以前、AppSheetに入門した時の記事を書きました。

それから、挫折の期間がありましたが、業務でAppSheetに触れる機会があり、なんて便利なツールなんだろうと感じたので、
改めて入門編ということで、記事を書きたいと思います。
アプリの作成
今回は家計簿アプリを作りながら、AppSheetに入門してみたいと思います。
紆余曲折しながら作っているので、説明の順番が悪いかもしれませんが、大目に見てください。
入力項目の設定
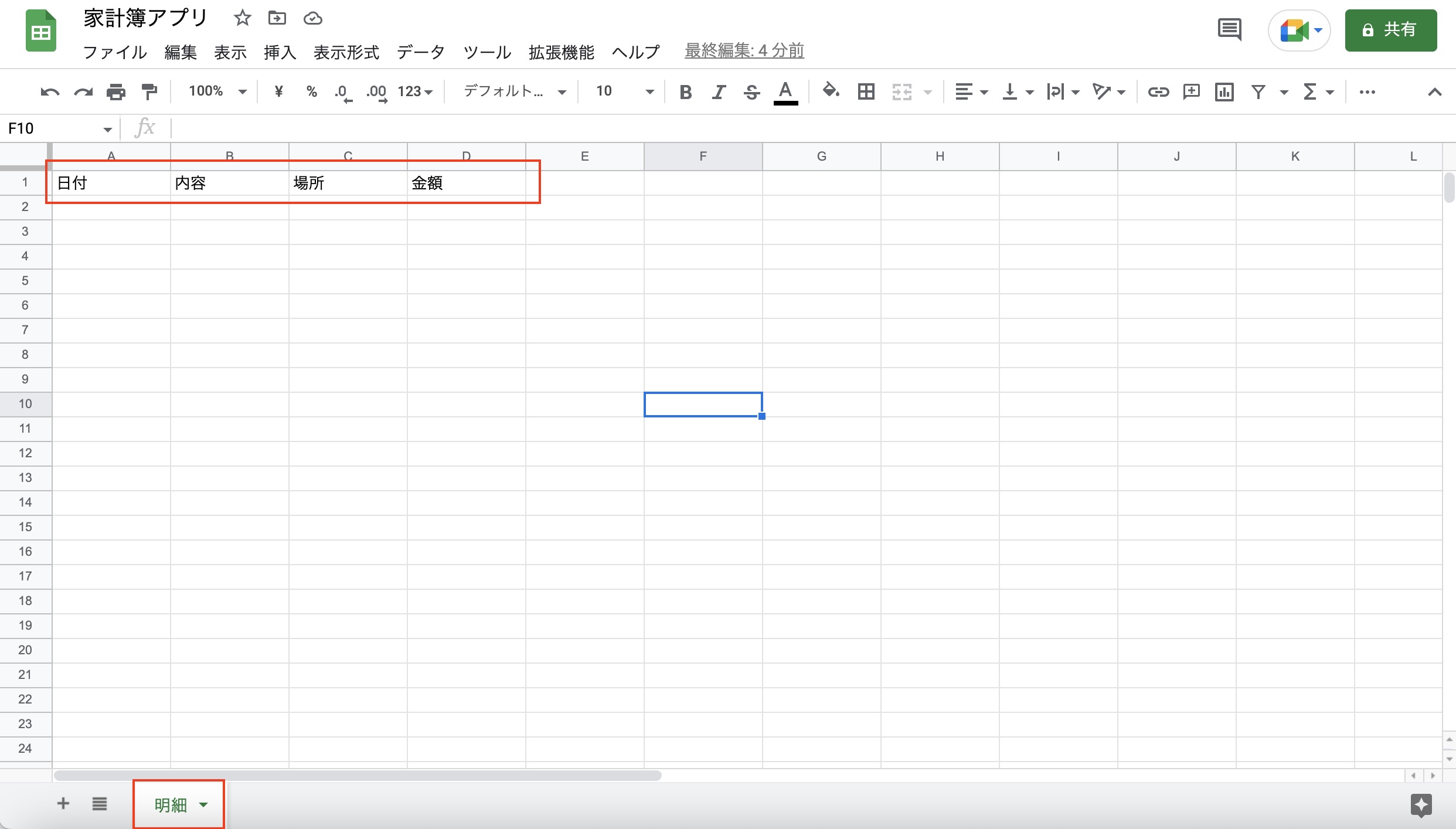
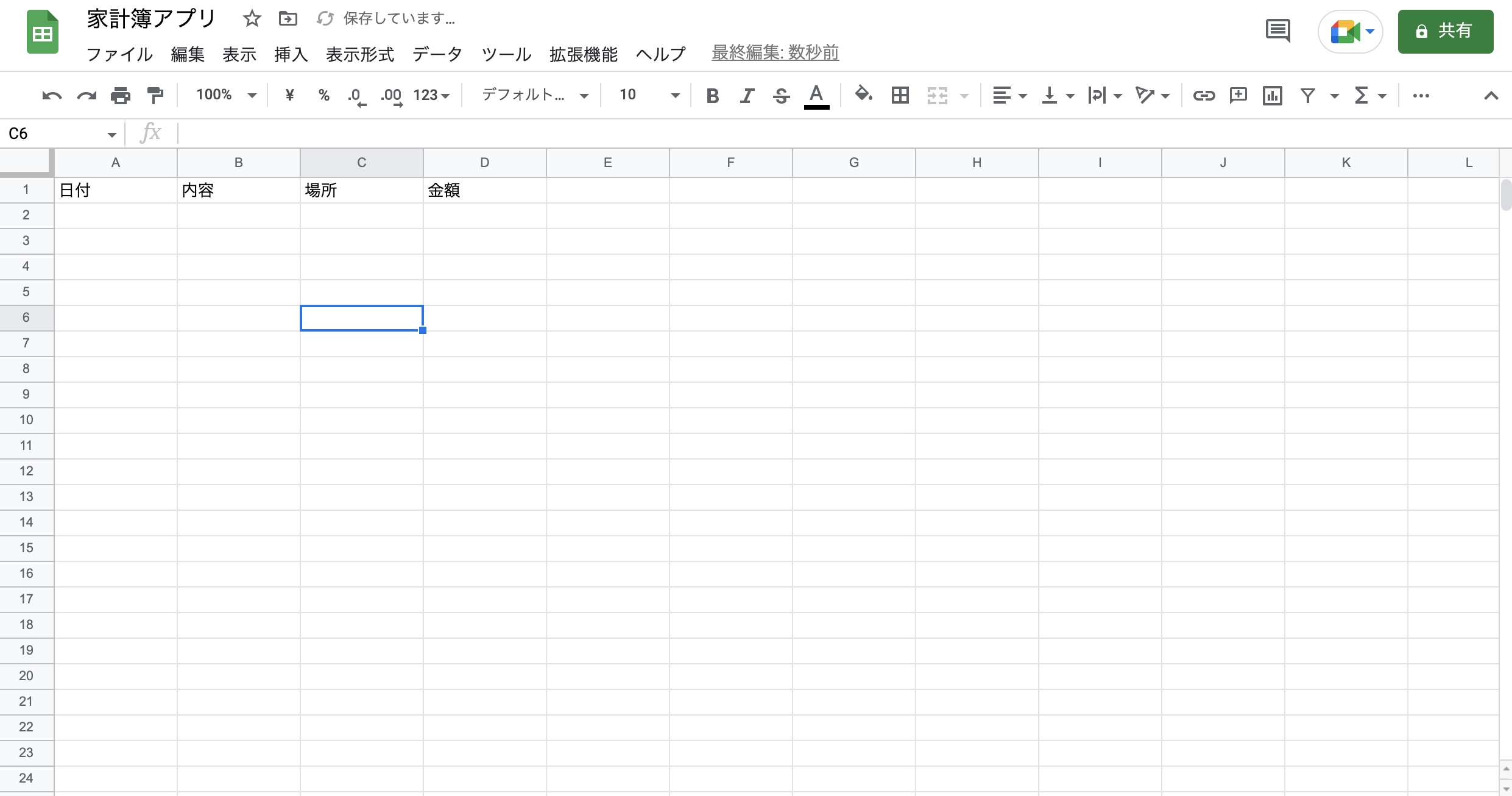
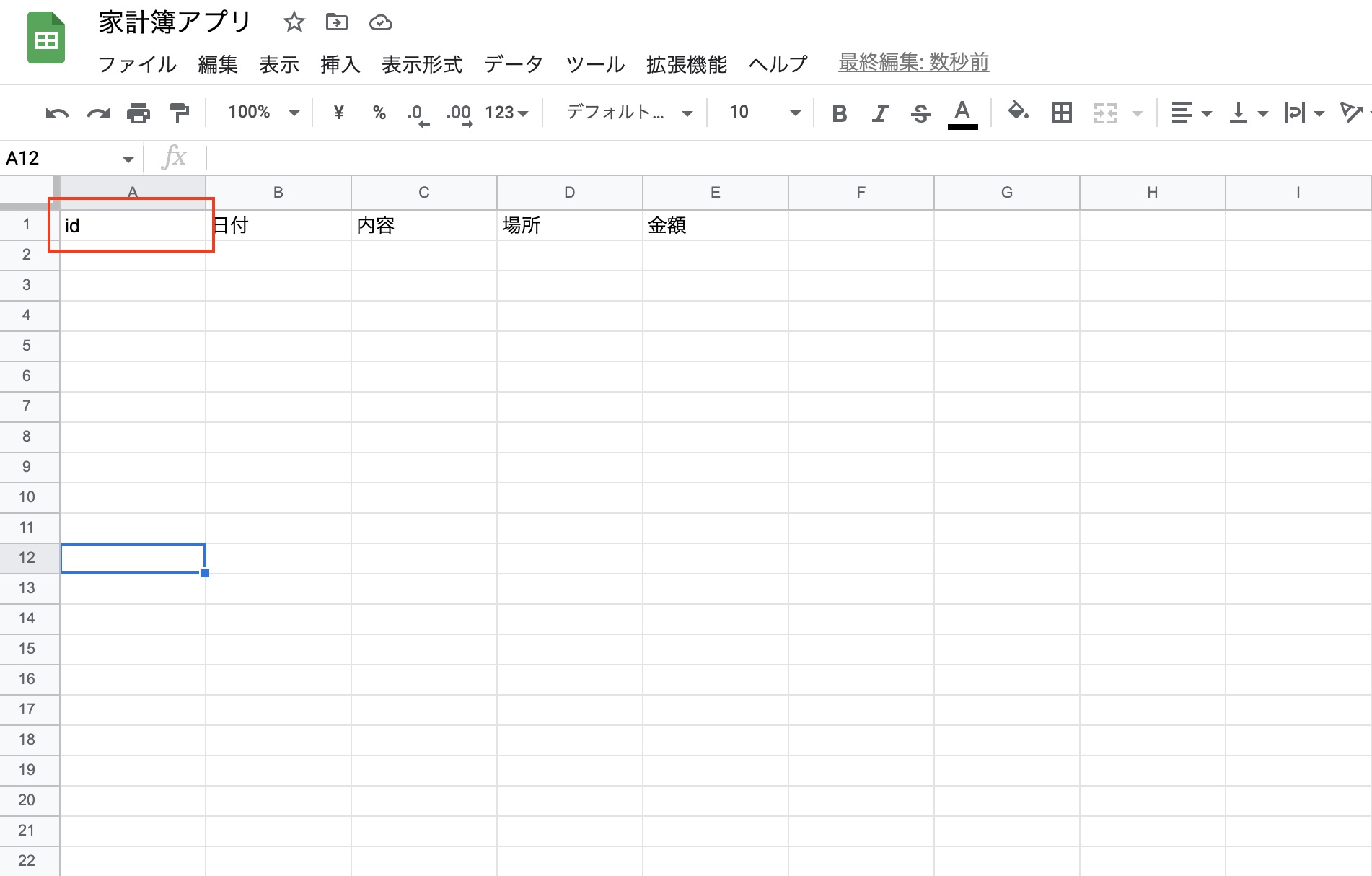
まずは、スプレッドシートを新規に作成し、1行目にアプリで入力したい項目を羅列します。また、シート名は後々テーブル名になるので、きちんと命名しておきましょう

