HtmlService、ContentServiceまとめシリーズ
- その① Webアプリケーションの基本 (今ここ!)
- その② FusionTablesとの連携
- その③ スプレッドシートのUI
- その④ JSON API
今回はHtmlServiceについて、できることを雑多に書いていきたいと思います。GASはサーバーサイドスクリプトではありますが、HtmlServiceというクラスを用いることで、簡単なWebアプリやAPIであれば、お手軽に作ることができます。
無料で、自前でサーバーをたてずに、上記のようなことがお手軽に試せるので、私自身もよく使っているクラスになります。
基本的な使い方
まずはスタンドアロンで、GASのプロジェクトを立ち上げましょう。
HTMLファイルの生成
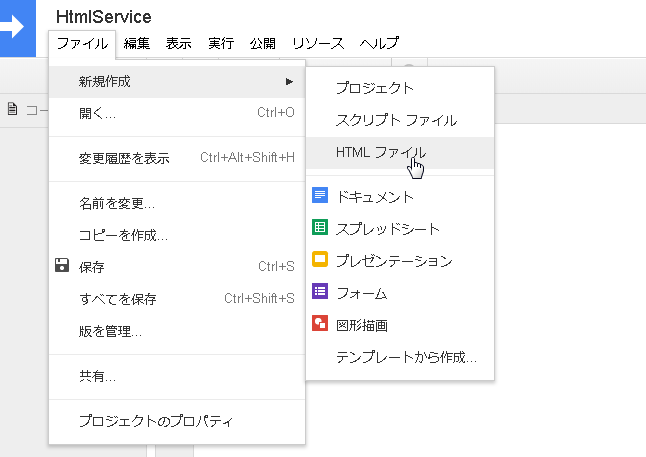
ファイルから、「HTML ファイル」を選びます。
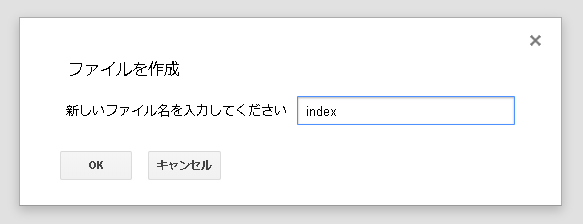
名前は「index」とでもしておきます(拡張子.htmlは不要です)
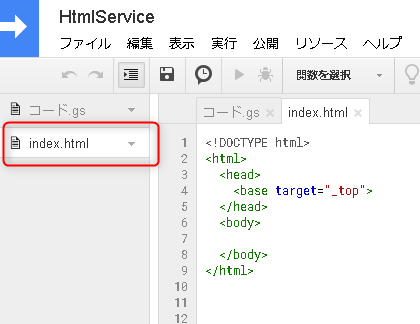
そうすると、サイドバーに「index.html」というファイルが生成されます。
bodyタグに何か適当に書き込んでおきましょう。
doGet関数を記述する
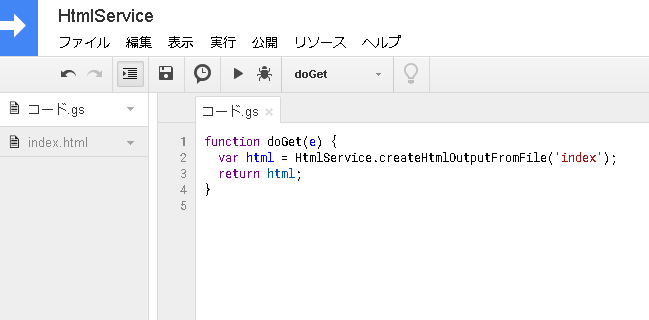
コード.gsに以下のプログラムを記述していきます。
function doGet(e) {
var html = HtmlService.createHtmlOutputFromFile('index');
return html;
}
このコードは、この後公開するWebアプリケーションのURLに対して、GETリクエストがきたときの挙動となっております。
