Googleカレンダーのオレオレチートシートみたいなの作りたかったので、まとめてみました。
カレンダーの取得
全てはCalendarのオブジェクトを取得するところから始まります。このCalendarのオブジェクトに対して色々な操作をしていくことになります。Calendarのオブジェクトの取得方法にはいくつかの方法がありますので、以下に記載していきます。
デフォルトカレンダーの取得
function getCalendar() {
const calendar = CalendarApp.getDefaultCalendar();
console.log(calendar.getName());
}全てのカレンダーの取得
function getCalendars() {
const calendars = CalendarApp.getAllCalendars();
for(const calendar of calendars) {
console.log(calendar.getName());
}
}任意のカレンダーの取得
getCalendarById(id) と getCalendarsByName(name) があります。
getCalendarsByName(name) は戻り値が配列なので注意です。(関数名が複数形ですしね)
function getSpecificCalendar() {
const calendar = CalendarApp.getCalendarById('YOUR_CALENDAR_ID_HERE');
const calendars = CalendarApp.getCalendarsByName('YOUR_CALENDAR_NAME_HERE');
console.log(calendar.getName());
for(const cal of calendars) {
console.log(cal.getName());
}
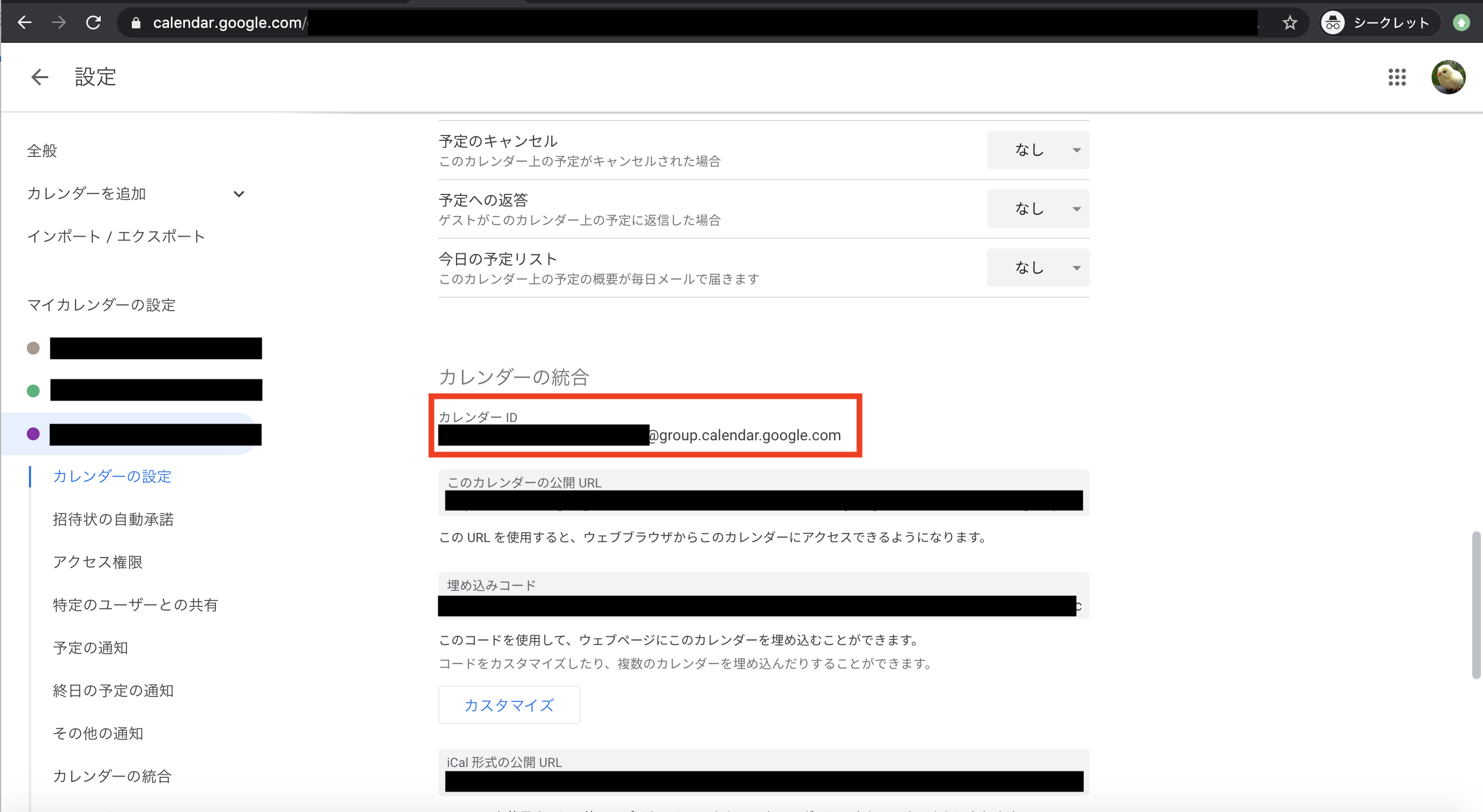
}ちなみに、カレンダーIDとカレンダー名はどの部分を使えばいいかといいますと、、、
カレンダーIDは、カレンダーの設定から閲覧できる以下画像の部分を使います。

カレンダー名はいつもカレンダーに表示される名前の部分を使えばよいです。
カレンダーの操作
ここから実際にカレンダーを操作してみます。
本記事で操作するカレンダーはデフォルトカレンダーだけです。目的に合わせて、操作するカレンダーを変えてあげてください。
イベントの作成
色々とオプションはつけられますが、とりあえず最低限の動作の形です。
createEventFromDescription(description) ってすごいですね、、、
function calendarOperation() {
const calendar = CalendarApp.getDefaultCalendar();
const startDate = new Date('2020-04-12 10:00:00');
const endDate = new Date('2020-04-12 11:00:00');
const SeriesEnd = new Date('2020-04-30');
// イベントの作成
const event1 = calendar.createEvent('テスト', startDate, endDate);
// 終日イベントの作成
const event2 = calendar.createAllDayEvent('テスト2', startDate);
// 繰り返しイベントの作成
const event3 = calendar.createEventSeries('テスト3',
startDate,
endDate,
CalendarApp.newRecurrence().addWeeklyRule()
.onlyOnWeekdays([CalendarApp.Weekday.TUESDAY, CalendarApp.Weekday.THURSDAY])
.until(SeriesEnd));
// 繰り返し終日イベントの作成
const event4 = calendar.createAllDayEventSeries('テスト4',
startDate,
CalendarApp.newRecurrence().addWeeklyRule()
.onlyOnWeekday(CalendarApp.Weekday.WEDNESDAY)
.until(SeriesEnd));
// それっぽい説明文からイベントを作成する
const event5 = calendar.createEventFromDescription('午後1時にhogeさんとランチ');
}それぞれの戻り値はCalendarEventのオブジェクトです。このオブジェクトにも色々な操作ができます。
イベントの取得
IDを使う系は、GASでイベントのIDを取得する必要がありそうです。
function getEvents() {
const calendar = CalendarApp.getDefaultCalendar();
const startDate = new Date('2020-04-12 10:00:00');
const endDate = new Date('2020-04-19 11:00:00');
const formatDate = (date) => {
return Utilities.formatDate(date, 'Asia/Tokyo', 'yyyy-MM-dd HH:mm:ss');
}
// ある日のイベントを取得
const events1 = calendar.getEventsForDay(startDate);
for (const eve1 of events1) {
console.log(`id: ${eve1.getId()}, date: ${formatDate(eve1.getStartTime())} 〜 ${formatDate(eve1.getEndTime())}, title: ${eve1.getTitle()}`);
}
