あまりPythonを触ったことのない私ですが、
バックエンドの実務経験を積みたいがために、見切り発車でFastAPIを使ったアプリケーション実装の案件に応募したら、めでたく採用されまして、、
試行錯誤しながらなんとか納品までこぎつけました。
その試行錯誤は結構大変でしたが、とてもいい経験になったので、ブログに書き留めておきたいと思います。
FastAPIとは
PythonでAPIを実装するためのWebフレームワークです。
最近割と流行っているフレームワークなのではないでしょうか?
開発環境を構築してみる
早速、FastAPIを触っていきましょう。
まずは最小構成で、Hello Worldを返すAPIを実装してみたいと思います。
とはいえ、先を見据えていきなりDockerを使用した形で構築してみたいと思います。
ディレクトリ構成
まず最初のディレクトリ構成です
project_root
├── app
│ └── src
│ └── main.py
├── Dockerfile
├── docker-compose.yml
└── requirements.txt各ファイルの役割について簡単に触れておきます。
- Dockerfile: 実行環境となるPythonのimageの内容を記述したファイル
- docker-compose.yml: コンテナの構成を記述したファイル
- requirements.txt: Pythonのコンテナ内で
pip installするライブラリを記述したファイル - app/src/main.py: APIサーバーのメインファイル
Docker側の準備
まずはプロジェクトルートに Dockerfile を作成し、以下の内容を記述します。
FROM python:3.11.1
WORKDIR /app
COPY requirements.txt .
RUN pip install --no-cache-dir --upgrade -r /app/requirements.txt
COPY ./app/ .次に、 docker-compose.yml を作成し、以下の内容を記述します。
version: "3.0"
services:
api:
container_name: "api"
volumes:
- ./app:/app
build: .
ports:
- 8080:8080
command: bash -c "cd ./src && uvicorn main:app --reload --host 0.0.0.0 --port 8080"やっていることの内容は、Dockerの基礎的な話なので、本記事では割愛します。
最後に、 requirements.txt を作成して、以下の内容を記述します。
fastapi
uvicornこれらはPythonのimageを構築するときに pip install されるライブラリとなります。
mainファイル
app/src/main.py を作成し、以下の内容を記述してください。
from fastapi import FastAPI
app = FastAPI()
@app.get("/")
def hello_world():
return {"message": "Hello World"}この記述がFastAPIにおける最小の形となります。
開発サーバー起動
これで準備が整ったので、早速サーバーを起動してみましょう。
プロジェクトルートにて、 docker-compose コマンドで起動することができます。
$ docker-compose up
Starting api ... done
Attaching to api
api | INFO: Will watch for changes in these directories: ['/app/src']
api | INFO: Uvicorn running on http://0.0.0.0:8080 (Press CTRL+C to quit)
api | INFO: Started reloader process [1] using StatReload
api | INFO: Started server process [8]
api | INFO: Waiting for application startup.
api | INFO: Application startup complete.Application startup complete. と表示されれば、無事サーバーが起動している状態となります。
この状態で、Getリクエストを送ってみましょう。
$ curl http://localhost:8080
{"message":"Hello World"}無事APIサーバーが応答しました。
FastAPIの嬉しい機能
ここで、開発が楽になるFastAPIの嬉しい機能について触れておきたいと思います。
Swagger UI
なんといっても、これがすごく良い!
