HtmlServiceまとめシリーズ
- その① Webアプリケーションの基本
- その② FusionTablesとの連携
- その③ スプレッドシートのUI(今ここ!)
- その④ JSON API
今まではWebアプリケーションを作っていく話でしたが、ここでは少し毛色を変えて、スプレッドシートにちょっとしたUIをつけるためにHtmlServiceを使う方法をご紹介します。
お手軽なサイドバーUI
以下のように、HtmlServiceを使ってスプレッドシートにサイドバーをつけることができます。
プログラムはこちらになります。
sidebar.html<!DOCTYPE html> <html> <head> <base target="_top"> <link rel="stylesheet" href="https://ssl.gstatic.com/docs/script/css/add-ons.css"> <script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script> </head> <body> <label for="send-id">送信ID</label> <br> <select id="send-id" name="send-id" style="margin-bottom: 10px;" onchange="setMailProp(this.value)"> <? var ids = getIds(); for(var i = 0, l = ids.length; i < l; i++) { output.append('<option value="' + ids[i] + '">' + ids[i] + '</option>'); } ?> </select> <br> <label for="mail-to">送信先(カンマ区切りで複数送信)</label><br> <input id="mail-to" value="" style="margin-bottom: 10px;"/><br> <label for="mail-subject">件名</label><br> <input id="mail-subject" value="" style="margin-bottom: 10px;"/><br> <label for="mail-body">メール本文</label><br> <textarea id="mail-body"></textarea><br> <button class="action" onclick="sendMail()">メール送信!</button><br> <div id="send-status"></div> <script> $(function() { setMailProp(1); }); function setMailProp(id) { google.script.run.withSuccessHandler(function(data) { $("#mail-to").val(data.to); $("#mail-subject").val(data.subject); $("#mail-body").html(data.body); }).getMailProp(id); // GAS側のgetMailProp関数を呼び出し } function sendMail() { $("#send-status").html('メールを送信しています'); var id = $("#send-id").val(); var mail_to = $("#mail-to").val(); var subject = $("#mail-subject").val(); var body = $("#mail-body").html(); google.script.run .withFailureHandler(function(err) { $("#send-status").html(err); }) .withSuccessHandler(function(res) { $("#send-status").html('メールを送信しました!'); }) .sendMail(id, mail_to, subject, body); // GAS側のsendMail関数を呼び出し } </script> </body> </html>