スプレッドシートからアプリの作成
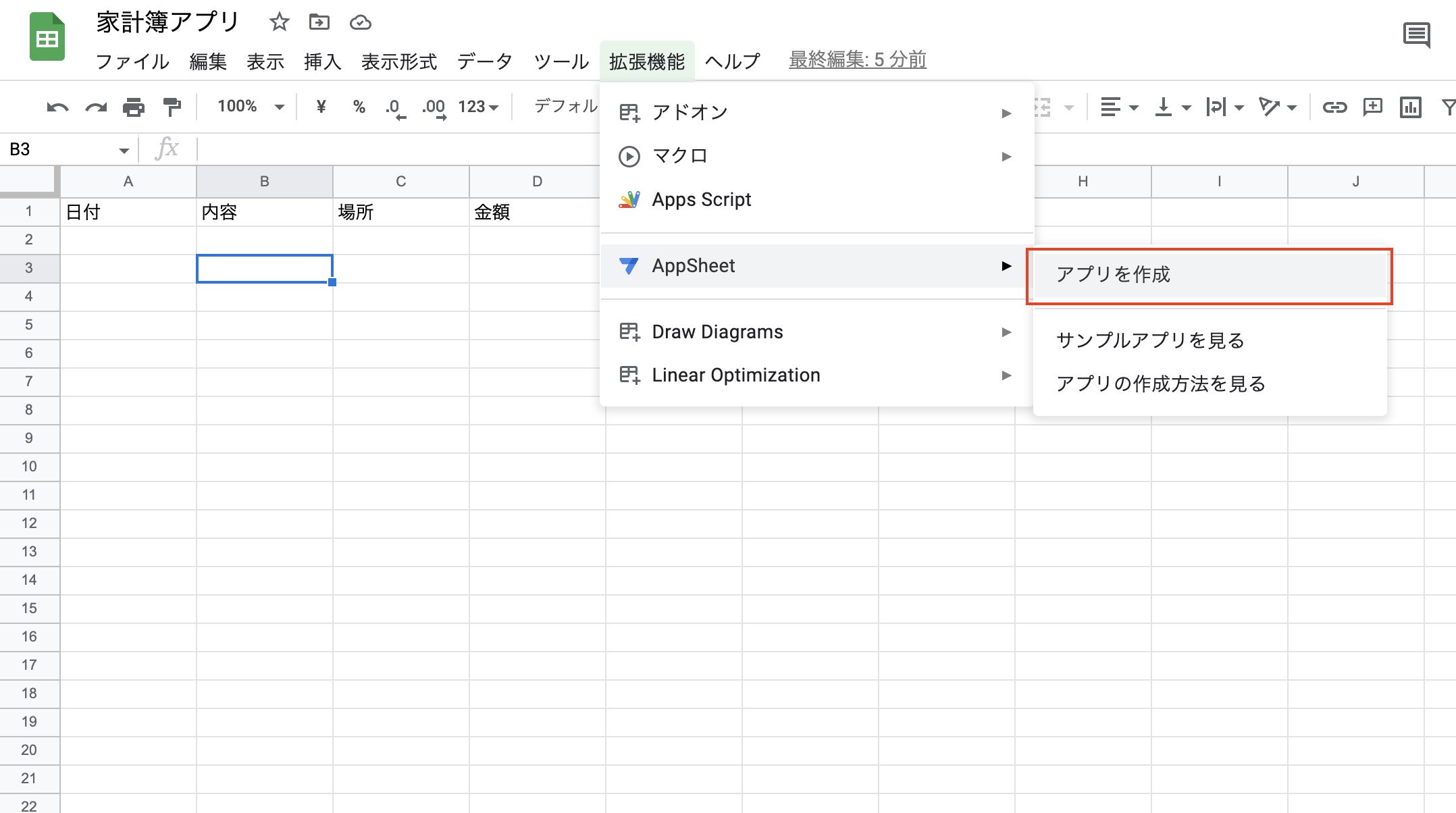
スプレッドシートの上部メニューにて、「拡張機能」=>「AppSheet」=>「アプリを作成」を選択します。

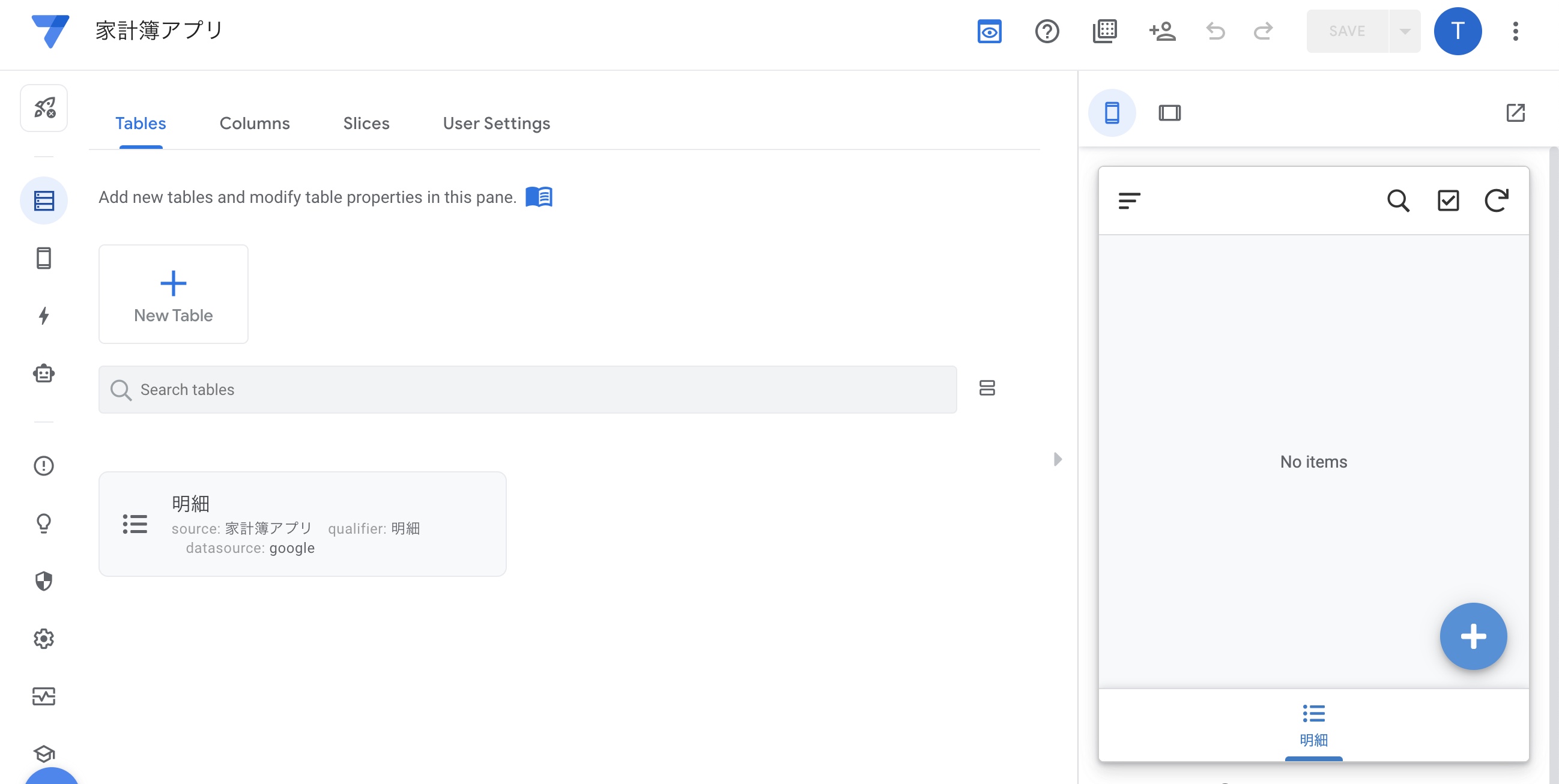
すると、アプリを作成するプログレスの画面が出現しまして、、、

動作を確認してみる
実際にアプリ上でデータを登録して、スプレッドシートにデータが書き込まれるか確認してみましょう。
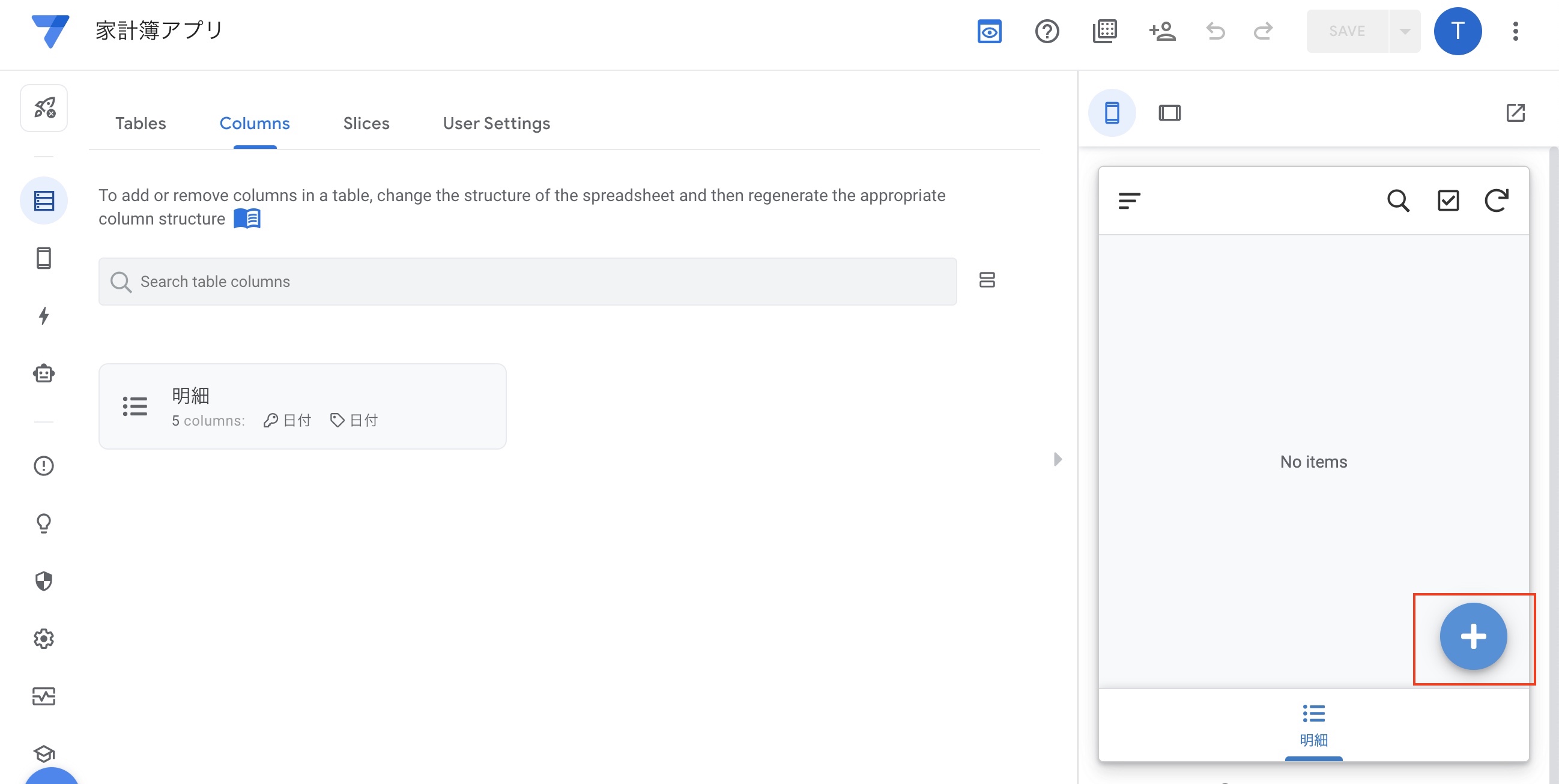
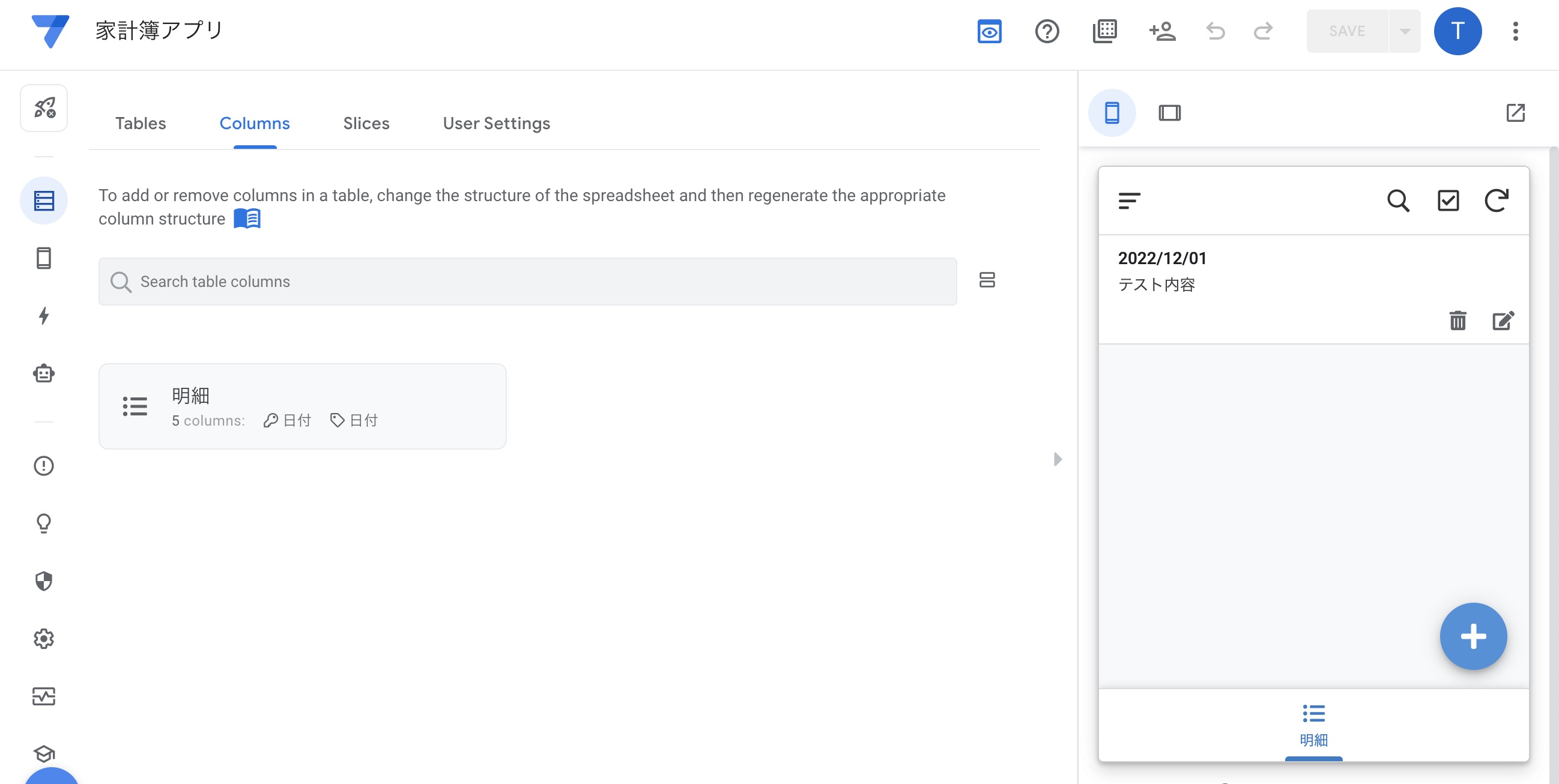
赤枠部の「+」を押してみてください。

