G Suiteアカウント限定ですが、Hangouts Chatがリリースされましたね!
うちの会社はG Suite使っているので、試してみましたが中々の使い心地!
そして、、、Hangouts Chatでは、botが作れるようになったのです!!従来のハングアウトではできなかったことなので、わくわくします!
使ってみようと思ったら、Apps ScriptのCodelabが用意してあったので、それに従って試してみました。Googleさんとっても親切でありがたいです。
Hangouts Chatとは?
G Suiteのチャットサービスに、「ハングアウト」がありますよね。それが、ビデオ会議アプリ「Hangouts Meet」と、メッセージングアプリ「Hangouts Chat」に分割されるという発表が昨年の3月にありました。
ただ分割されるだけじゃなく、よりビジネス用に機能拡充を行うとのことでしたので、期待して待っていたところ、先日ついにリリースになった模様です。(2018年3月1日リリースですかね?)
従来のチャットとの比較もわかりやすく表にしてくれています。
また、G Suiteアカウントを持っていることが、利用の前提条件になります。無料のGmailアカウントでは使うことができないので、もしG Suiteアカウントをお持ちでなければ、、、恐れ入りますが、、、ブラウザをそっ閉じしてください。
G Suiteアカウントであれば、以下のURLからHangouts Chatにアクセスできるのではと思います。

botについて
冒頭でも書きましたが、Hangouts Chatでは「bot」を自作することができます。余談ですが、Hangouts Chatのデフォルトで使えるbotもたくさんあるので、いろいろと試してみたいと思っているところです。
さて、botの自作ですが、Google Apps Scriptを使うのが一番早そうなので、それで試してみたいと思います。以下のCodelabに沿っていけば、botを作ることができますが、簡単にポイントだけ噛み砕いてご紹介できればと思います。