GETリクエストされたら、indexというhtmlファイルを用いて静的なHTMLレスポンスを作成し、それを返す、といった単純なものとなっております。(動的な場合のレスポンスは後程ご紹介します。)
Webアプリの公開・・・の前に、版の登録
Webアプリを公開する前に、プロジェクトの版(スナップショット)を保存する必要があります。
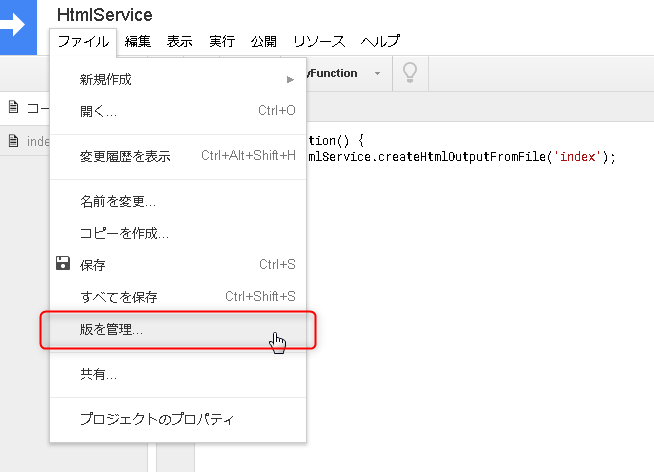
「ファイル」から「版を管理」を選択し、
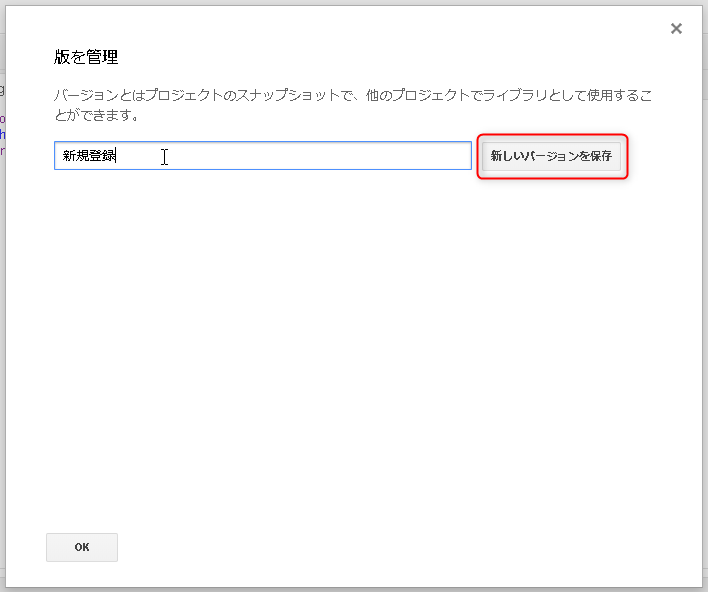
版の説明を適当に入力して、「新しいバージョンを保存」を押します。
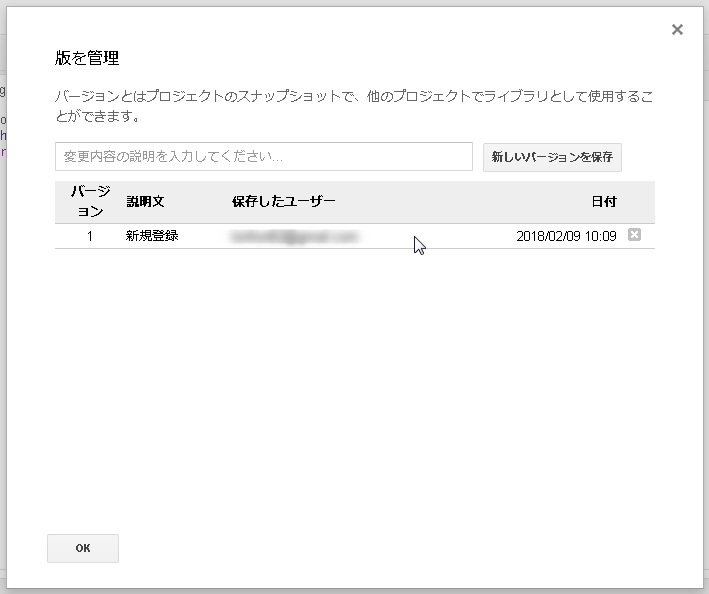
すると、「バージョンが1」のスナップショットが保存されます。
Webアプリケーションの公開
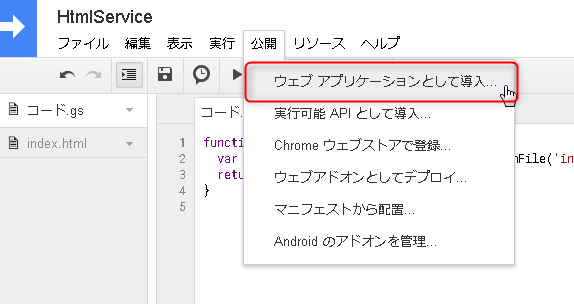
いよいよ、Webアプリケーションの公開を行います。「公開」から「ウェブ アプリケーションとして導入」を選択し、
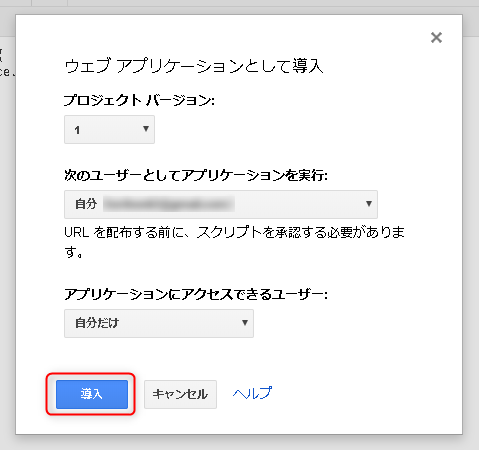
プロジェクトのバージョン番号が先ほど保存したバージョンと同じものであることを確認して、「導入」を押します。
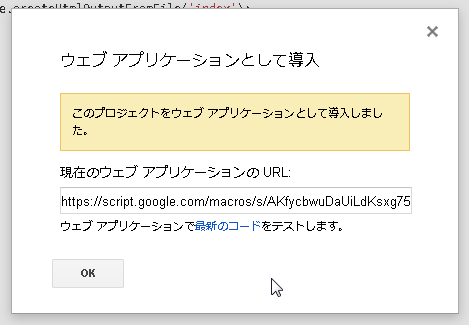
そうすると、WebアプリケーションのURLが書いてあるダイアログが出現するので、それをコピーしてブラウザでアクセスしてみましょう。
bodyタグに記述したことが表示されるでしょうか?
ここまでが、HtmlServiceの基本的な使い方になります。
スプレッドシートとの連携
以上より、自前でサーバーをたてなくても簡単にWebアプリケーションを動作させられることがお分かり頂けたかと思います。
こうなってくると、何らかの方法で蓄積されたデータと連携して本格的なアプリケーションを構築したくなってきます。
ここからは私がよくやっているアプリケーションの形態として、スプレッドシートに溜まったデータとの連携についてご紹介したいと思います。
以下のような形で、Google Driveの使用容量を管理しているスプレッドシートがあった場合、それをWebアプリ上で表示する例をお示しします。
まずはコード.gsに以下の記述を行います。
// コード.gs
function doGet(e) {
return HtmlService.createTemplateFromFile('index').evaluate();
}
function getData() {
// スプレッドシートの取得
var ssId = 'xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx';
var ss = SpreadsheetApp.openById(ssId);
// データの取得
var sheetName = 'シート1';
var values = ss.getSheetByName(sheetName).getDataRange().getValues();
return values;
}
先ほどはHTMLレスポンスの記述として
HtmlService.createHtmlOutputFromFile('index');
今回は、以下のように記述してHTMLのレスポンスを返しています。
HtmlService.createTemplateFromFile('index').evaluate();
これは、今回サーバー側で動的にHTMLを生成してクライアントにレスポンスを返すような処理をしているため、このように記述しています。
動的なHTMLをどのようにして生成するのかは、以下のindex.htmlで説明します。
<!DOCTYPE html>
<html>
<head>
<base target="_top">
<style>
table,td,th{
border: 1px solid black;
}
td {
padding: 10px;
}
</style>
</head>
<body>
<?