そうすると、先ほど設定した入力項目でのフォームが表示されるので、適当に記入して「Save」を押してみます。

すると、フォームで入力した内容がAppSheet側で表示され、

ここで、動作確認を終了しますが、一旦入力したデータはきれいに消去しておきましょう。
スプレッドシート側は、単純にセルの内容を消すだけでOKです。

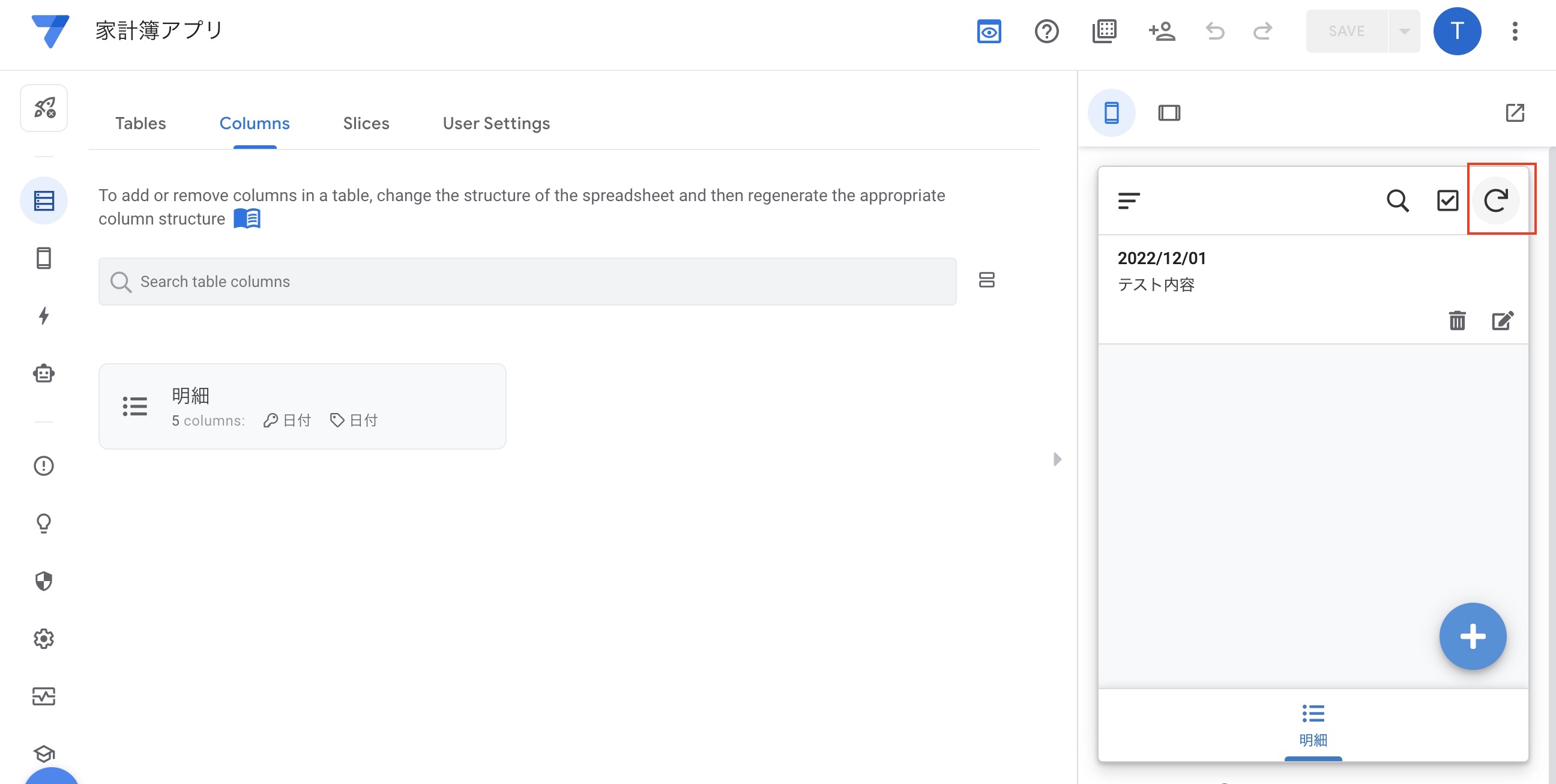
この状態でAppSheet側では、赤枠部の「データを同期するためのボタン」を押します。

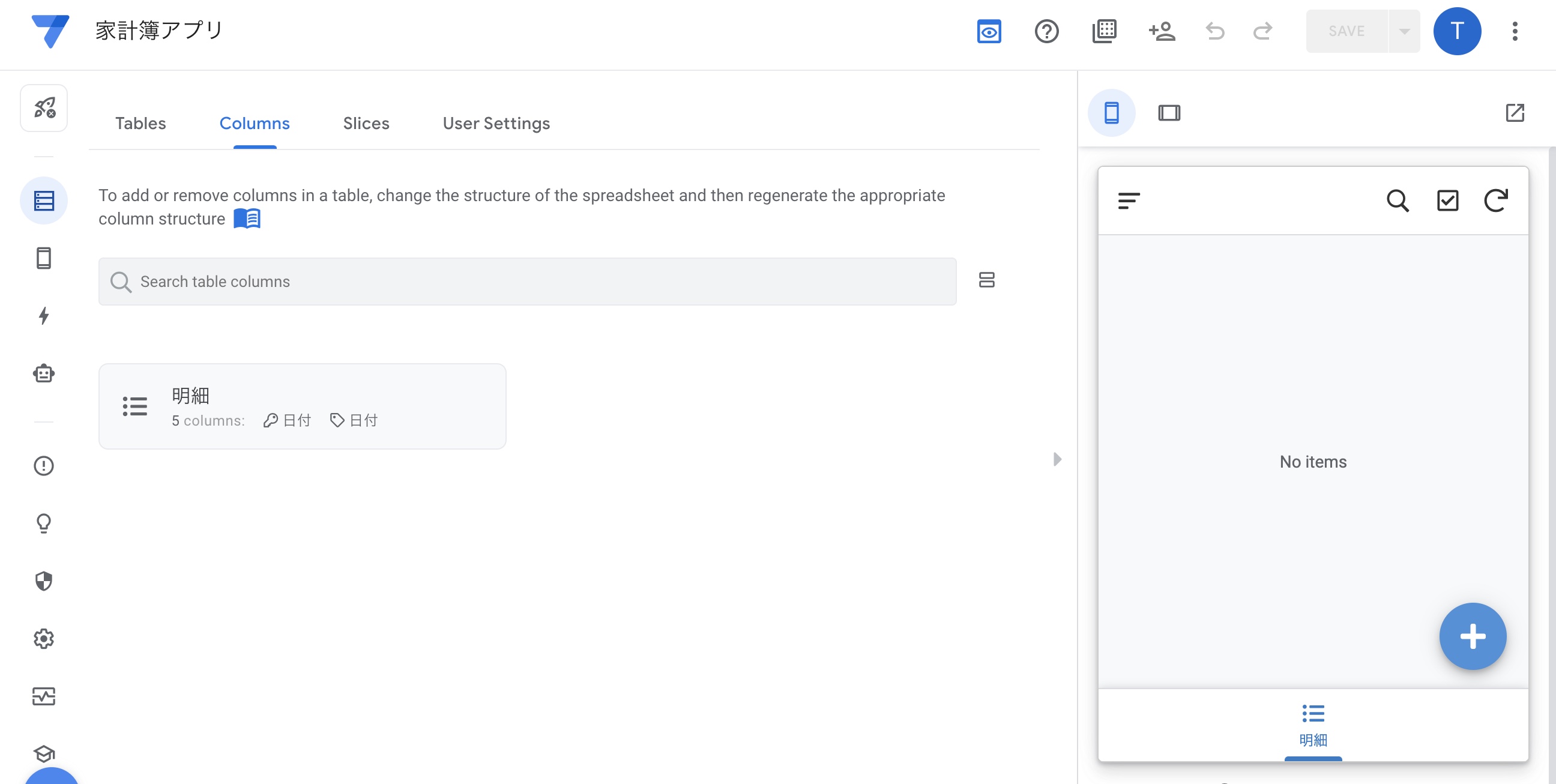
このボタンを押すことで、AppSheetとスプレッドシートのデータの同期が取れます。以下の画像では、データを消去したのが反映されていることがわかります。

AppSheetの作り込み
ここからは、AppSheetの開発画面で、アプリの動きを作っていきます。
データの型を設定する
まずは、入力項目のデータの型を設定します。そうすることで、フォームの入力もしやすくなりますし、変なデータが入ってくることを防げます。
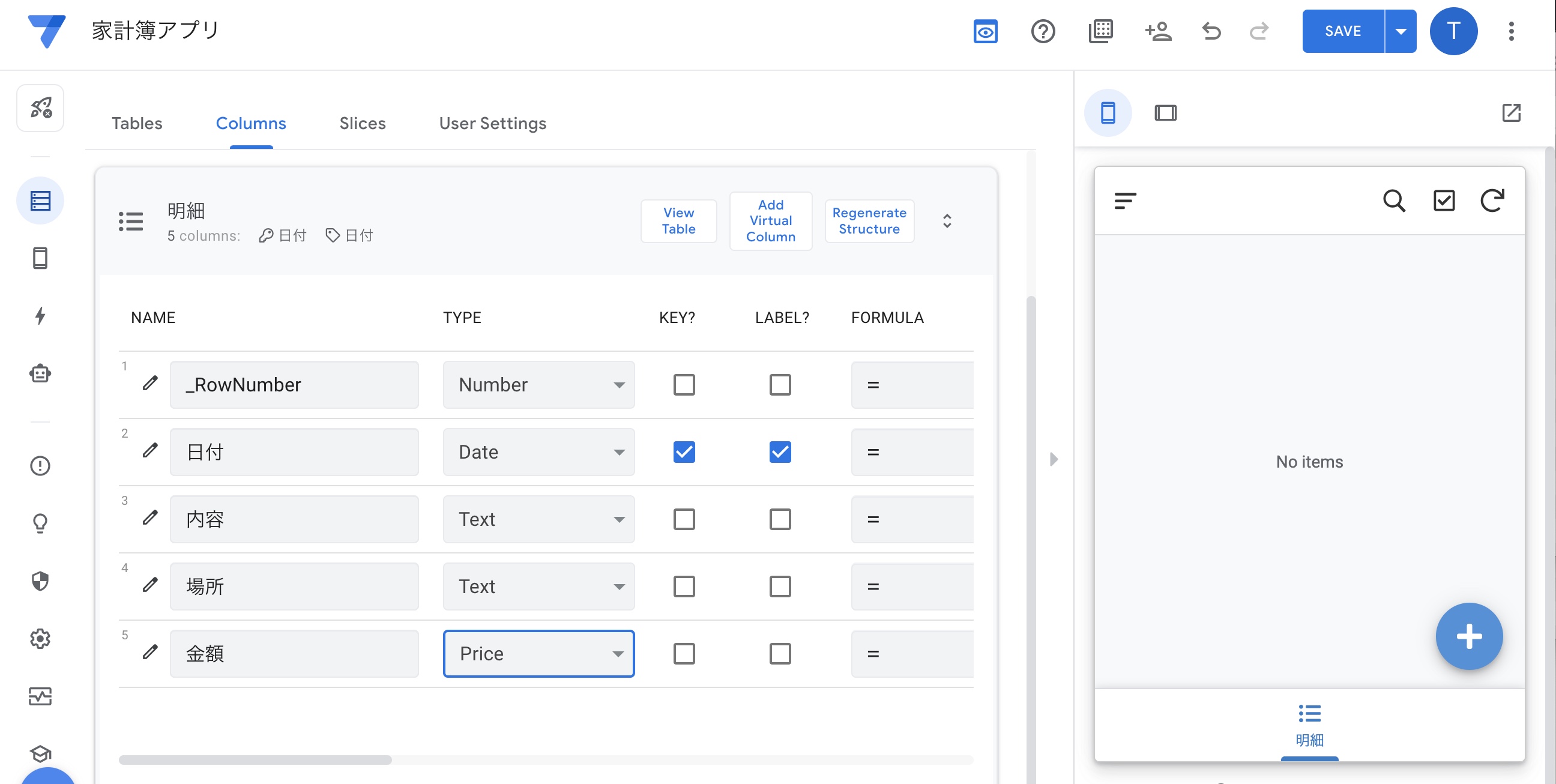
一番左のメニューの「Data」を選択した状態で、赤枠部の「Columns」タブを選択します。

そうすると、先ほど作成した「明細」テーブルのデータ型を設定する画面を表示させることができます。
まずは、日付と金額をそれぞれ「Date」と「Price」に設定します。(内容と場所は後から設定します)