とりあえず、作ってみる
とりあえず、オウム返し(話しかけた言葉をそのまま返す)を作ってみたいと思います。
GASのエディタを開く
開いてください。
コードを記述
まずは何も考えずに、以下のコードをコピペしてください。
コード.gsfunction onMessage(event) { return {text: "You said: " + event.message.text}; }
マニフェストの変更
以下のように、「"chat": {}」の記述をマニフェストファイルに追記してください。
appsscript.json{ "timeZone": "America/Los_Angeles", "dependencies": { }, "exceptionLogging": "STACKDRIVER", "chat": {} }
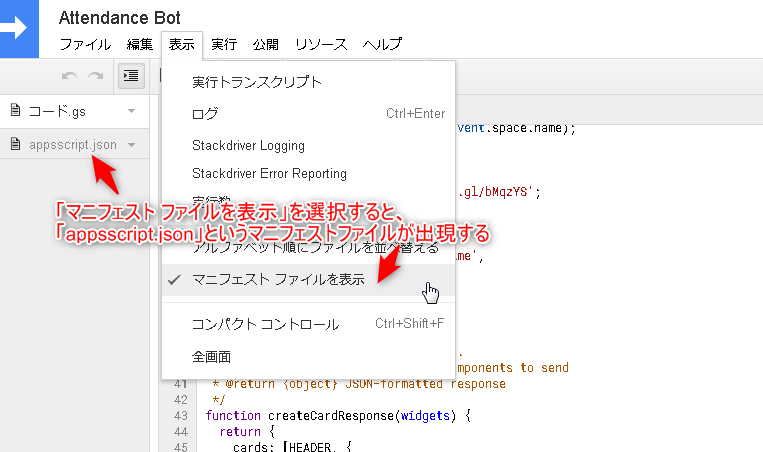
マニフェストファイルは、以下の図のように「マニフェスト ファイルを表示」を選択すると「appsscript.json」というファイル名で現れます。
Deployment IDを取得
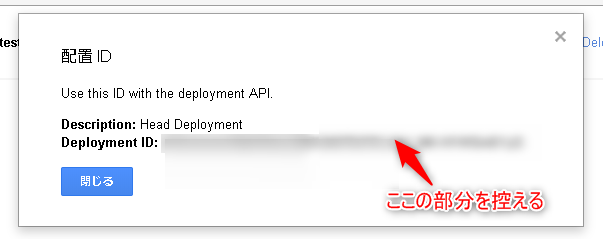
「公開」→「マニフェストから配置」とすると、以下図のようにDeploymentsのダイアログが出現します。
このダイアログで、Latest Versionの「Get ID」を押して、Deployment IDを控えておいてください。控えたら、ダイアログはすべて閉じて大丈夫です。
Hangouts Chat APIを有効にする
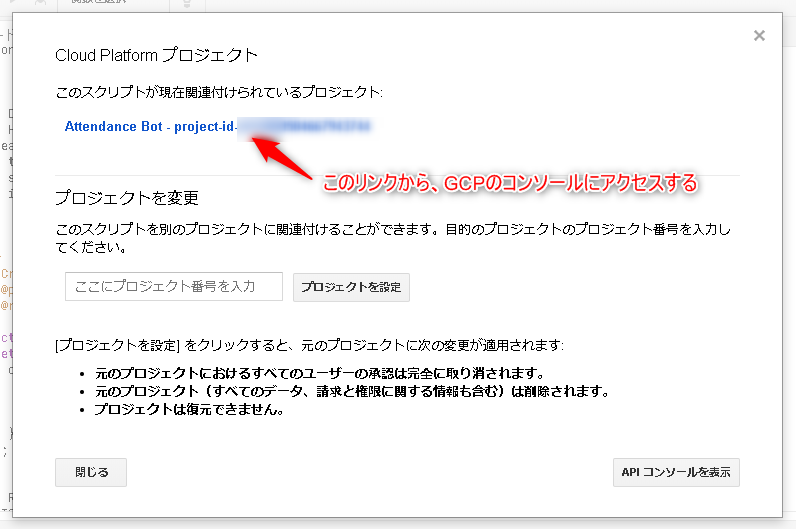
「リソース」→「Cloud Platform プロジェクト」と選択すると、現在作成中のスクリプトと、GCPのプロジェクトとの関連を設定する画面が表示されます。スクリプトを作成した時点で自動作成されたGCPのプロジェクトのリンクをクリックし、GCPのコンソールにアクセスします。
