このWordpressのテーマはデフォルトのTwenty Seventeenを使っています。そのまま使うと少し味気ないかと思い、カスタマイズを試みました。
WordPressでは、親のテーマを継承してカスタマイズすることのできる「子テーマ」を作ることが推奨されているようです。(親テーマを編集していた場合、バージョンアップ等でテーマの更新を行うと、今までの編集内容が全て消え去ってしまうため)
なので、今回は子テーマの作り方をご紹介します。
本来であれば、作成した子テーマのファイルはFTPなどでサーバーに突っ込むものかと思いますが、Cloud Launcherで作成したGCP上で動いているWordpressなので、SSHで入り込んで作ってみました。(特に理由は無し)
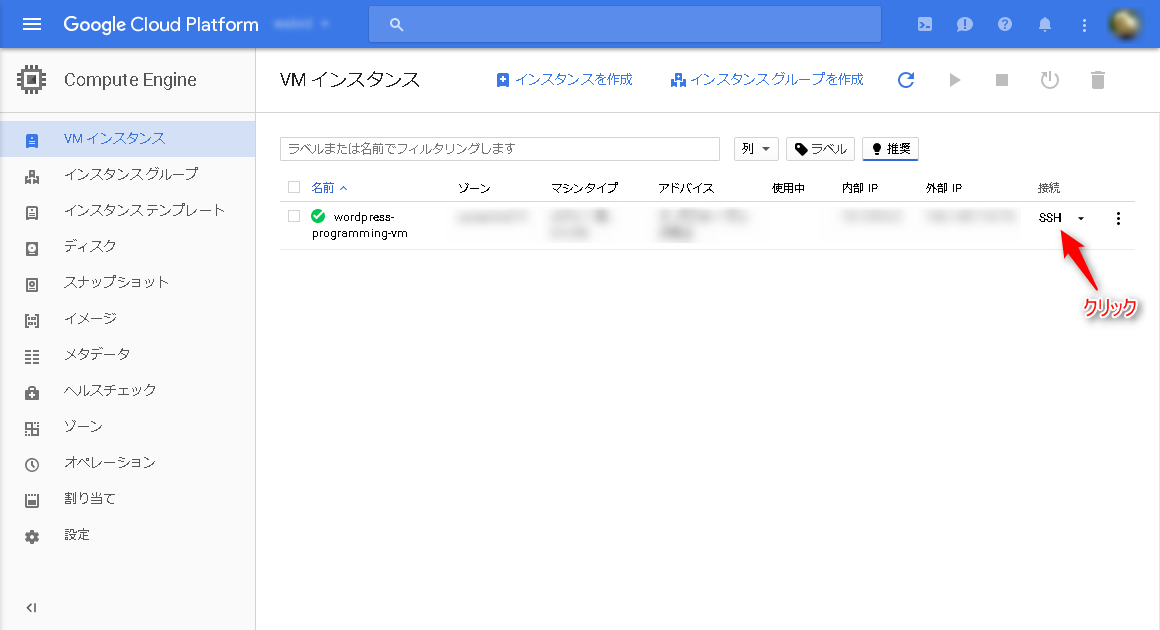
1. GCEにSSHで入る
GCEの画面にて、クリック一発。ぽちっとSSHで入りましょう。

接続しています。。。
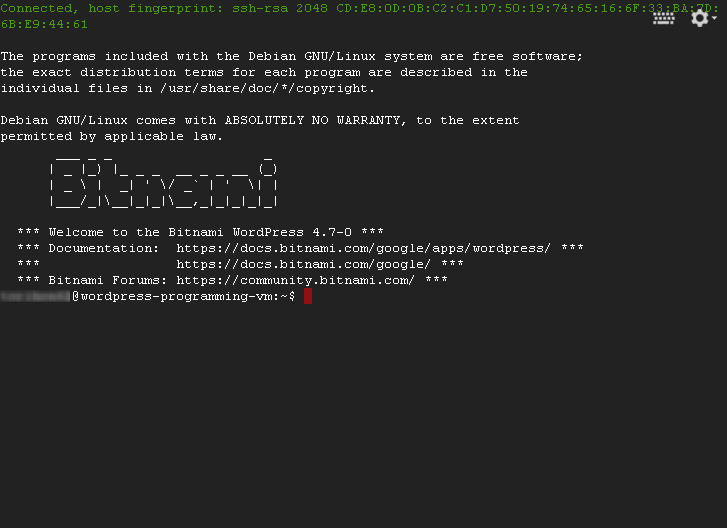
接続が完了すると、以下のような画面が出現します。
2. 子テーマを収納するフォルダを作る
まずは、カレントディレクトリから「themes」フォルダまで移動しましょう
cd apps/wordpress/htdocs/wp-content/themes/
早速フォルダを作ります。子テーマだとわかりやすいように「twentyseventeen-child」とします。
sudo mkdir twentyseventeen-child
