この前の記事で、GASのWebアプリにVue.jsを組み込んでみたことを紹介しました。
今回は、Vue Materialを導入し、よりリッチなUIをお手軽に実現する方法をご紹介したいと思います。
Vue Material
公式サイト: Vue Material
Vue Materialはその名の通り、Vue.jsでマテリアルデザインを簡単に導入できるライブラリです。
マテリアルデザインはGoogleが提唱しているデザインのガイドラインです。
様々なデバイスで、使いやすく、統一的なデザインを実現できるとのこと。
詳しくは調べてみてください(丸投げ・・・というか本記事では本筋ではないので割愛)
雛形
早速ですが、Vue Materialを使うための雛形コードを以下に示します。
コード.gsfunction doGet(e) { return HtmlService.createTemplateFromFile('index').evaluate() .setTitle('Vue Material Sample') .addMetaTag('viewport', 'width=device-width,initial-scale=1,minimal-ui'); }
index.html<!doctype html> <html> <head> <link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700,400italic|Material+Icons"> <link rel="stylesheet" href="https://unpkg.com/vue-material@beta/dist/vue-material.min.css"> <link rel="stylesheet" href="https://unpkg.com/vue-material@beta/dist/theme/default.css"> <script src="https://unpkg.com/vue"></script> <script src="https://unpkg.com/vue-material@beta"></script> </head> <body> <div id="app"> <md-app> <!-- Your code here --> </md-app> </div> <script> Vue.use(VueMaterial.default) new Vue({ el: '#app' }) </script> </body> </html>
公式ページのGetting StartedのCDNを参考にしています。
GASでの変更点は、metaタグの取り扱いです。
GASのWebアプリではindex.htmlにmetaタグを書いても反映されないため、GAS側のGETリクエストに対するレスポンスを記述するところで「addMetaTag」しているところがポイントですね。これで、必要なmetaタグを定義します。
Vue Materialのレイアウト構成
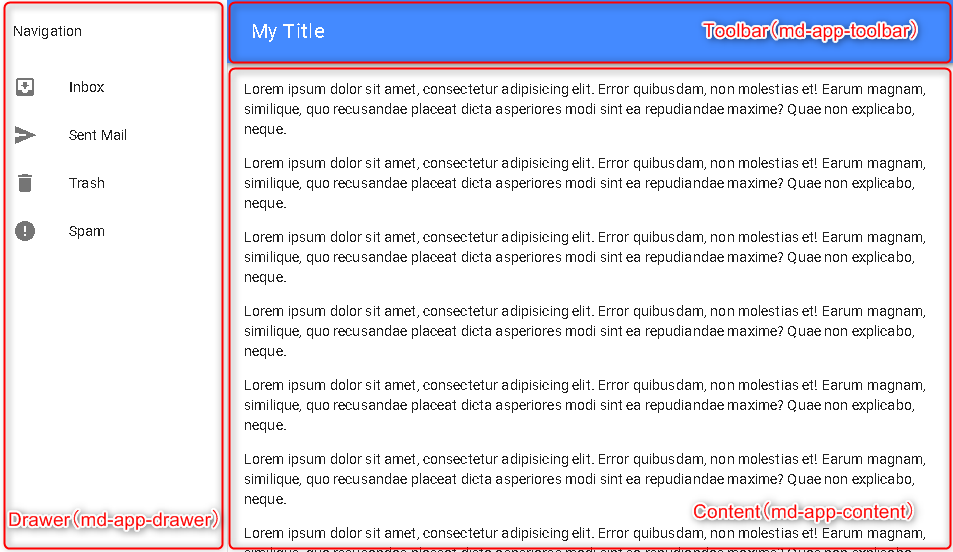
大まかなレイアウト構成は以下図のようになります。
Toolbar
画面の上部に表示されるツールバーです。タイトルやちょっとしたメニューを配置するのに役立ちます。
Drawer
いわゆるサイドバーになる部分です。Vue Materialの部品の中にある「list」でメニューを作ることができます。
Content
メインコンテンツ部です。
body部だけ書き出すと、以下のようになります。もちろん、使いたくないタグは使わなくてもいいですが、Contentは必ず使うことになるのではないかと思います。
index.html(body部のみ)<div id="app"> <md-app> <md-app-toolbar> <!-- Your code here --> </md-app-toolbar> <md-app-drawer md-permanent="full"> <!-- Your code here --> </md-app-drawer> <md-app-content> <!-- Your code here --> </md-app-content> </md-app> </div>
部品の紹介
自分への備忘録(オレオレチートシート?)のために、サンプルページを作りはじめました。
まだ作り途中ですが、公開します。GASのアプリケーションでVue Materialが動いているのを確認できると思います。
上記サイトに書いてある部品以外にもたくさんの部品があるので、もっと知りたい方は公式のドキュメントをご覧ください。