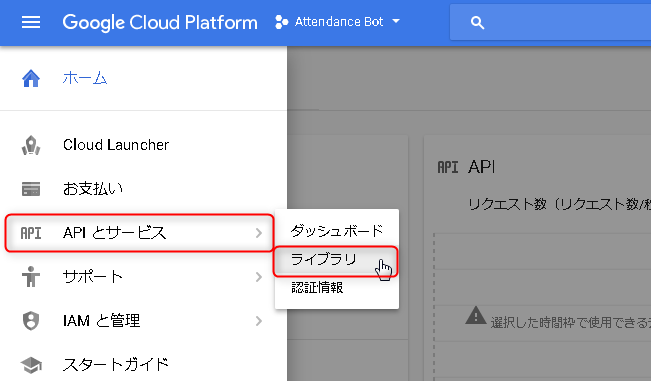
「APIとサービス」→「ライブラリ」と選択し、、、
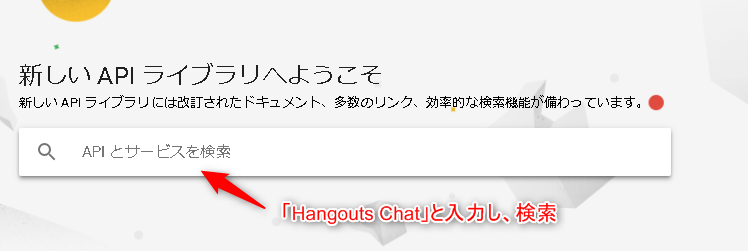
「Hangouts Chat」と入力し、検索しまして、、、
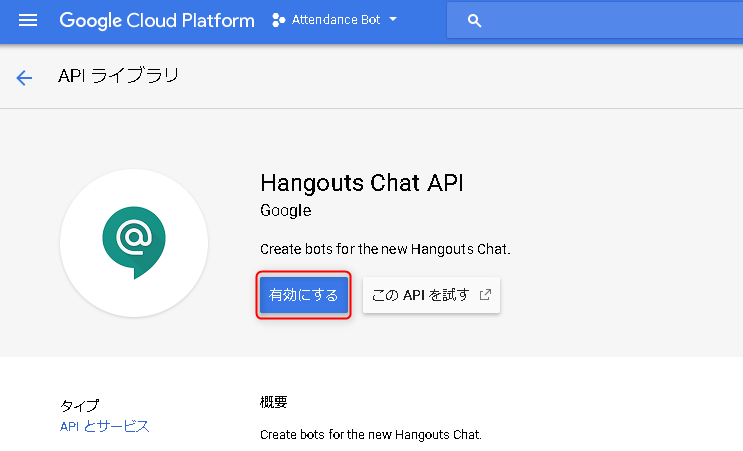
有効にしてください。
Hangouts Chat APIの設定
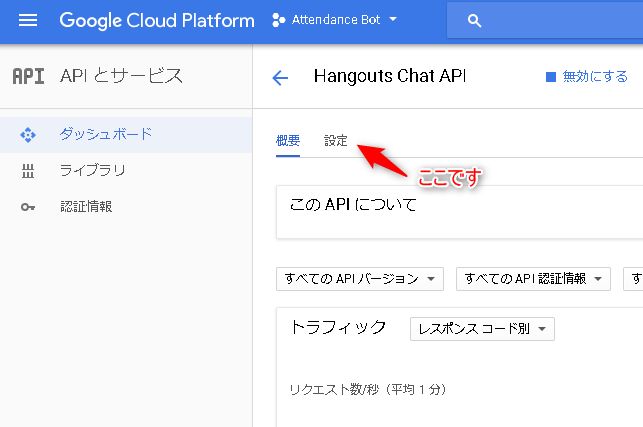
有効にしたら、その画面を閉じずに、Hangouts Chat APIの設定を行ってしまいましょう。
「設定」タブを選択すると、設定画面を表示することができます。
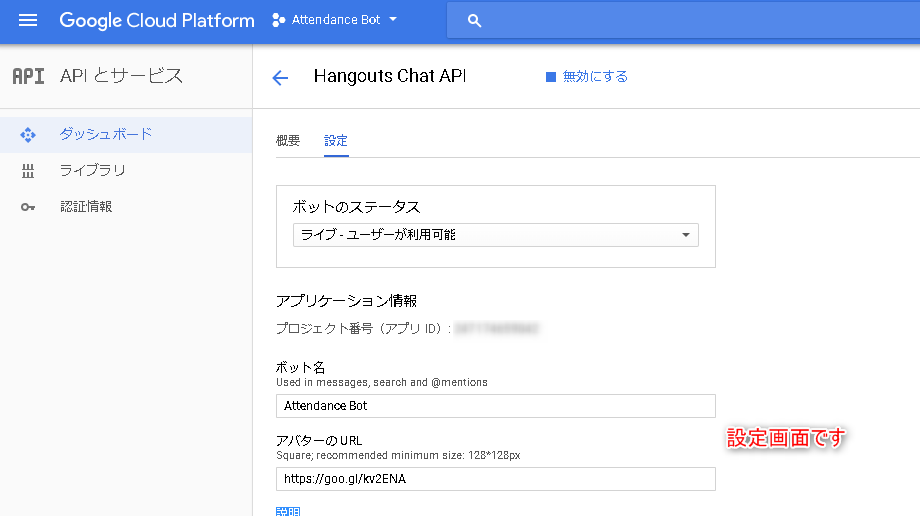
設定画面で、以下の項目を編集してください。その他の項目は触らなくてよいです。
- ボット名:適当でいいです。Codelabでは「Attendance Bot」にしています
- アバターの URL:インターネット上のリソースを指定しなければいけないのですね。Codelabに従って、「https://goo.gl/kv2ENA」をとりあえず指定
- 説明:適当でいいd(略)
- 機能:「ボットはダイレクト メッセージ内で機能します」を選択しておきます
- 接続設定:「Apps Script project」を選択し、テキストボックスに先ほど控えたDeployment IDを入力する
- 権限:「ドメイン内の特定のユーザーとグループ」を選択し、ご自身のメアドなどを入力してください
上記の設定を行ったら、変更を保存してください。
動作チェック
あとは、、、実際にボットに話しかけてみましょう。
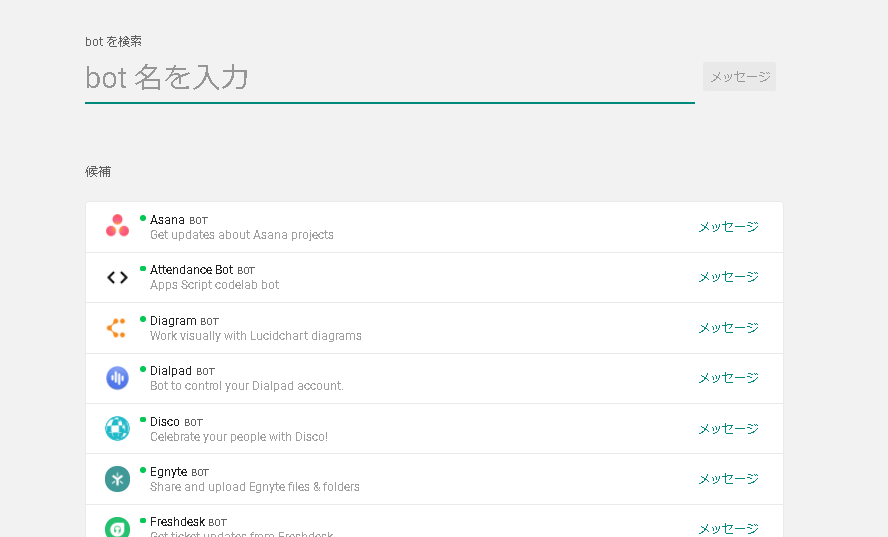
Hangouts Chatにアクセスして、画面左上の方にある「ユーザー、チャットルーム、botを検索」を選択します。
そこで、先ほど作ったbotの名前を検索すると、、、
