LINEのチャットボットをGASで作ってみました。思ったよりも簡単にできたので、作り方をご紹介したいと思います。
全体の流れ
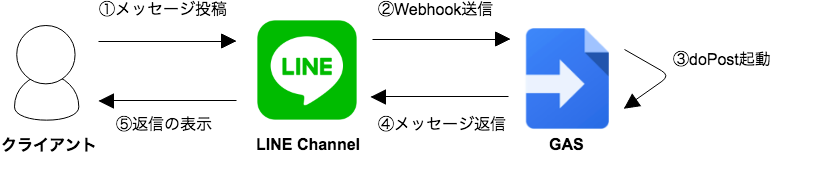
全体の流れは以下の図のようになります。
作成するものは、「LINE Channel」と、「GAS」です。
作成したLINE Channelにメッセージを送信すると、それをトリガーにしてWebhook(要するには、POST送信です)を発行することができます。それをGASのdoPost関数で受けて、所定の形式でレスポンスを返してやります。そうすることで、クライアントに自動返信されるといった一連の処理となります。
ということで、ボット作ってみましょう。
1. GASのプロジェクトを作成しておく
まずは、GASのプロジェクトを用意しておきましょう。
コードの記述
以下のコードを作成しておきます。
コード.gsvar CHANNEL_ACCESS_TOKEN = 'your access token'; function doPost(e) { var reply_token= JSON.parse(e.postData.contents).events[0].replyToken; if (typeof reply_token === 'undefined') { return; } var user_message = JSON.parse(e.postData.contents).events[0].message.text; var url = 'https://api.line.me/v2/bot/message/reply'; UrlFetchApp.fetch(url, { 'headers': { 'Content-Type': 