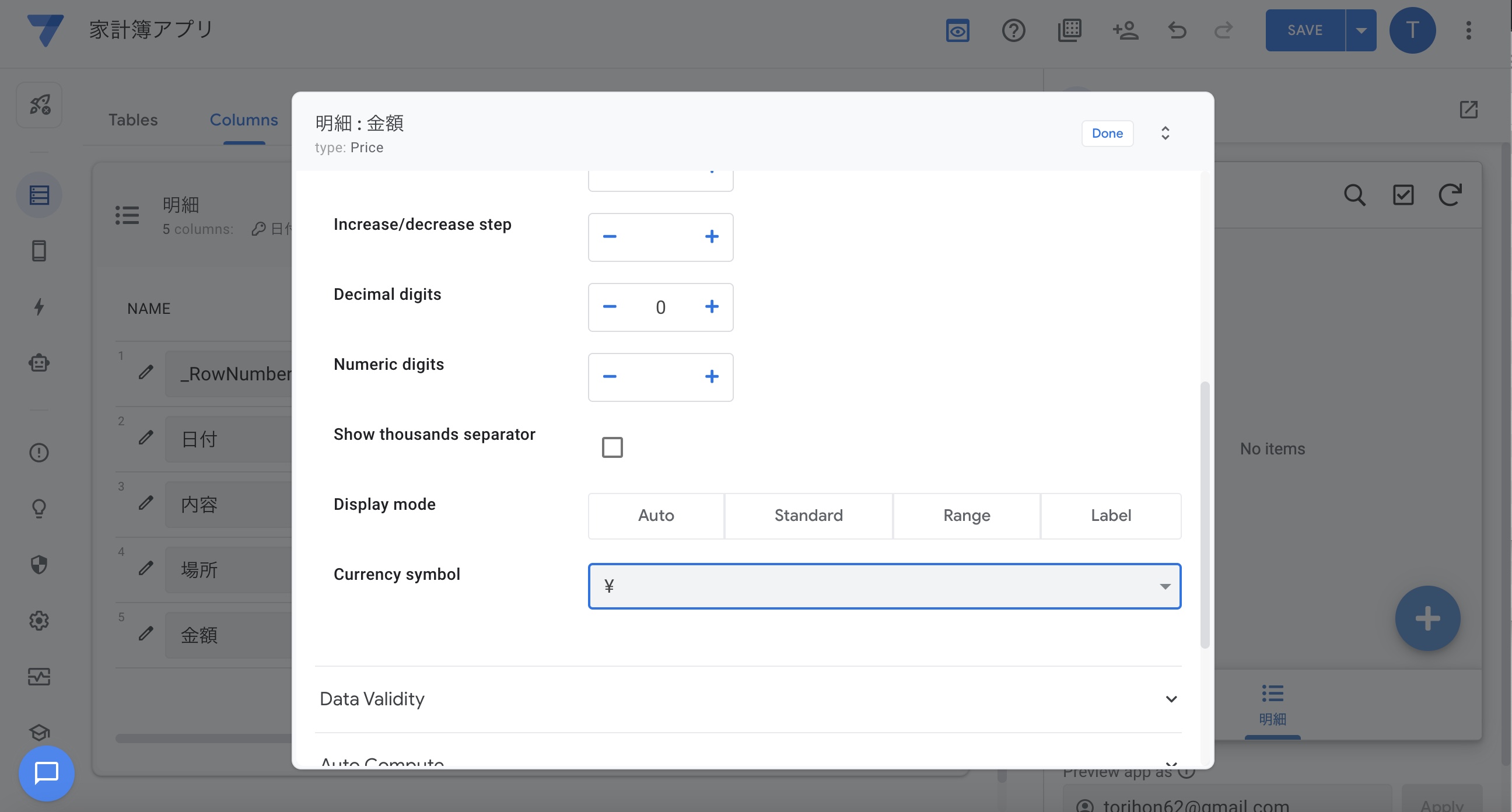
「Price」については、もう少し詳細な設定をします。当該行の鉛筆マークを選択します。

すると、詳細設定を行うためのモーダルが出現するので、「Currency symbol」の部分を「¥」にします。

ちなみに、AppSheetでは、何か変更を行うと、その度に右上の「SAVE」ボタンが活性化します。

こまめに「SAVE」するようにしましょう。
動的なプルダウンメニューを作る
「内容」と「場所」は「カスタマイズできるプルダウン」にしたいと思います。
そのような場合には、「内容」と「場所」をそれぞれテーブルとして定義し、明細を登録する際には、それぞれのテーブルの登録内容でプルダウンの項目が表示されるようにするのがよいです。
ので、早速「内容」テーブルと「場所」テーブルを作成します。
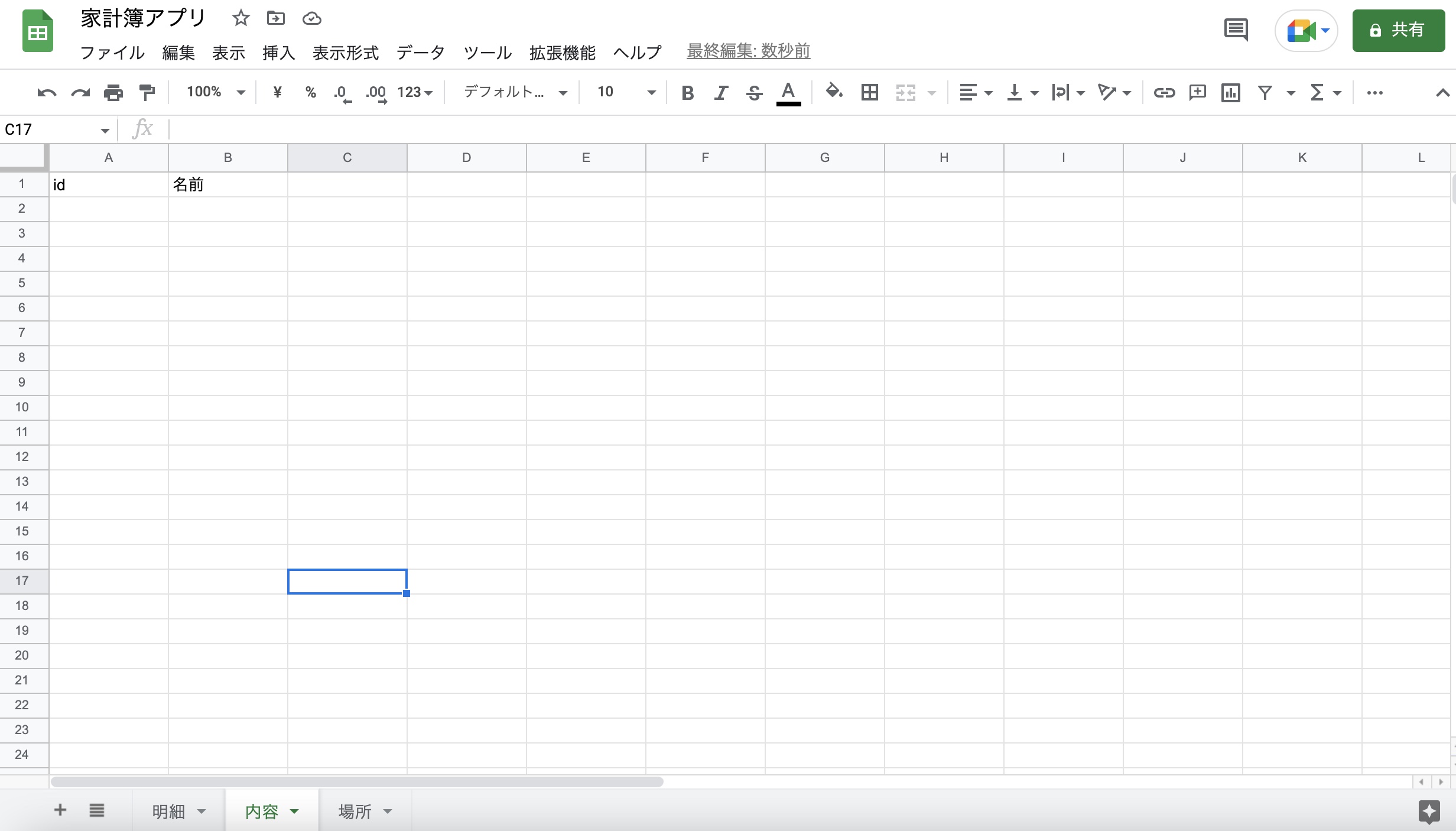
テーブルの追加方法は、まずスプレッドシートでシートを作成して、そのシートをAppSheet側に定義する必要があります。
ほぼ一緒ですねw
作成したシートをAppSheet側でテーブルとして定義します。
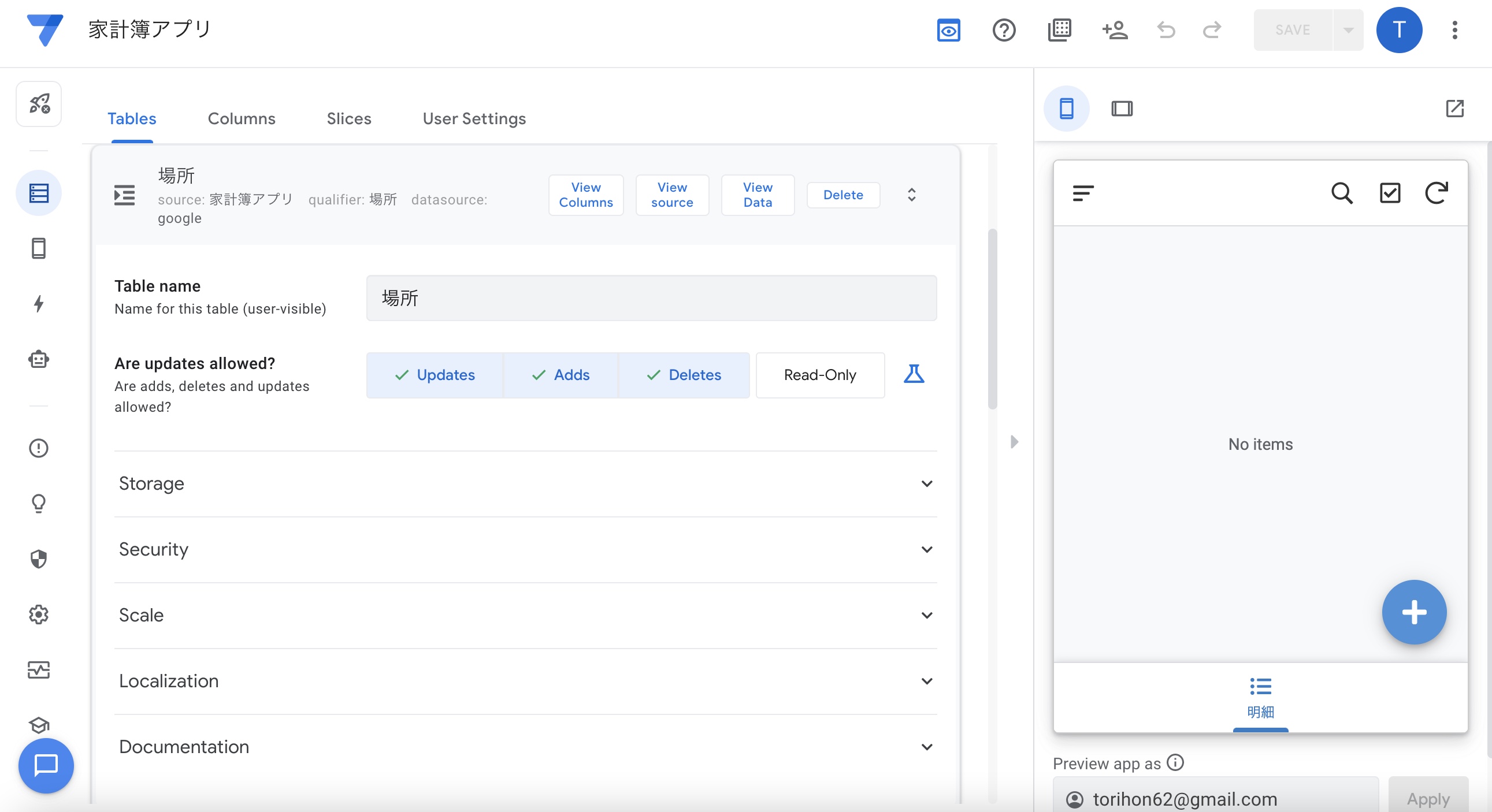
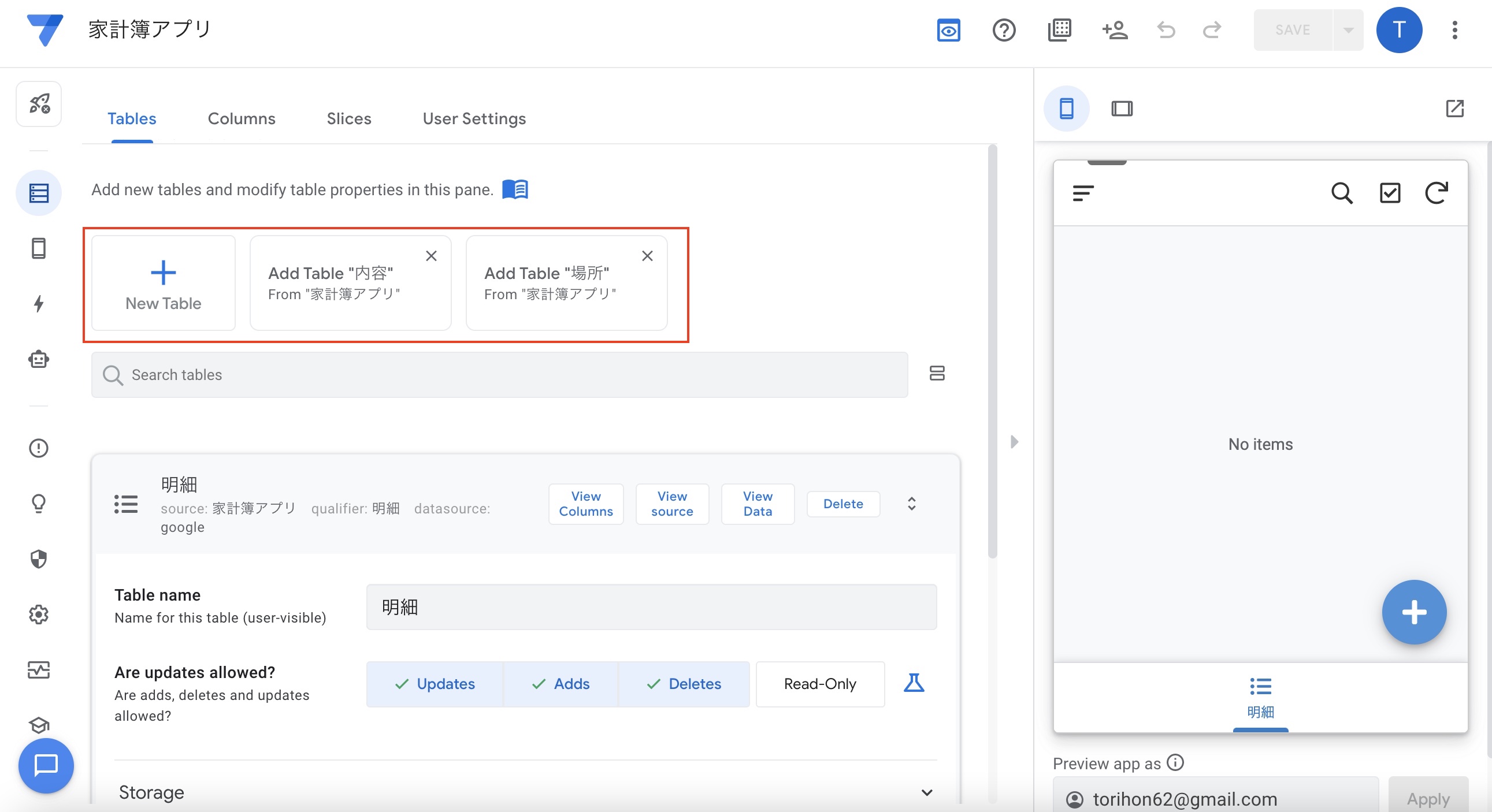
「Table」タブを選択すると、「New Table」というボタンのあたりに「Add Table 〜〜」みたいなボタンがあります。