3. 「style.css」、「functions.php」を作る
先ほど作成したフォルダに移動します
cd twentyseventeen-child/
style.css
まずはstyle.cssから作成します。
sudo nano style.css
最小構成のstyle.cssの内容は以下となります。
/* Theme Name: Twenty Seventeen-child Template: twentyseventeen */
「Theme Name」は後程Wordpressの管理画面に表示されるテーマ名で、「Template」は継承する親のテーマを指定します。
functions.php
次にfunctions.phpです
sudo nano functions.php
これの内容は以下となります。
<?php
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_parent_theme_file_uri() . '/style.css' );
}
?>
このコードを記述すると親テーマのstyle.cssも読み込むことができます。
親テーマのstyle.cssを読み込んだ後に、子テーマのstyle.cssを読み込むことになるので、子テーマが親テーマを上書きする形となります。なので、子テーマ側だけを編集するだけでよいことになるわけですね。
※余談ですが、筆者はここで「functions.php」を「function.php」で作成してしまい、親テーマが継承されずにずっと躓いていました。ファイル名は正しくつけましょう。。。
4. パーミッションの変更
先ほど作成したstyle.cssとfunctions.phpですが、このままだとパーミッションの関係でWordpressの管理画面から編集することができません。なので、パーミッションを以下のように変更しましょう。
sudo chmod 664 style.css sudo chmod 664 functions.php
あと、もともと存在していた親テーマのTwenty Seventeenのファイルオーナーが「daemon」になっていたので、それに合わせて変更します
sudo chown daemon style.css sudo chown daemon functions.php
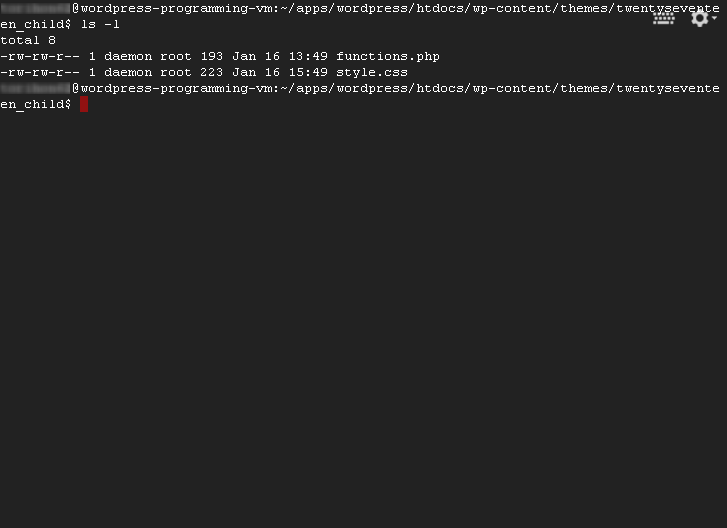
最終的にはこんな感じになりました。

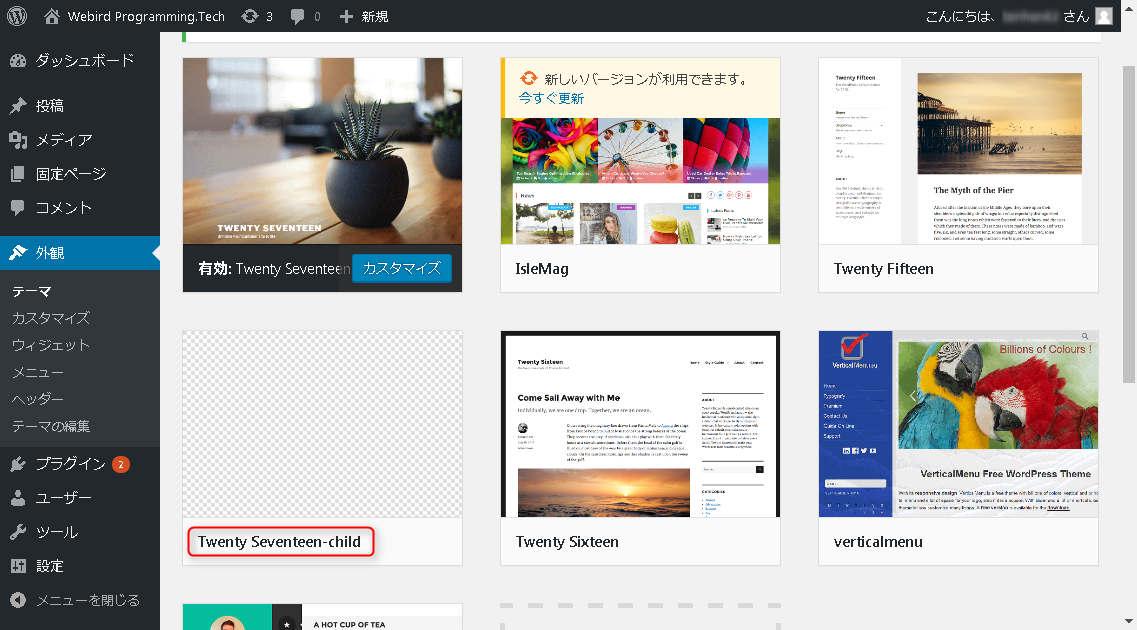
5. テーマの変更
ここまで設定すれば、Wordpressの管理画面から作成した子テーマを選択できるようになっていると思います。
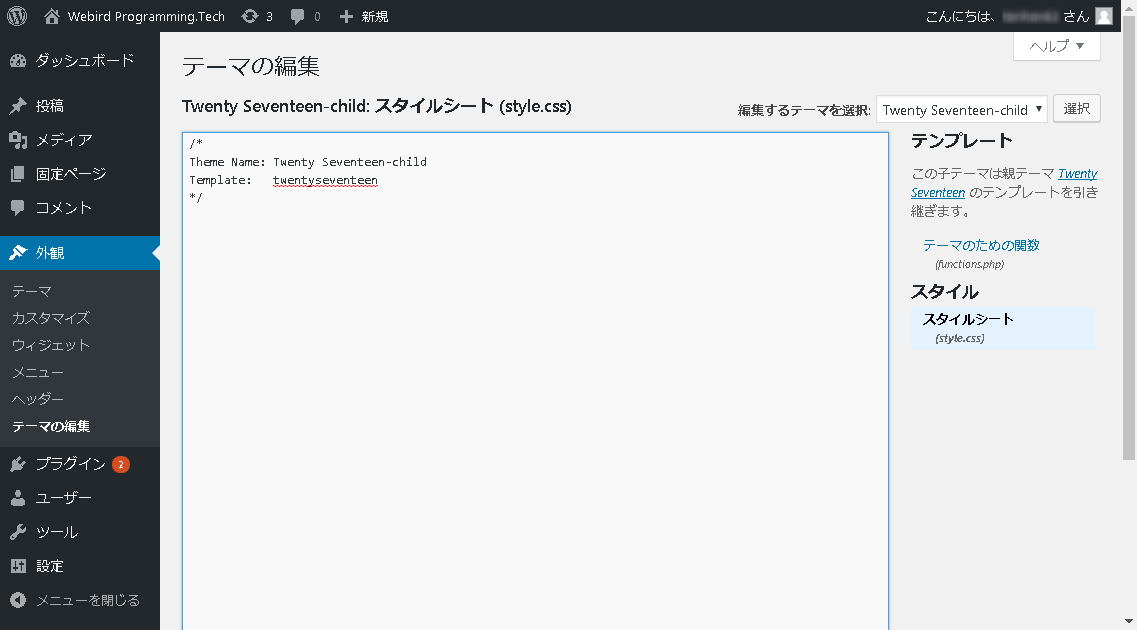
有効化して、テーマの編集に移動すると、先ほどのstyle.cssとfunctions.phpが編集できるようになっています。
これでやっとWordpressの見た目をカスタマイズできる準備が整いました。
少しでもブログを見やすくできるように頑張りたいと思います。







コメント