'application/json; charset=UTF-8', 'Authorization': 'Bearer ' + CHANNEL_ACCESS_TOKEN, }, 'method': 'post', 'payload': JSON.stringify({ 'replyToken': reply_token, 'messages': [{ 'type': 'text', 'text': user_message, }], }), }); return ContentService.createTextOutput(JSON.stringify({'content': 'post ok'})).setMimeType(ContentService.MimeType.JSON); }
ちなみに内容としては、ただのオウム返しです。
一行目の「CHANNEL_ACCESS_TOKEN」は、後ほどLINE Channelを作成したあとに取得することができます。
ウェブアプリケーションとしてデプロイ
公開URLをメモっておきましょう。公開範囲は匿名まで含ませてください。
2. LINE Channelを作成する
LINE Channelを作っていきます。LINEのアカウントがあり、メールアドレス、パスワードでログインできることが前提です。
LINE Developersにログイン
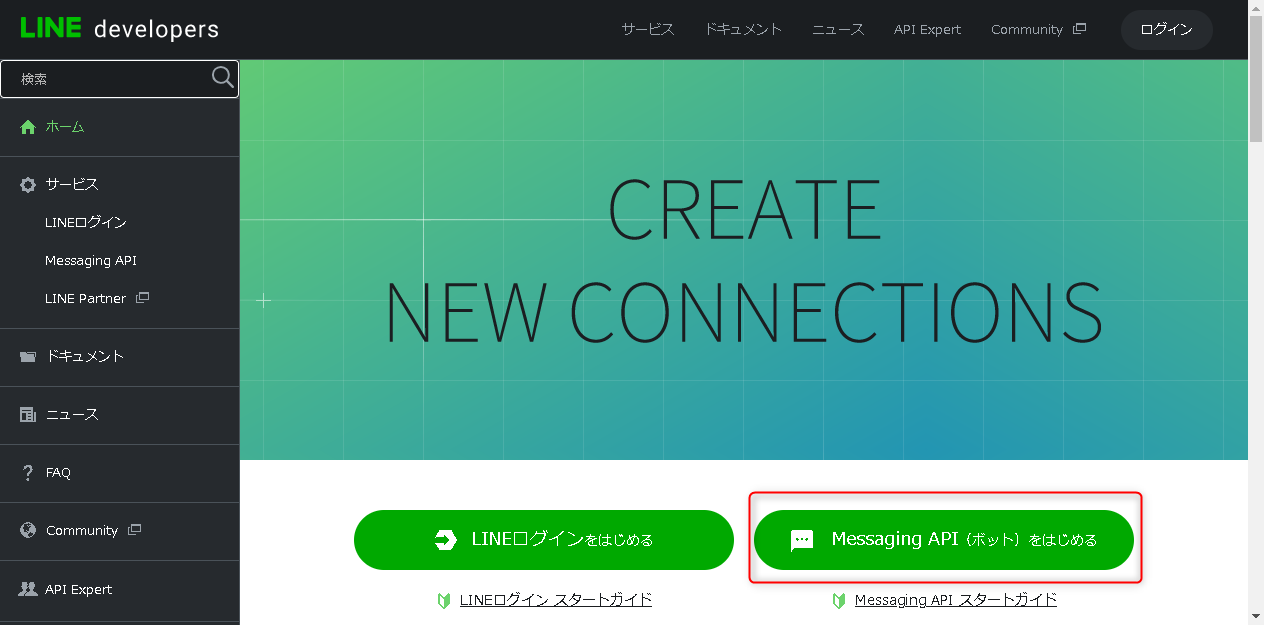
以下のURLからログインしましょう。
https://developers.line.me/ja/
Messaging API(ボット)をはじめるを選んで、
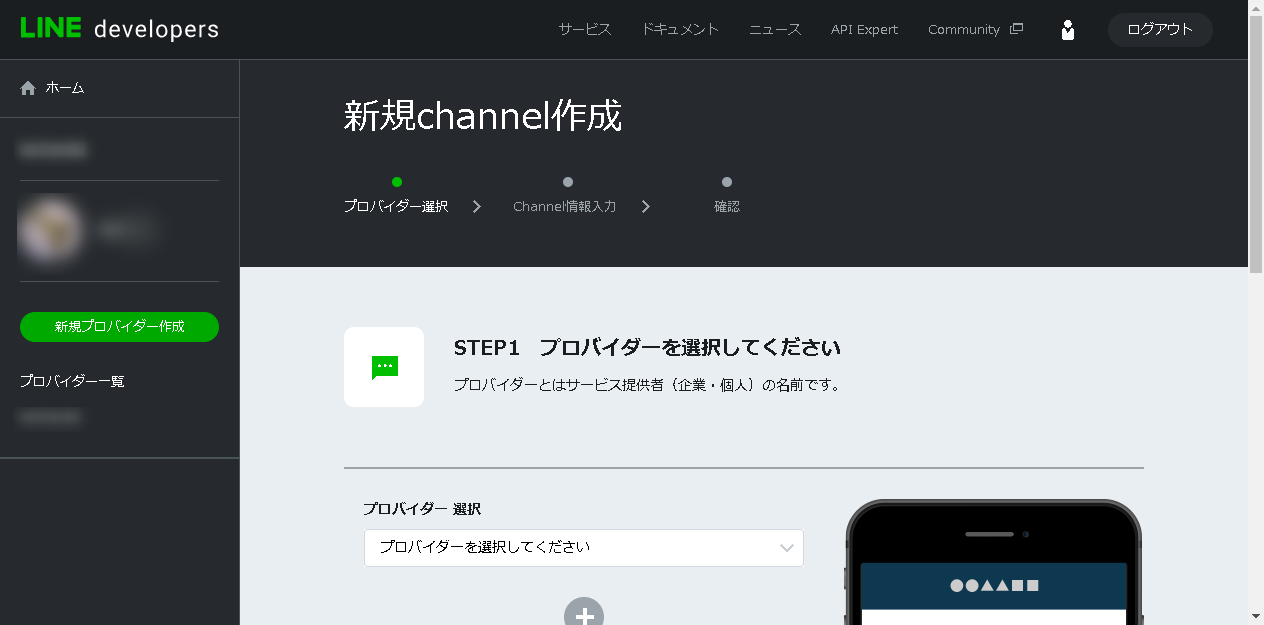
新規channel作成