これは、AppSheetがスプレッドシートの内容を見て、「このテーブルを追加した方が良い」とサジェストしてくれているのです。
なんて便利だAppSheet。
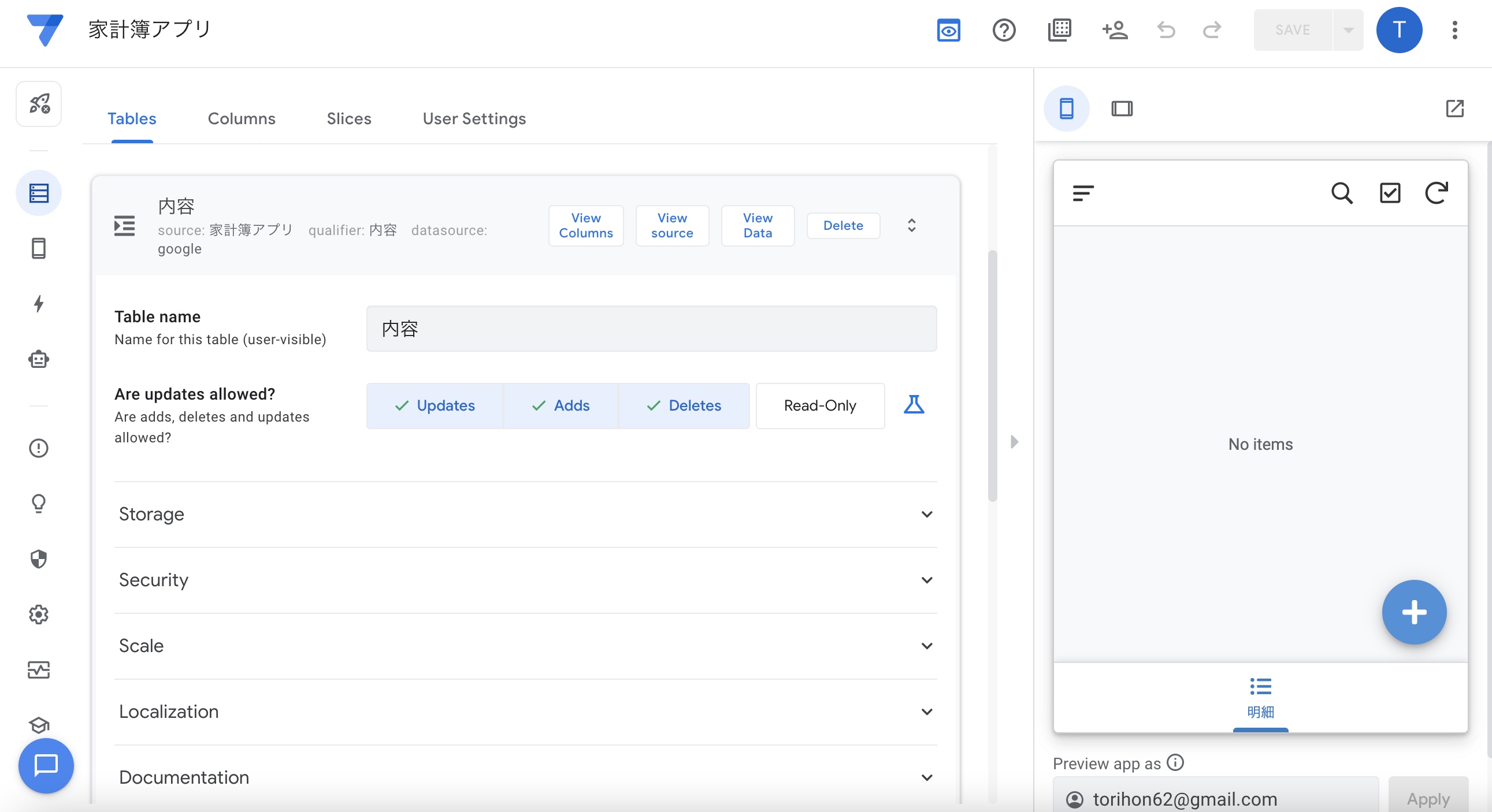
サジェスト部分をクリックすると、、、
「内容」テーブルを作成することができました。

次に、「明細」を作る際に「内容」を入力するときには、「内容」テーブルに登録されている内容でプルダウンを構成するように定義します。
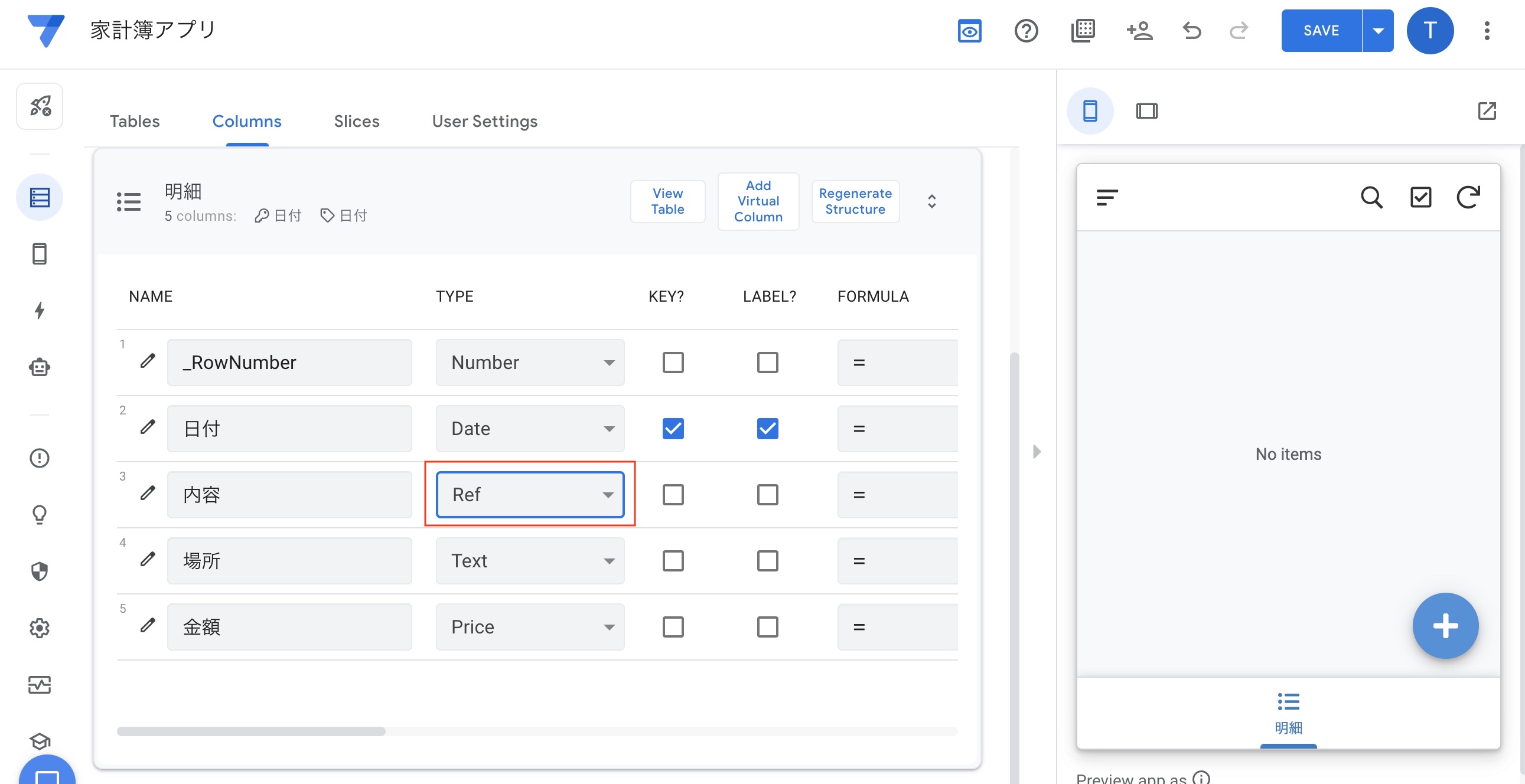
「明細」のデータ型で「内容」を「Ref」にします。

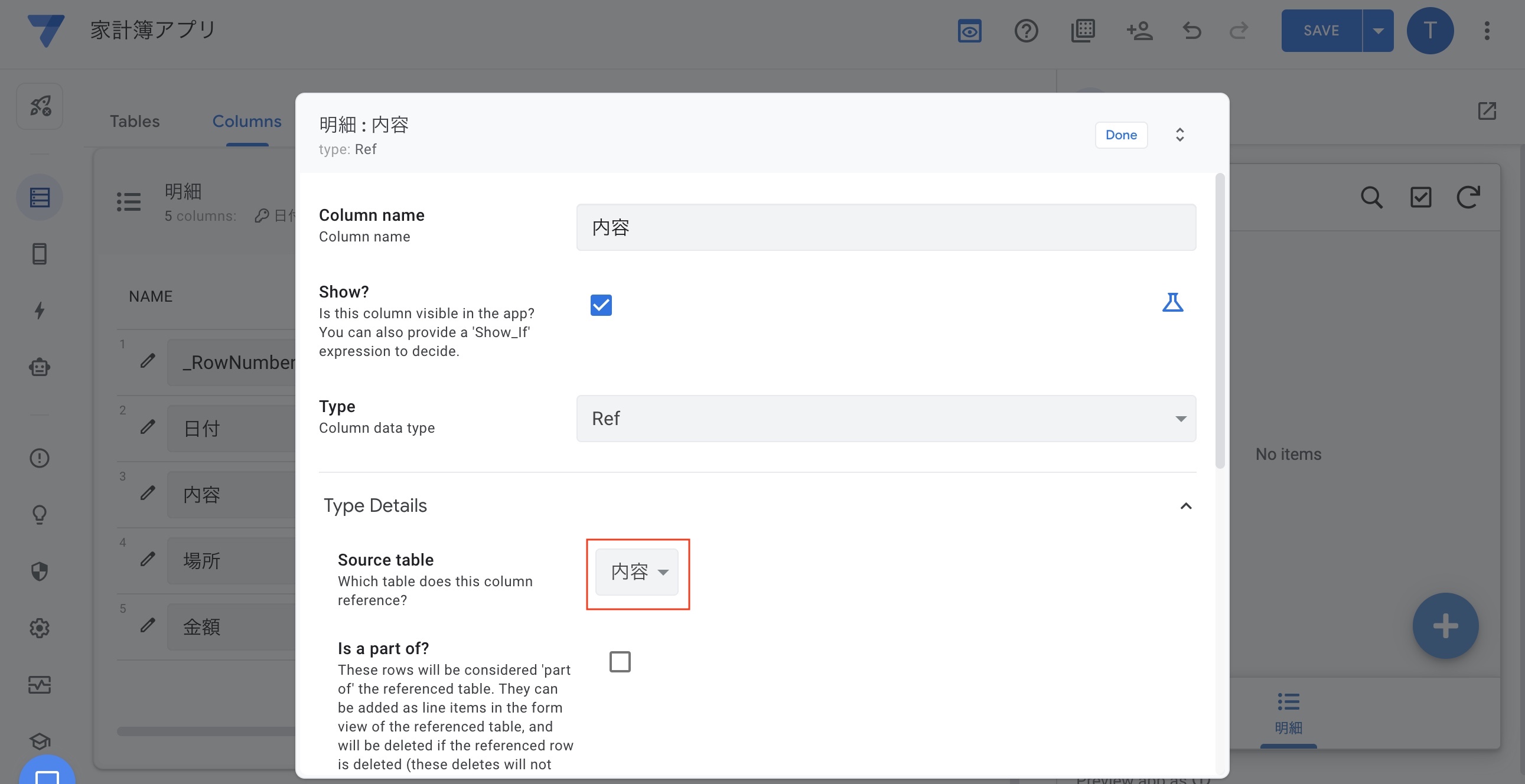
そうすると、詳細設定のモーダルが開くので、「Source table」を内容にします。