作ったbotが出現します!
出現したbotに向かって話しかけてみましょう!
ちゃんとオウム返しが来ますね!
かわいいのぅ、かわいいのぅ
これからカスタマイズしていく上でのポイント
今回はオウム返しまででしたが、今後より深くbotを作成していくためのポイントとなるのでは?という部分を「イベントドリブン」と「Rest API」の観点でご紹介できればと思います。
イベントドリブン
今回はすっ飛ばしましたが、Codelabを忠実に行えばイベントドリブンは理解できると思います。GASで扱えるイベントドリブンの種類とGASでの定義の仕方は、以下のようになります。
- ルーム、またはDMに追加したとき:GASでは「onAddToSpace()」で定義できます
- ルーム、またはDMから退出したとき:GASでは「onRemoveFromSpace()」で定義できます
- メッセージが送られてきたとき:GASでは「onMessage()」で定義できます
- カードがクリックされたとき:GASでは「onCardClick()」で定義できます
本記事では「onMessage()」しか使っていないですが、今後色々と使ってみたいと思います。
Rest API
Hangouts Chat APIはRest APIで提供されているので、GASからだけではなく、もっと汎用的に扱えるものとなっています。

こちらの方のドキュメントも読み進めると、もっとbotの応用の幅が広がると思います。(たとえば、イベントドリブンではなく時間ベースでbotを動作させるとか、できますね。)
まとめ
Googleのビジネスチャットアプリ「Hangouts Chat」のbotをGoogle Apps Scriptで作ってみましたが、意外と簡単に作ることができました。
ビジネスチャットとしては割と後発ですが、使い勝手はいいので、G Suiteを使っている人であれば「これでいいじゃん」になってしまう人もいらっしゃるのでは?
とにかく、可能性を感じるリリースでした。今後も要チェックです!