var data = getData();
?>
<table>
<tr>
<th><?= data[0][0] ?></th>
<th><?= data[0][1] ?></th>
<th><?= data[0][2] ?></th>
</tr>
<?
for(var i = 1, l = data.length; i < l; i++) {
output.append('<tr>');
output.append('<td>' + Utilities.formatDate(new Date(data[i][0]), 'Asia/Tokyo', 'yyyy/MM/dd') + '</td>');
output.append('<td>' + data[i][1] + '</td>');
output.append('<td>' + data[i][2] + '</td>');
output.append('</tr>');
}
?>
</table>
</body>
</html>
HTMLの途中で<? ・・・ ?>やら、<?= ・・・ ?>で囲まれた部分があると思います。
この囲まれた部分では、GASを記述することができます。これによって、サーバー側でGASを実行し、HTMLを動的に変化させ、それをクライアントにレスポンスとして返す、といったことが可能となります。
この記法は、スクリプトレットといい、以下2種類の記述方法があります。
<? ・・・ ?>で囲う場合
スタンダードスクリプトレットタグと言い、単純にGASの処理を埋め込みたい場合に使います。
<?= ・・・ ?>で囲う場合
出力スクリプトレットタグといい、記述した結果がそのままHTMLとして出力されます。
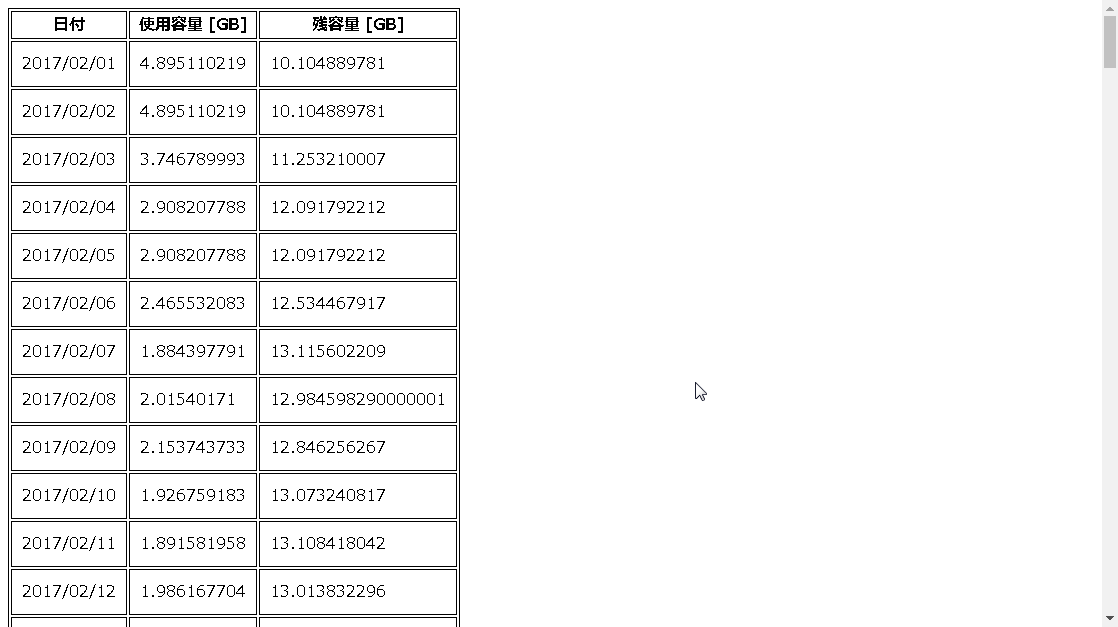
さて、上記のコードをWebアプリケーションとして公開し、ブラウザからアクセスすると、以下のように、スプレッドシートの値をブラウザにて扱えていることがお分かり頂けるかと思います。
まだまだあります、HtmlServiceの使い方
書きたいことはまだまだたくさんあるのですが、思ったより長くなってきちゃったので、ここでひとまず終わりにして、続きは別の記事にしたいと思います。
次回はFusionTablesというGoogleDriveで使えるDBとの連携について書いていきたいと思います。