コード.gsfunction onOpen() { var ui = SpreadsheetApp.getUi(); ui.createMenu('UI表示') .addItem('サイドバーを表示', 'showSidebar') .addToUi(); } function showSidebar() { var sidebar = HtmlService .createTemplateFromFile('sidebar.html') .evaluate() .setSandboxMode(HtmlService.SandboxMode.IFRAME) .setTitle('メール送信') SpreadsheetApp.getUi().showSidebar(sidebar); } function getIds() { var values = getData(); var ids = []; for(var i = 1, l = values.length; i < l; i++) { ids.push(values[i][0]); } return ids; } function getMailProp(id) { var prop = {}; var values = getData(); prop.to = values[id][1]; prop.subject = values[id][2]; prop.body = values[id][3]; return prop; } function sendMail(id, mail_to, subject, body) { GmailApp.sendEmail(mail_to, subject, body); updateSendDate(parseInt(id)); } function getData() { var ss = SpreadsheetApp.getActiveSpreadsheet(); var sheet = ss.getActiveSheet(); var value = sheet.getDataRange().getValues(); return value; } function updateSendDate(id) { // 送信日付の更新 var values = getData(); values[id][4] = Utilities.formatDate(new Date(), "Asia/Tokyo", "yyyy/MM/dd HH:mm:ss"); var ss = SpreadsheetApp.getActiveSpreadsheet(); var sheet = ss.getActiveSheet(); sheet.getDataRange().setValues(values); }
毎回決まった時刻に決まったメールを送信するといった業務とかで使えそうなアプリを作ってみました。ちょっとだけ本文変えたいとかいう時のためにテキストエリアをつけています。
もちろん、このサイドバーからセルの内容を変えたりといったこともできるので、ユーザーにちょっとした操作をさせるといったときに便利なUIです。
また、サイドバーのCSSについてですが、「sidebar.html」に以下のようなlinkタグを挿入しています。
<link rel="stylesheet" href="https://ssl.gstatic.com/docs/script/css/add-ons.css">これは、Googleが提供しているCSSのパッケージで、これを使うといい感じにGoogleデザインになります。
公式のヘルプはこちらです。

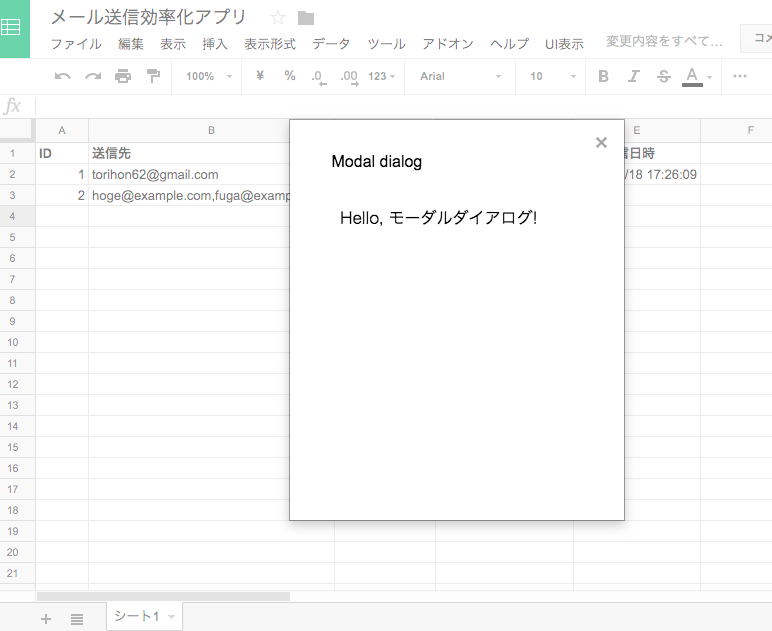
モーダルダイアログUI
HtmlServiceで以下のようなモーダルダイアログを作ることもできます。
プログラムは以下のようになります。
modal.html<!DOCTYPE html> <html> <head> <base target="_top"> </head> <body> <p>Hello, モーダルダイアログ!</p> </body> </html>
コード.gsfunction onOpen() { var ui = SpreadsheetApp.getUi(); ui.createMenu('UI表示') .addItem('サイドバーを表示', 'showSidebar') .addItem('モーダルダイアログを表示', 'showModal') .addToUi(); } function showModal() { var html = HtmlService .createHtmlOutputFromFile('modal') .setSandboxMode(HtmlService.SandboxMode.IFRAME) .setWidth(250) .setHeight(300); var title = 'Modal dialog'; SpreadsheetApp.getUi().showModalDialog(html, title); }
HTML5のFile APIと組み合わせれば、ドラッグ&ドロップでローカルファイルを取り扱ったりできます。
単純にメッセージを表示させるだけでもいいですし、使い勝手はとてもいいです。
まとめ
いかがでしたでしょうか?こういったちょっとしたUIは、かゆいところに手が届いてとても便利です。
Excelでもフォームは自作できますが、クライアント側の処理はJavaScriptで書けて、しかもGASでサーバー側の処理も書けちゃうので、単純に比較はできませんが、こっちの方が使い勝手もよく、私は好きです。
次回は、APIとしてのHtmlServiceの使い方をご紹介したいと思います。
GASでAPIを作る方法としては、「ContentService」の方がよく使うので、訂正します。すみません。「ContentService」の記事を改めて書きたいと思います。