そうすることで、プルダウンの中身はテーブルを「参照」するという形になります。
同様に「場所」もテーブル定義しておきましょう。(説明は割愛します)
バリデーションを設定する
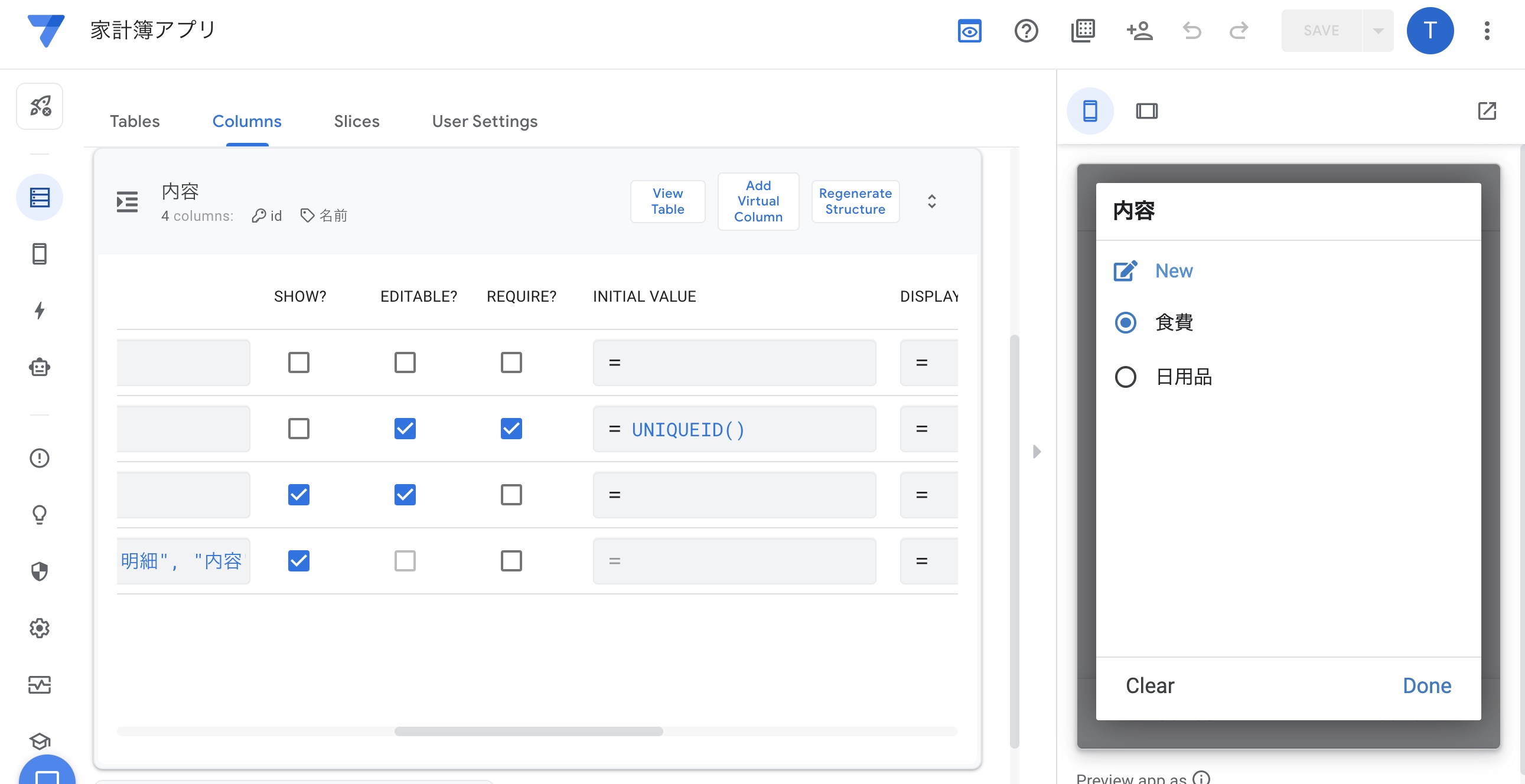
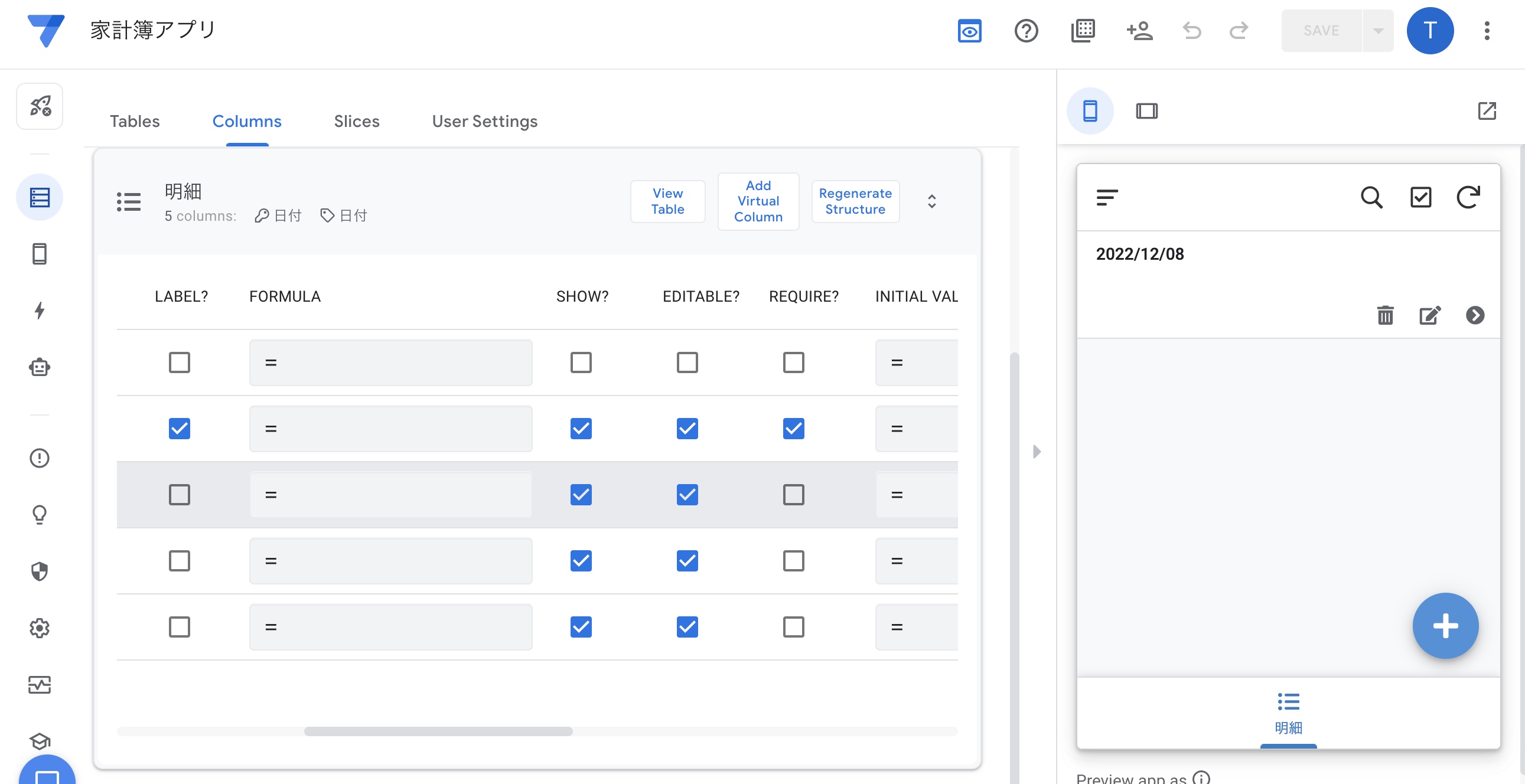
Columnの設定画面で、右にスクロールすると、バリデーションなどを設定する項目が現れます。

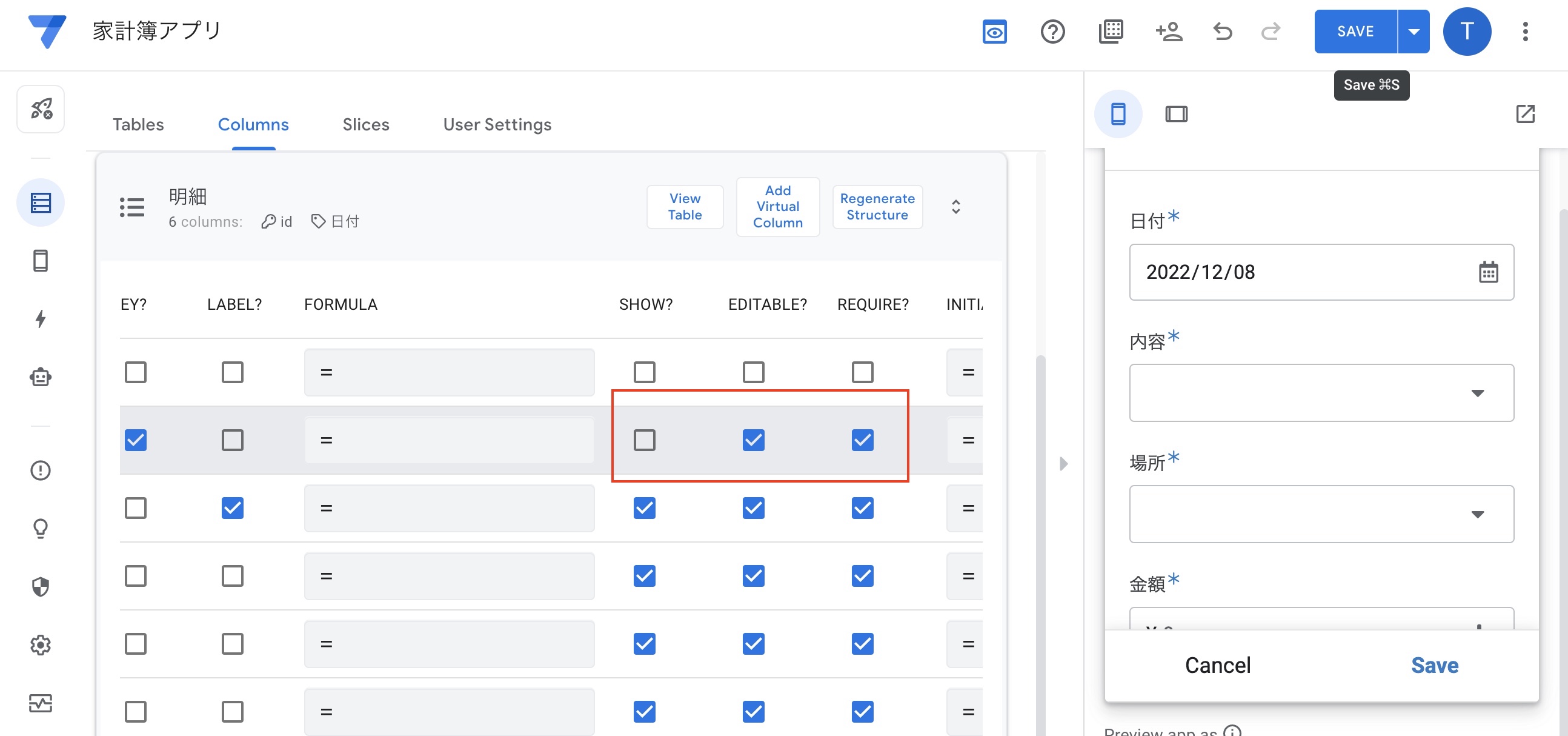
今回は入力項目は全て必須にしたいので、「REQUIRE」に全てチェックを入れます。そうすることで、入力項目を必須にすることができます。

