今回、とある依頼でイベント告知用のランディングページを製作し、公開しました。自分の作ったものを大々的に公開するのは初めての経験だったので、普段一人で開発するだけでは気にしないような知識も勉強することとなり、いい経験になりました。
この記事では、今回製作したランディングページで気にしたポイントを書き連ねていきたいと思います。今後、このようなランディングページを作る機会があったときに、気にするポイントを思い出せるよう、備忘録としてまとめます。(気がついたことから書いているので、追記があるかもしれません)
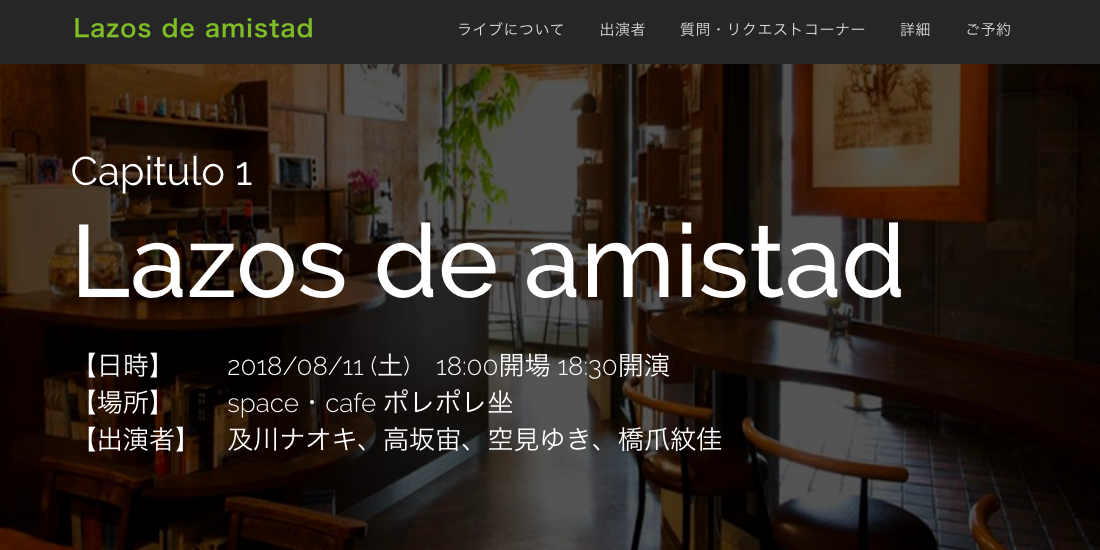
製作したランディングページ
まずは、製作したランディングページをご紹介したいと思います。
ライブの告知サイトです。豪華声優陣による、歌とトーク。アットホームなライブになりそうで、今から楽しみです。ご予約はサイトのフォームからどうぞ!(宣伝)
さて、本題の気にしたところを書き連ねていきます。
機能要件
機能要件的には以下のものがありました。
- 告知に必要な情報を載せる(日時、場所、出演者情報など)
- 予約フォームをつけてほしい
- 予約が入ったら自動返信メールを飛ばしてほしい
- 予約のキャンセルもできるようにしてほしい
- 質問・セリフリクエストコーナーに投稿する機能がほしい
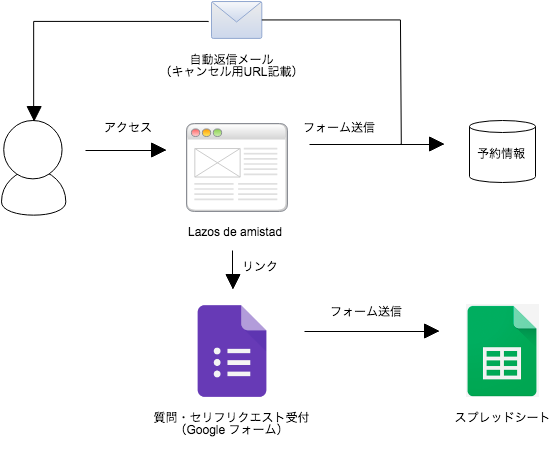
サイト全体の流れとしては、以下のようになります。
フォーム送信、予約情報登録、自動返信メールは自前実装しました。
基本的な方針として
デザインは作り込みたかったですが、バックエンド処理を自前で作り込むことは避けようと思っておりました。というのも、日中にサーバーの面倒を見ることが難しい自分にとっては、できるだけ運用は世の中の便利なサービスにお任せしたかったというのがあります。むしろその方が使い勝手のいいものが早く出来上がるとも思っていました。
しかしながら、この前書いたこの記事にもありますように、機能要件を満たすため、フォーム周りは自前実装することにしました。(それでPHPの勉強ができたので、万々歳ではありますが)
質問・セリフリクエストの受付はGoogleのサービスで要件を満たせたので、そこだけは独立させる形で製作。むしろ、SNSで質問・セリフリクエストの宣伝をするときに、フォームのURLだけで宣伝できるので、独立させた方が使い勝手がよくなったと思っております(結果論)
細かい実装の話(機能要件)
ここからは、細かい部分で気にした点を書いていこうと思います。
レスポンシブ対応
最近はSNSで宣伝が拡散されることが当たり前の世の中。スマホ対応していないなんて考えられません。
本サイトでは、Bootstrapでレスポンシブ対応しました。
今回は使い慣れているBootstrap3で実装したのですが、今後時間があれば4を試してみたいですね。
フォーム送信
jQueryでPOST送信しました。入力内容確認にモーダルウィンドウを使ったりして、徹底的にページ遷移を無くすと、使っていてストレスフリーな感じがします。
メール自動返信
PHPMailerを使いました。色々とつまづいた件はこの記事に書いています。
細かい実装の話(非機能要件)
また、機能要件だけではなく、非機能要件にも目を向けなければなりません。(むしろこっちの方が色々と大事!と感じました)
https必須
個人情報を取り扱うのですから、必須ですね。
プライバシーポリシー
個人情報を取り扱うので、きちんとプライバシーポリシーを明記しました。例文はネット上でコピペでOKなものを拝借。
フォーム周り
フォーム周りはバリデーションがあると親切ですね。また、数字を入力させるためのUIとして、数字を直打ち(<input type="number">)にするのか、セレクトボックスにするのかなど、場合によって使い分けるべきと思いました。
CSRFやらXSSやら、、、
フォームでの送信はきちんと対策すべきと思い、セキュリティについては色々と仕込んであります。
まとめ
実際に作ってみて、非機能要件に思ったよりも時間を費やしたなぁという印象です。今まで自分が、いかに自分都合だけの「動けばいいだけのもの」の勉強ばかりしてきたかということを思い知らされる、いい経験になりました。
機能要件だけに捉われず、非機能要件にもきちんと目を向けることが、いいユーザー体験に繋がる第一歩になると思った今日この頃です。