出現すると思います。
こんなにも簡単に、インタラクティブなViewを作れるなんて・・・Vue.jsはすごいです!
まとめ
GASとVue.jsは相性がとてもよく、アプリケーション開発を楽にしてくれるものと思います。
ここまでは導入編ですが、次はもうちょっと踏み込んで、記事を書いてみたいと思います。