初期値を入れる
日付については、初めから今日の日付が入っていた方が使い勝手がいいと思います。
ので、初期値を入れてみましょう。
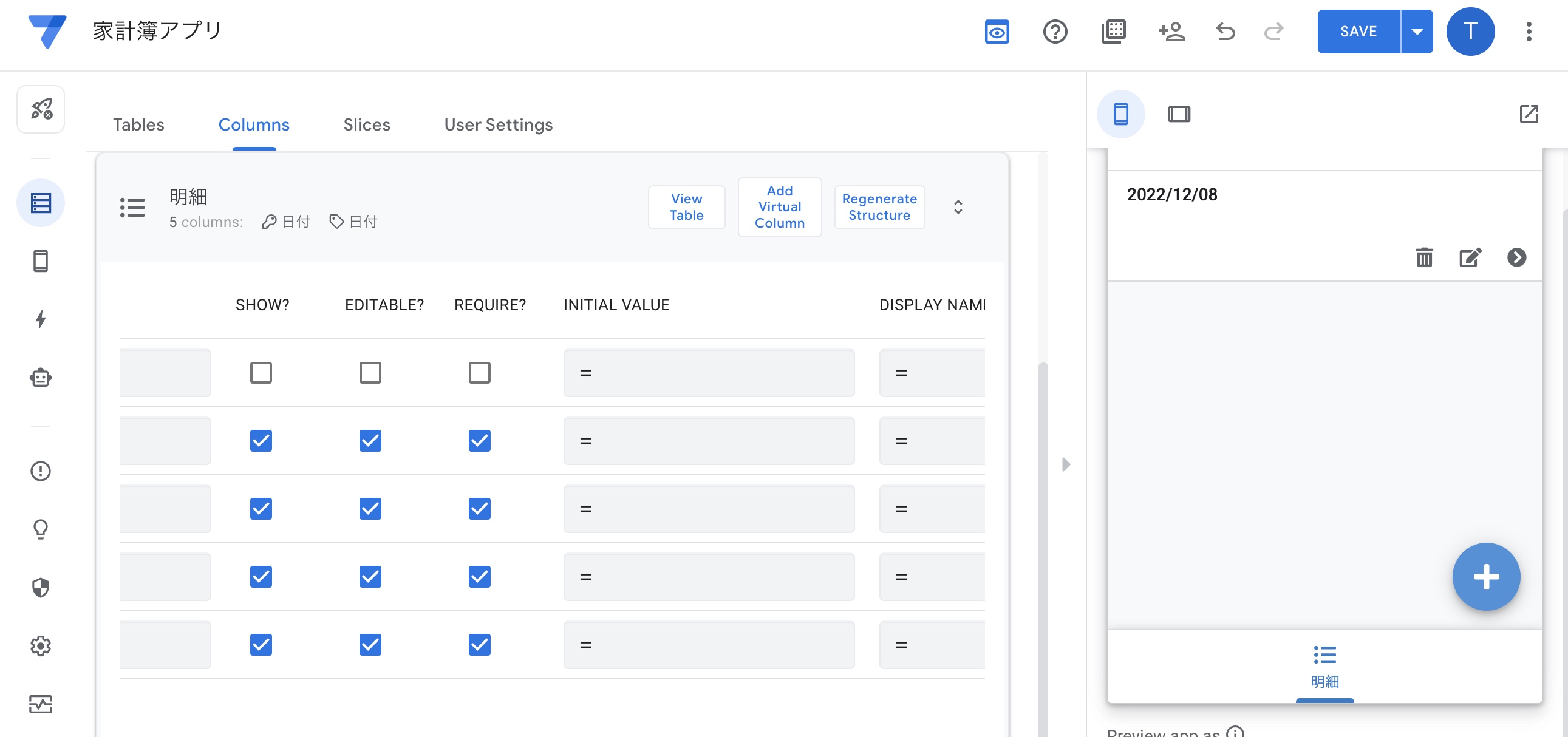
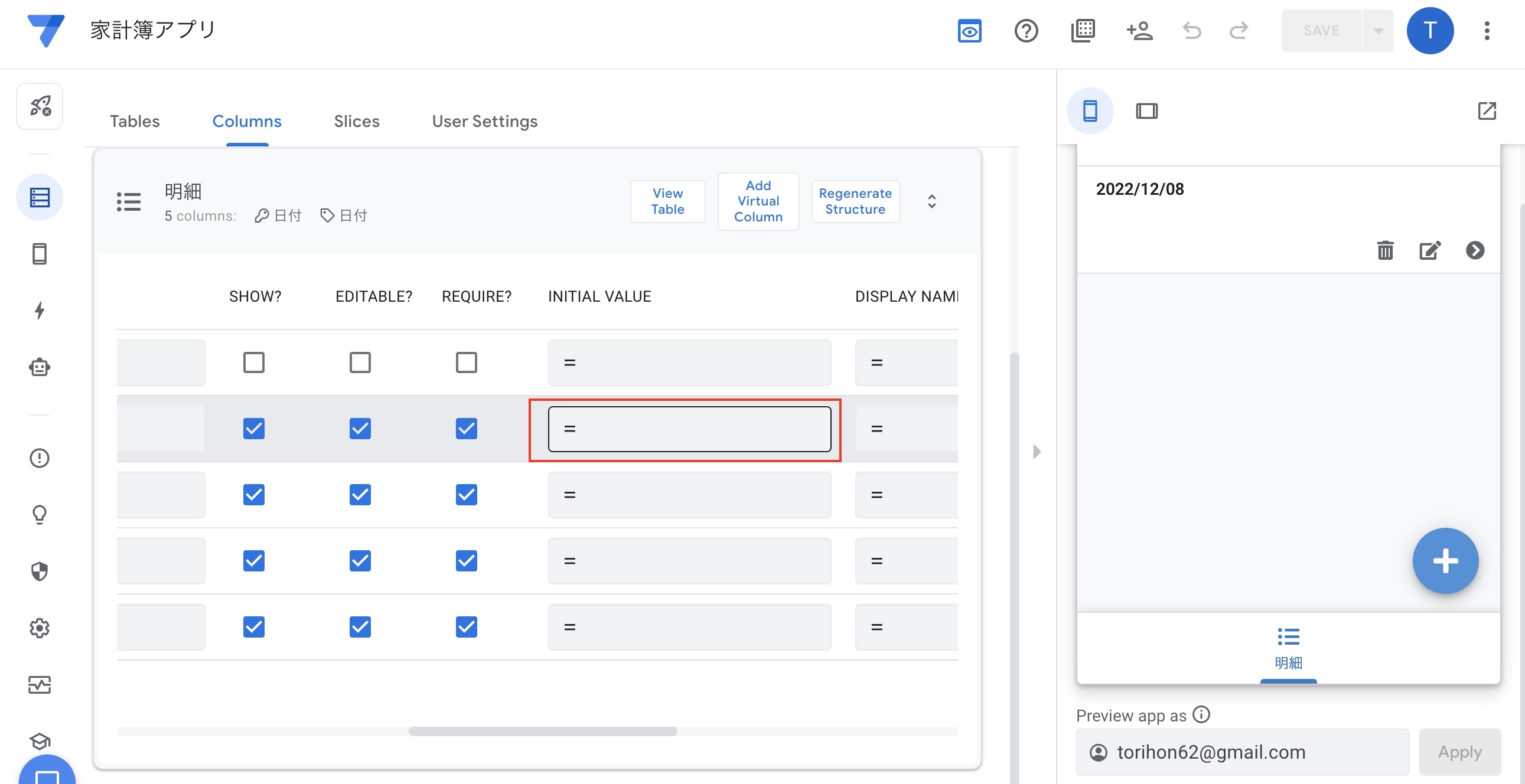
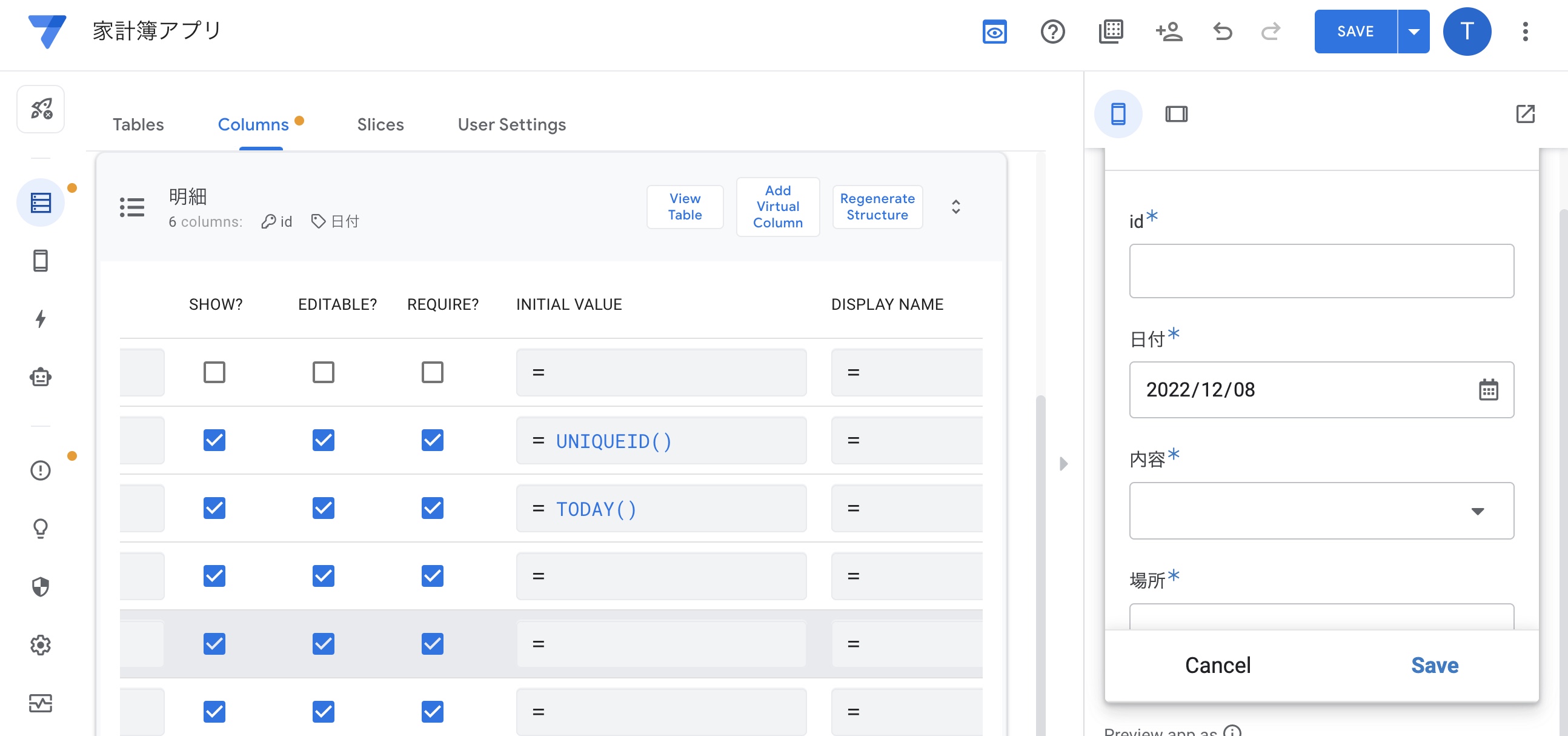
Columnの設定で、「INITIAL VALUE」を設定できる場所までスクロールします。

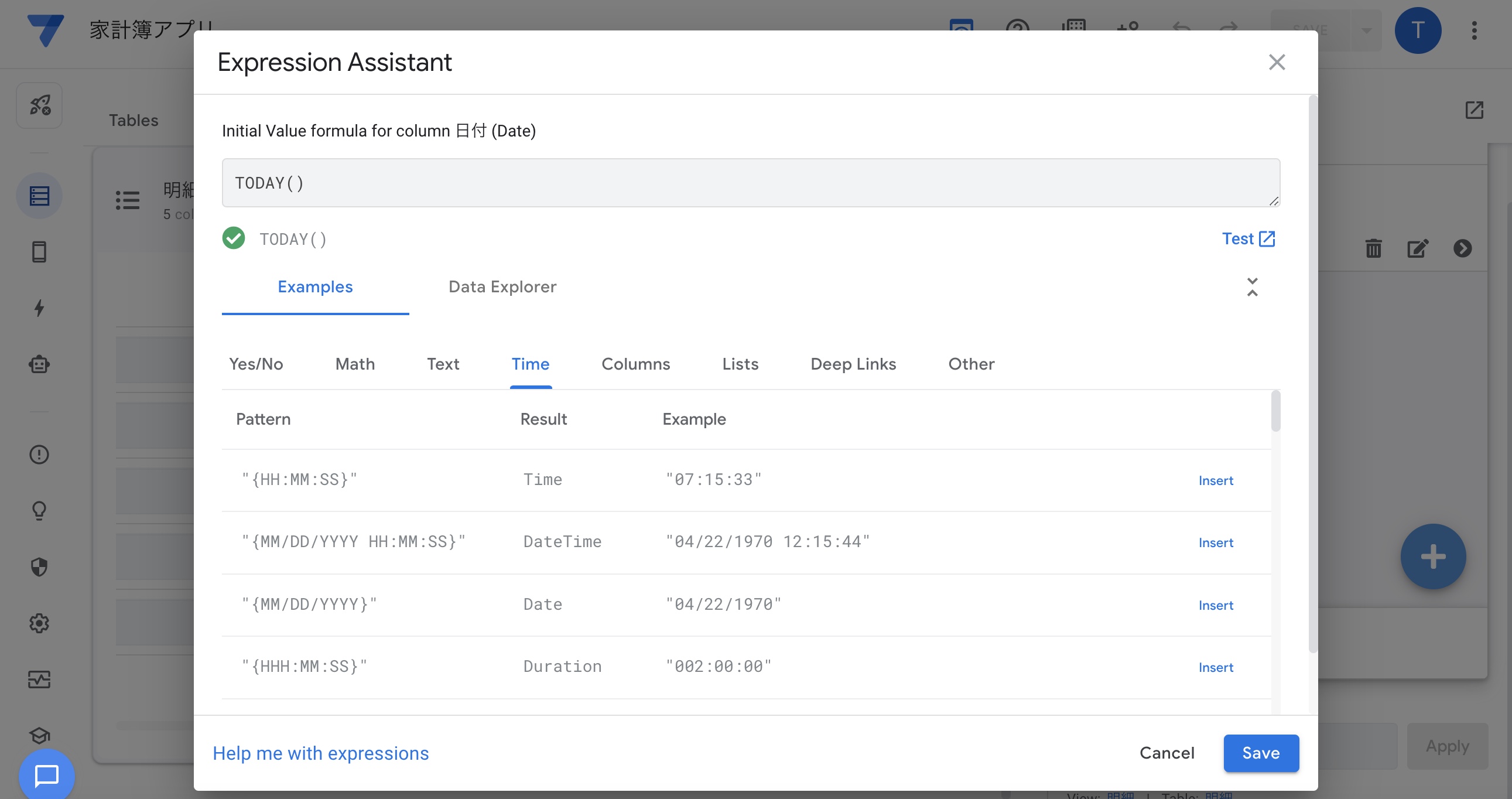
テキストボックスをクリックすると、初期値を入力するためのモーダルが出現するので、ここに「TODAY()」と入力します。