ログインすると、新規channelを作る画面が出現すると思いますので、必要事項を記入し、channelを作ります。
特に迷う部分はないと思いますが、ひとつ気を付けるのであれば、「アプリ名」は実際のLINEの画面に表示される名前になるので、公開する目的に合わせてきちんと悩んだほうがいいと思います。
3. channel基本設定
channelを作成した後は、基本的な設定を行っておきましょう。
アクセストークンの発行
発行するボタンをぽちっとしてください。
このアクセストークンは、先ほどのGASのコードにコピペしてください。
Webhookの設定
「利用する」に設定してください。
そうすると、URLを記述できるようになるので、先ほど公開したWebアプリケーションのURLを入力してください。
(「https://」は記述不要です。)
接続確認
ボタンをぽちっと押して、「成功しました」と出れば、一番最初の画像でご説明した全体の流れが、きちんと処理されていることになります。
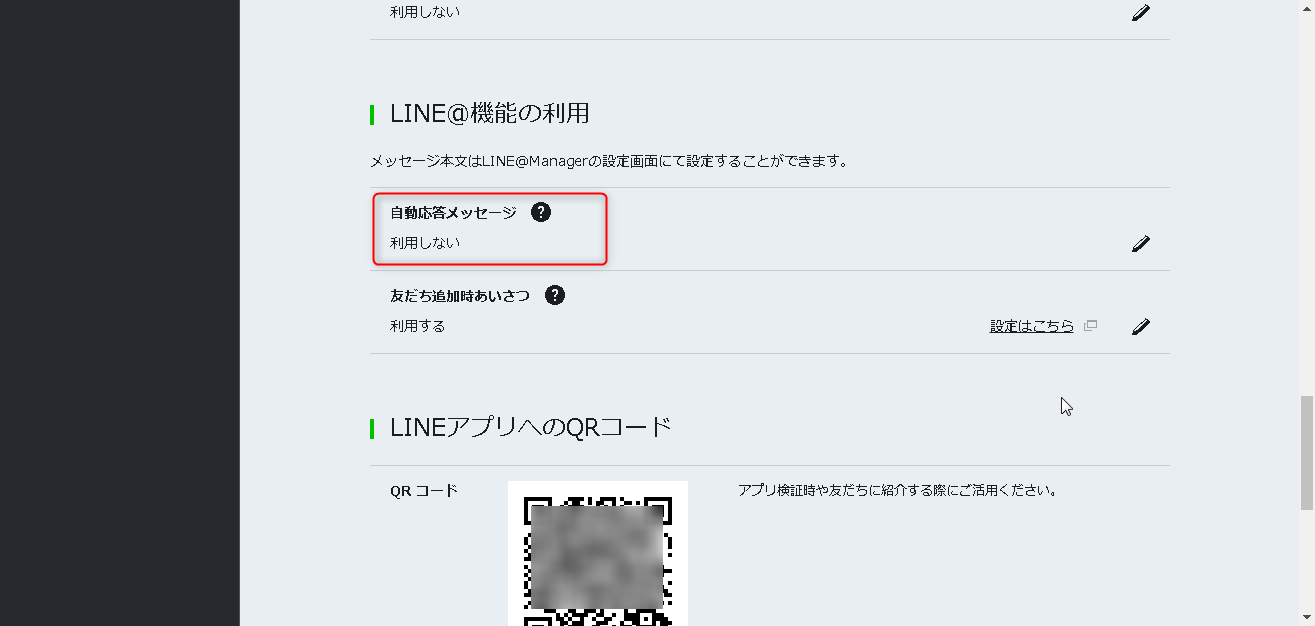
自動返信をOFF
デフォルトではONになっており、ボットの返信と、元々の定型文による自動返信がダブって送られてしまうので、OFFにしておきましょう。
4. ボットを試してみましょう!
これでボットの準備は万端です!
画面の一番下の方にあるQRコードを読み込むと、作成したchannelと友だちになる画面が出現すると思います。
友だち追加して、メッセージを送ってやると、、、
見事なオウム返しですね!
まとめ
無料でお手軽にボットが作れるって、ホントGASは素晴らしいですね。楽しいです。
サービスがWebhookを発行できるのであれば、GASでの連携は容易にできるので、色々と他にも試してみたい今日この頃です。