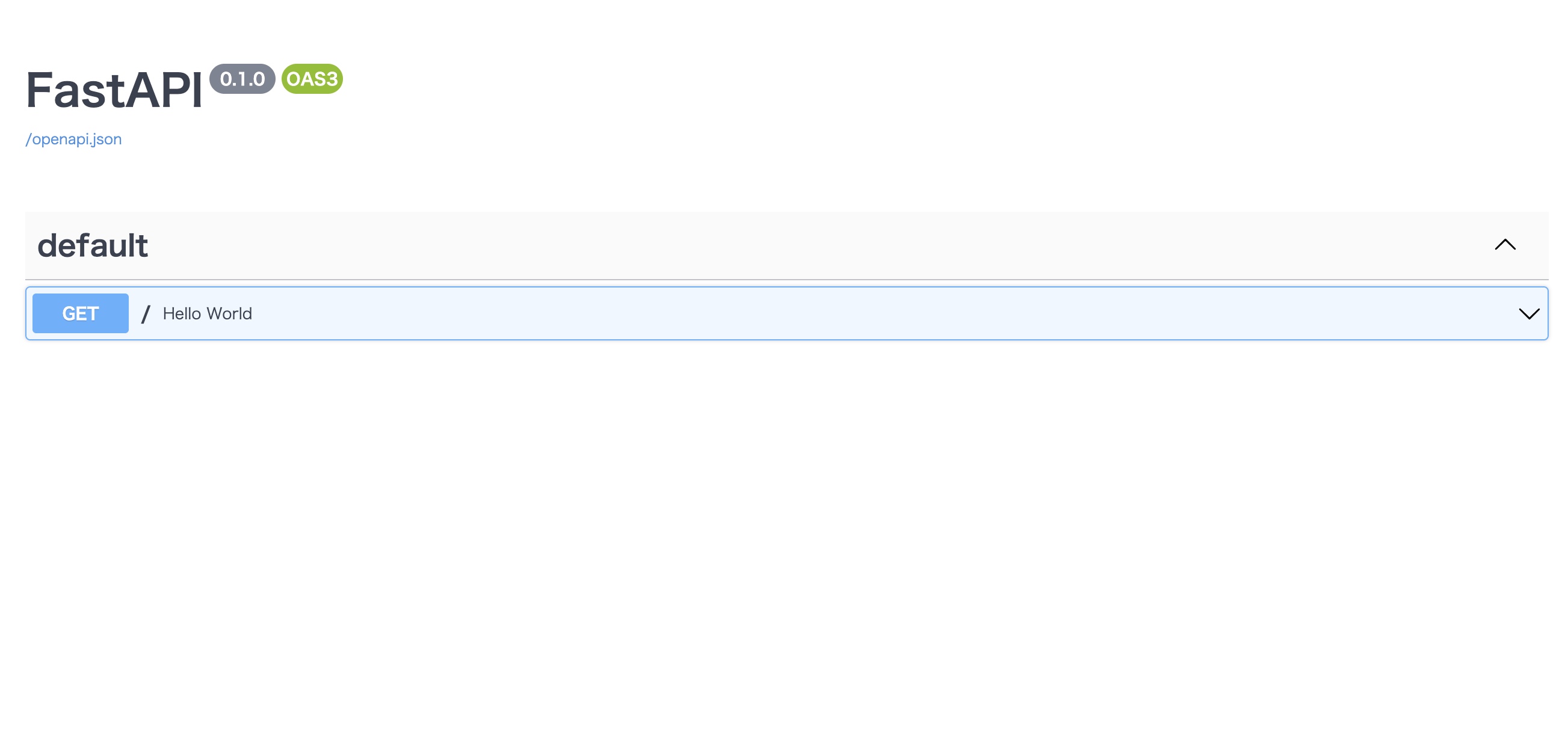
サーバーを立ち上げただけで、Swagger UIを提供してくれます。
上記の開発サーバーを起動した状態で、ブラウザにて http://localhost:8080/docs にアクセスしてみてください。
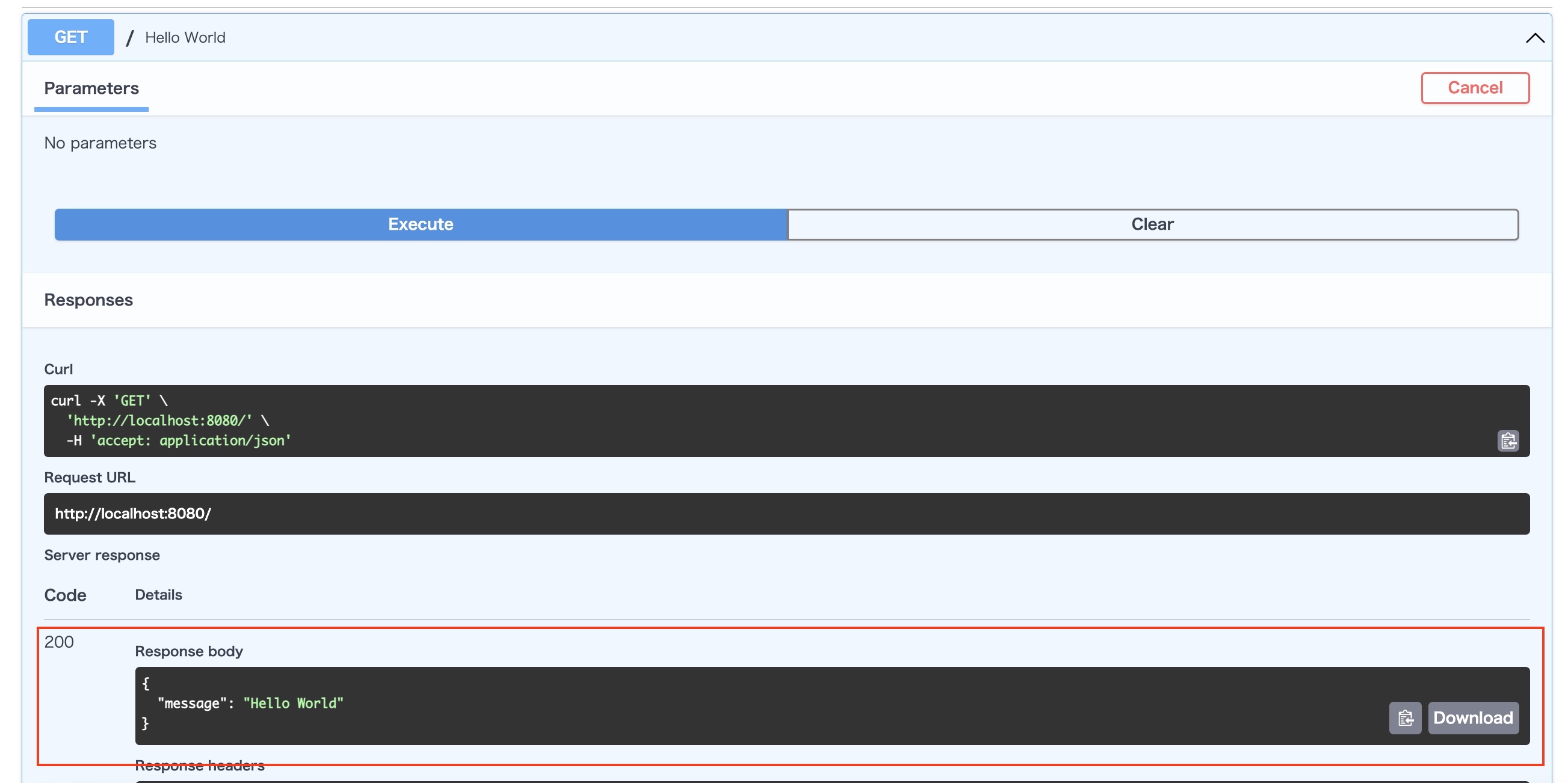
そうすると、さっき実装した Hello Worldを返すAPIをテストするための画面が現れます。
一発試してみると、、、
きちんと動きますね!
開発中に、ちょっとした動作確認を行いたいときなんかにとっても重宝します。
しかも、 openapi.json を自動で生成してくれているということなので、 openapi-generator などと組み合わせると、クライアントサイドでも型安全な開発ができますね、、!
openapi-generator ついては、過去に別のフレームワークで書いたので、参考にしてみてください。

ReDoc
http://localhost:8080/redoc にアクセスすると、ReDoc形式でのAPI仕様書を閲覧することができます。
私はあまり馴染みがないのですが、ReDocをよく使う方にとっては嬉しい機能なのではないでしょうか。
おわりに
まずはFastAPIでHello Worldをやってみました。
次回は、DB周りまで含めた環境構築について触れていきたいと思います。