GASとSlackの連携のなかで、スラッシュコマンドをGASで処理する方法の紹介です。
スラッシュコマンドをGASで受けられると、Google DriveとかGmailとか、Googleが提供しているアプリ群との連携の幅が広がりそうですね。
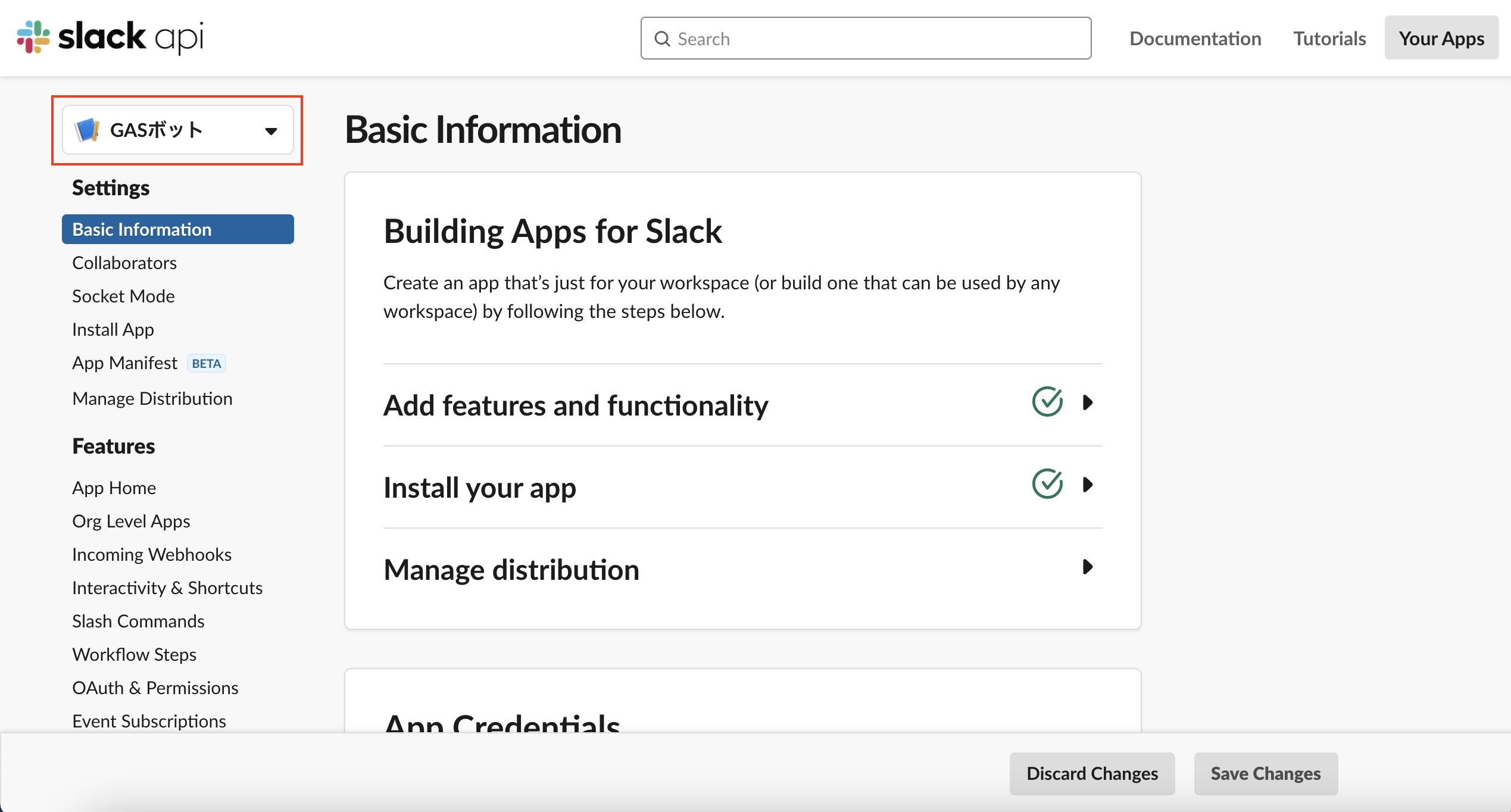
Appの作成と設定
こちらのページがとても参考になりました。

GASボット という名前で App を作成しました。
スラッシュコマンドの設定
こちらについても、以下のサイトを参考に行うことができます。
以下の画像のようにスラッシュコマンドを設定しました。
上記画像の Request URL は、Slack上で /gas と送信した時に行われる POST Request の送信先です。ここに、後述で行うウェブアプリのデプロイで取得したURLを記載します。
このURLにはPOSTでRequestが送信されることに注意です。なので、後述するGAS側でも doPost 関数で受けてあげる必要があります。
GASコード
ここからが本題です。
まずはコードの全体をお見せします。
function doPost(e) {
const command = e.parameter.text;
const message = `コマンドを受け付けました。 ${command}`;
return ContentService
.createTextOutput()
.setMimeType(ContentService.MimeType.TEXT)
.setContent(message);
}先述したように、doPost 関数で POST Request を受ける形となっています。
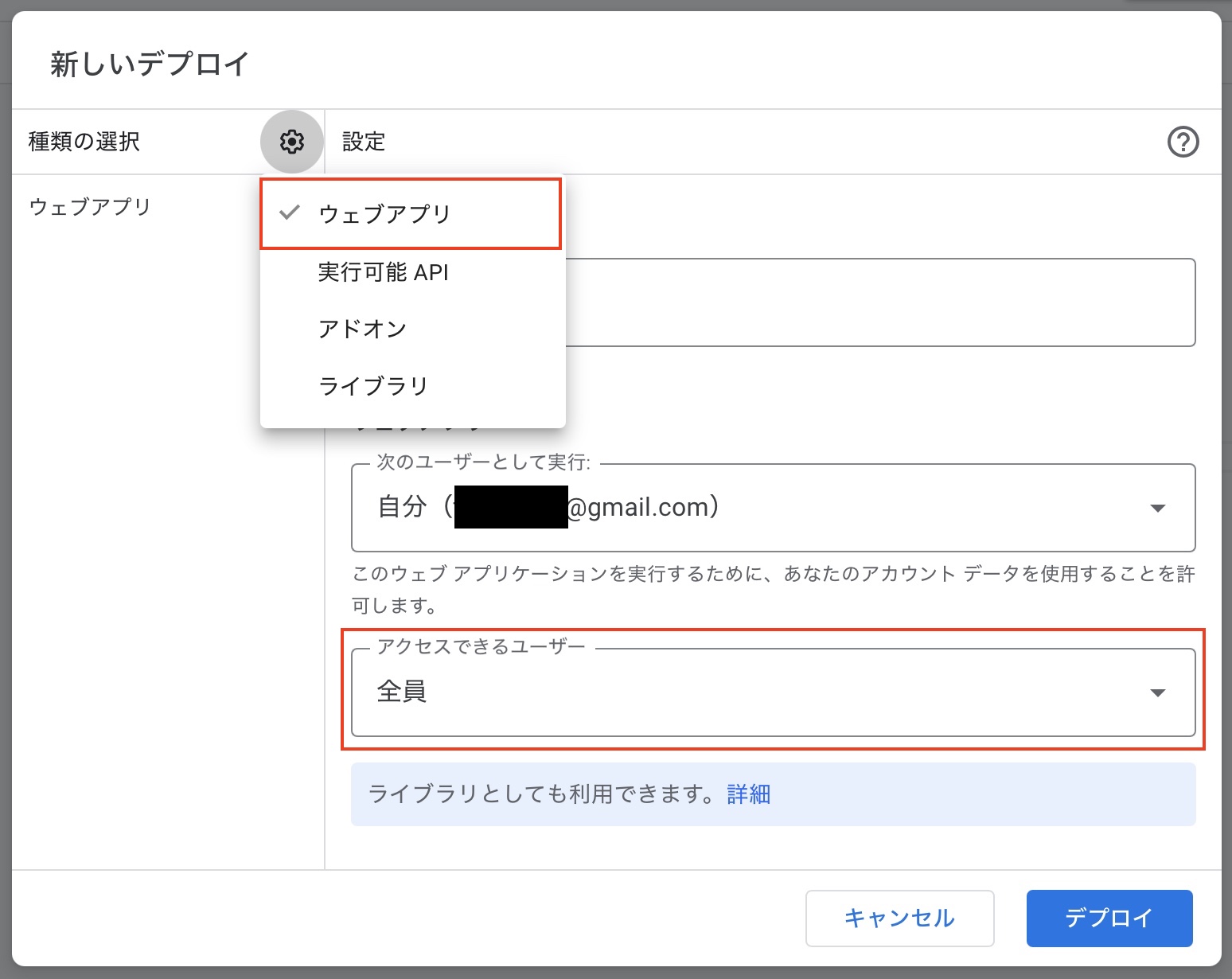
このコードをウェブアプリとしてデプロイします。
この時に、アクセスできるユーザーは 全員 にしておかないと、Slackからの POST Request を受け取ることができないので注意が必要です。
デプロイしたURLはスラッシュコマンドの設定で使ってください。
では、詳細を噛み砕いていきますね。
data payload
スラッシュコマンドによって送信された POST Request には以下のような data payload が含まれています。