console.log('===========================');
// ある期間のイベントを取得
const events2 = calendar.getEvents(startDate, endDate);
for (const eve2 of events2) {
console.log(`date: ${formatDate(eve2.getStartTime())} 〜 ${formatDate(eve2.getEndTime())}, title: ${eve2.getTitle()}`);
}
console.log('===========================');
// イベントIDからイベントを取得
// IDは手動で取得する手段がないため、GAS上でCalendarEventクラスのgetId()で取得する必要がある
const eventId = events1[0] ? events1[0].getId() : '';
const event3 = calendar.getEventById(eventId);
if (event3) console.log(`id: ${event3.getId()}, date: ${formatDate(event3.getStartTime())} 〜 ${formatDate(event3.getEndTime())}, title: ${event3.getTitle()}`);
console.log('===========================');
// 繰り返しイベントを取得
// IDは手動で取得する手段がないため、GAS上でCalendarEventSeriesクラスのgetId()で取得する必要がある
const iCalId = 'DummyEventSeriesId@google.com';
const event4 = calendar.getEventSeriesById(iCalId);
if (event4) console.log(`title: ${event4.getTitle()}`);
}イベントの詳細取得
ひとまずはで使いそうな物を。他にも色々と取得できます。
function eventDetail() {
const calendar = CalendarApp.getDefaultCalendar();
const eventId = 'DummyEventId@google.com'; //for debug event
const event = calendar.getEventById(eventId);
showEvent(event);
}
function showEvent(event) {
const formatDate = (date) => {
return Utilities.formatDate(date, 'Asia/Tokyo', 'yyyy-MM-dd HH:mm:ss');
}
// 色々取得できます
console.log(`Title: ${event.getTitle()}`) // タイトル
console.log(`StartTime: ${formatDate(event.getStartTime())}`) // 開始時間
console.log(`EndTime: ${formatDate(event.getEndTime())}`) // 終了時間
console.log(`Location: ${event.getLocation()}`) // 場所
console.log(`Guests: ${event.getGuestList()}`) // ゲストを配列で取得(本来はconsole.logするものじゃない、、、)
console.log(`Description: ${event.getDescription()}`) // 説明
console.log(`Color: ${event.getColor()}`) // 予定の色
}イベントの編集
編集は大体set〇〇ですね
function edit() {
const calendar = CalendarApp.getDefaultCalendar();
const eventId = 'DummyEventId@google.com'; //for debug event
const event = calendar.getEventById(eventId);
editEvent(event);
}
function editEvent(event) {
const formatDate = (date) => {
return Utilities.formatDate(date, 'Asia/Tokyo', 'yyyy-MM-dd HH:mm:ss');
}
const startDate = new Date('2020-04-12 10:00:00');
const endDate = new Date('2020-04-12 11:00:00');
event.setTitle('テスト2');
event.setTime(startDate, endDate);
event.setLocation('お家');
event.setDescription('説明');
// 他にも色々、、、
}イベントの削除
deleteEventしましょう
function deleteEvent() {
const calendar = CalendarApp.getDefaultCalendar();
const eventId = 'DummyEventId@google.com'; //for debug event
const event = calendar.getEventById(eventId);
event.deleteEvent();
}あとがき
イベントの操作だけでボリューム満点な記事になりましたね。
実は、まだこれはCalendarAppクラスの中だけでの話でして、拡張サービスのCalendar APIを使えば、まだまだ他にも色々なことができるはずです。
今日はこのくらいにして、別記事でそれはまとめたいと思います。