(参考:https://api.slack.com/interactivity/slash-commands#app_command_handling )
token=gIkuvaNzQIHg97ATvDxqgjtO
&team_id=T0001
&team_domain=example
&enterprise_id=E0001
&enterprise_name=Globular%20Construct%20Inc
&channel_id=C2147483705
&channel_name=test
&user_id=U2147483697
&user_name=Steve
&command=/weather
&text=94070
&response_url=https://hooks.slack.com/commands/1234/5678
&trigger_id=13345224609.738474920.8088930838d88f008e0
&api_app_id=A123456このpayloadの中にある、 text がポイントです。
text には、以下のようにスラッシュコマンドを入力した場合、 command test という文字列が入ってきます。
/gas command testこれをGAS側では以下のように受け取ります。
const command = e.parameter.text;戻り値はテキスト形式
Slack側への Response はテキスト形式にしてやるといい感じなので、以下のように ContentService.createTextOutput() を使うと、テキスト形式のレスポンスを作ることができます。
ContentService
.createTextOutput()
.setMimeType(ContentService.MimeType.TEXT)
.setContent(message);これを return してあげる形になります。
結果
こんな形で、スラッシュコマンドを送信すると、、、
返事がきちんと返ってきます。
終わりに
SlackのスラッシュコマンドをGASで処理する方法についてでした。
色々と応用が効く内容だと思うので、是非とも試してみてください!