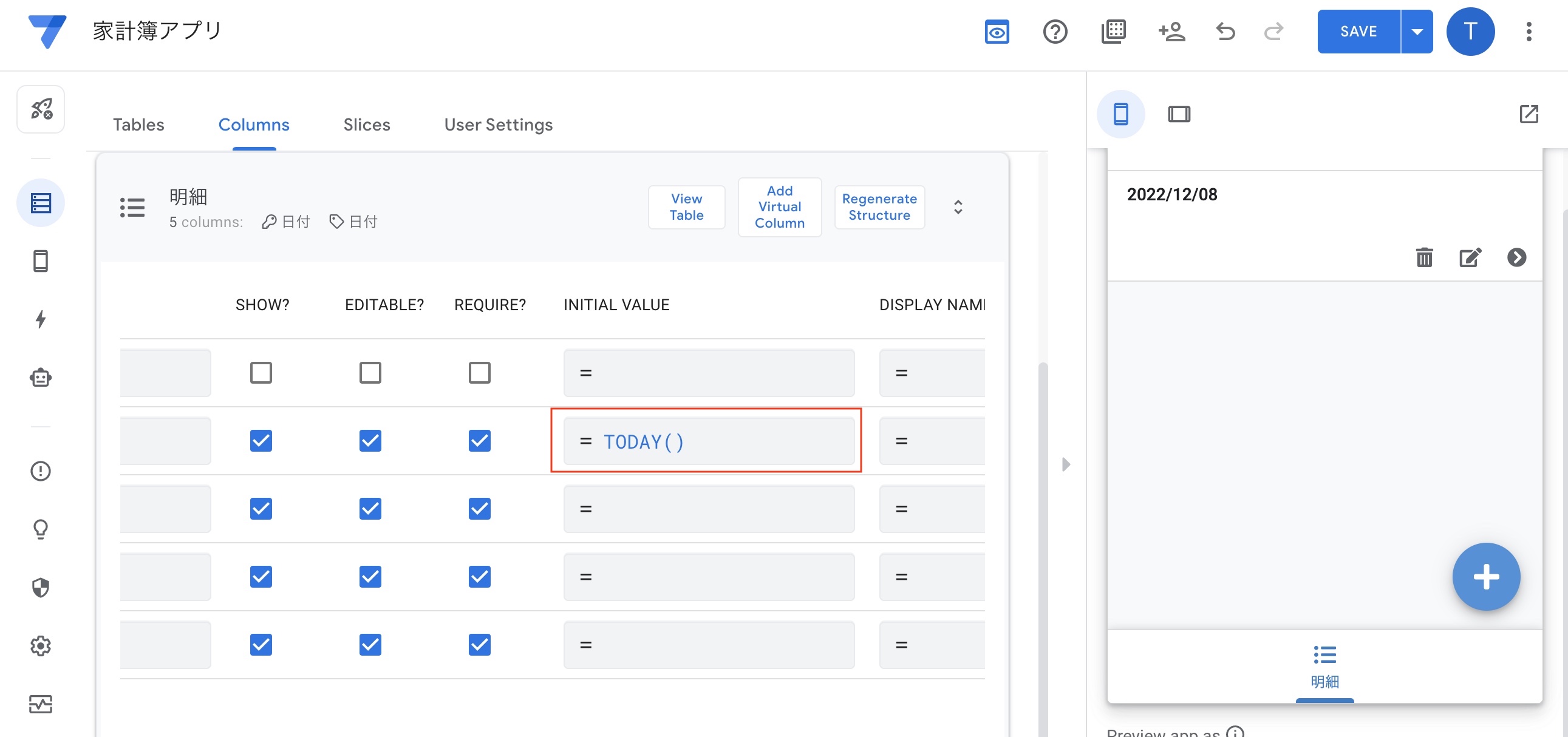
入力して保存すると、きちんと「INITIAL VALUE」のところに「TODAY()」と設定されていることがわかります。

初期値には、普通の数字や文字列を設定することもできますが、AppSheetではこのように便利な関数が結構あります。
こういった便利な関数は使いながら覚えていきましょう。
テーブルの構造を変える
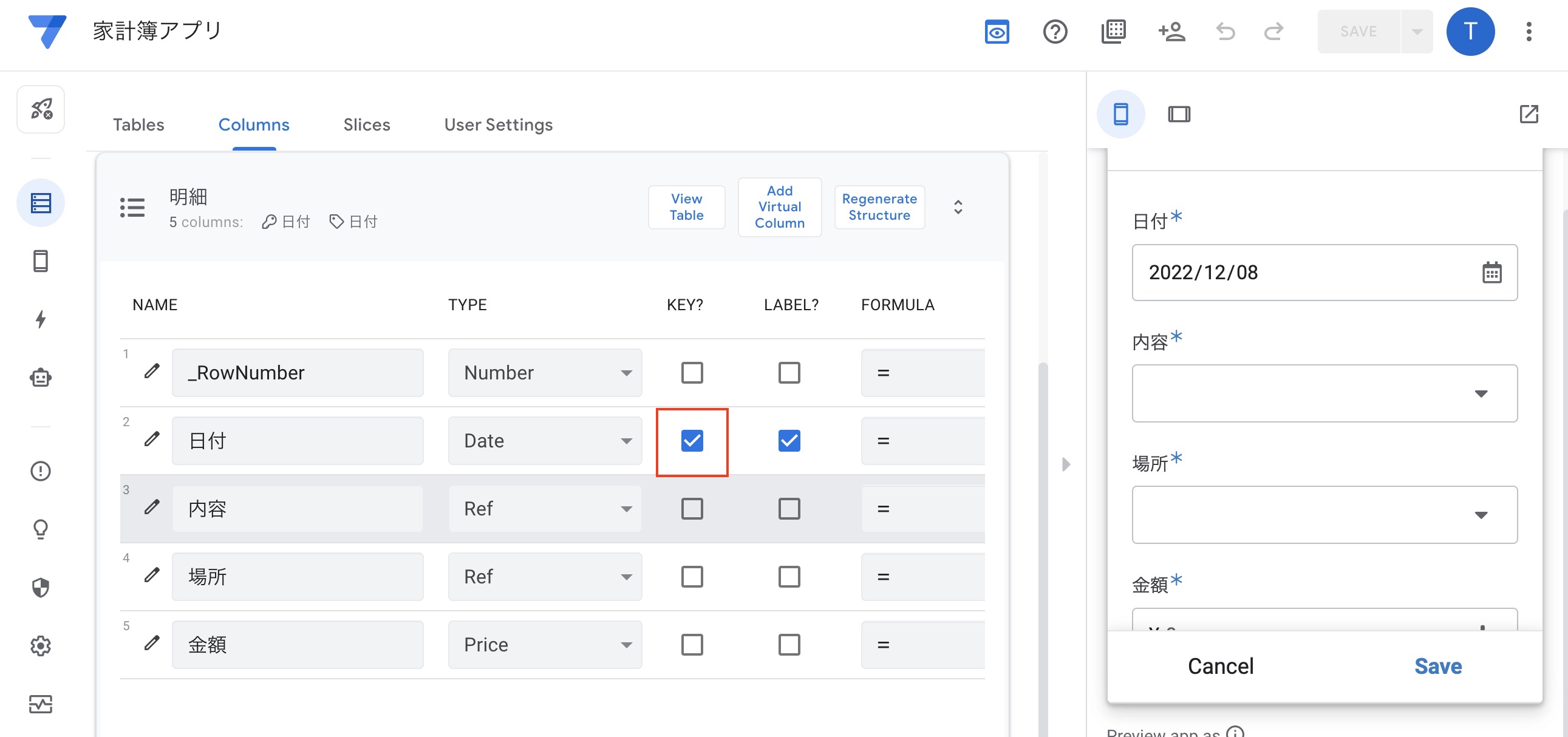
ここまでアプリを作ってきて、日付が「KEY」になっていることに気がつきました。

「KEY」というのは、レコードの一意性を担保するためのもので、これが設定してあると「同じ日付のレコードが存在してはならない」ということになります。
これはあまりにも使い勝手が悪いので、ちょっとテーブル構造を変えます。(変え方の勉強になりますね)
まずはスプレッドシート側に、新しく「id」という列を挿入します。

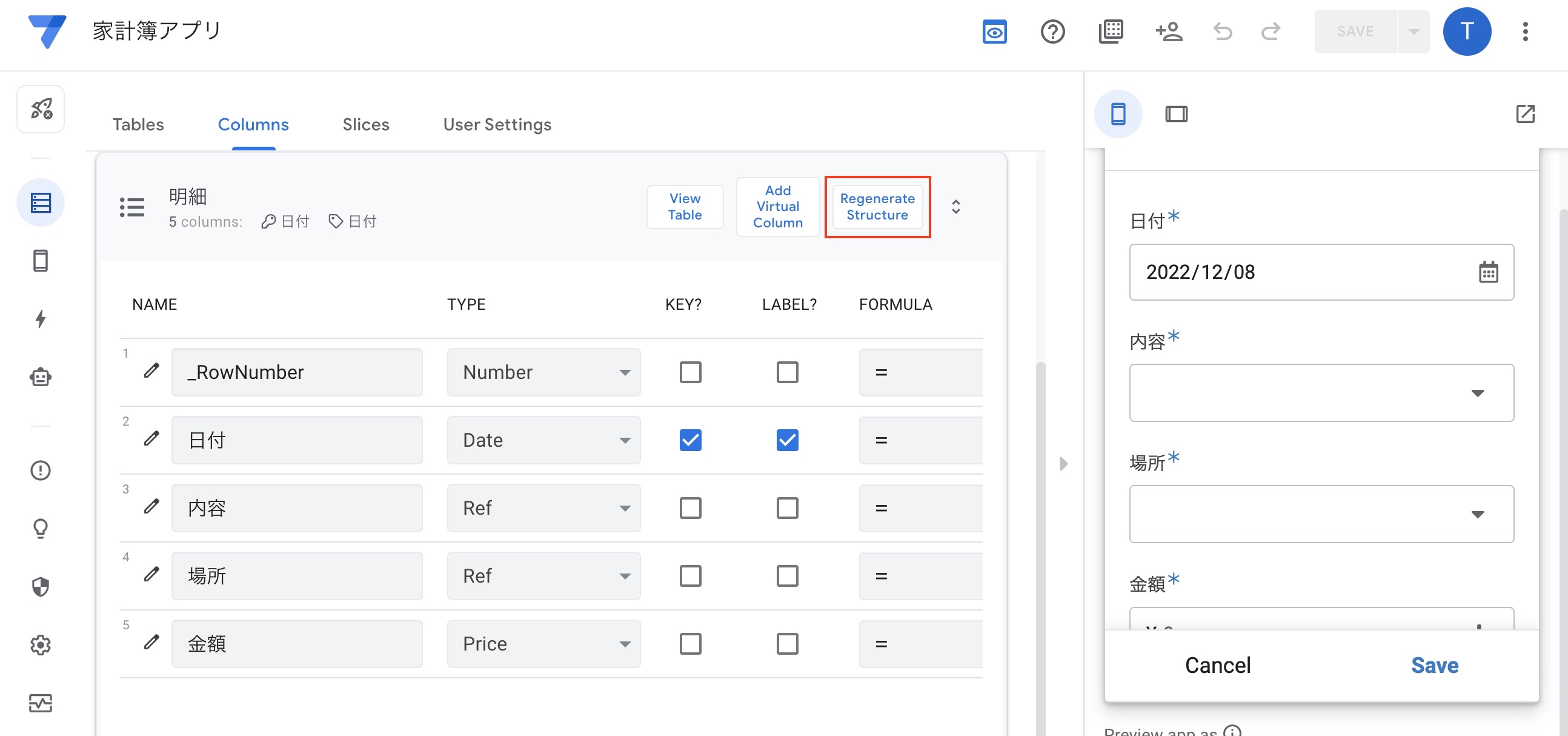
次に、AppSheet側の Columns の設定にて明細テーブルを選択し、「Regenerate Structure」を選択します。

ダイアログが出現しますが、「Regenerate」してください。

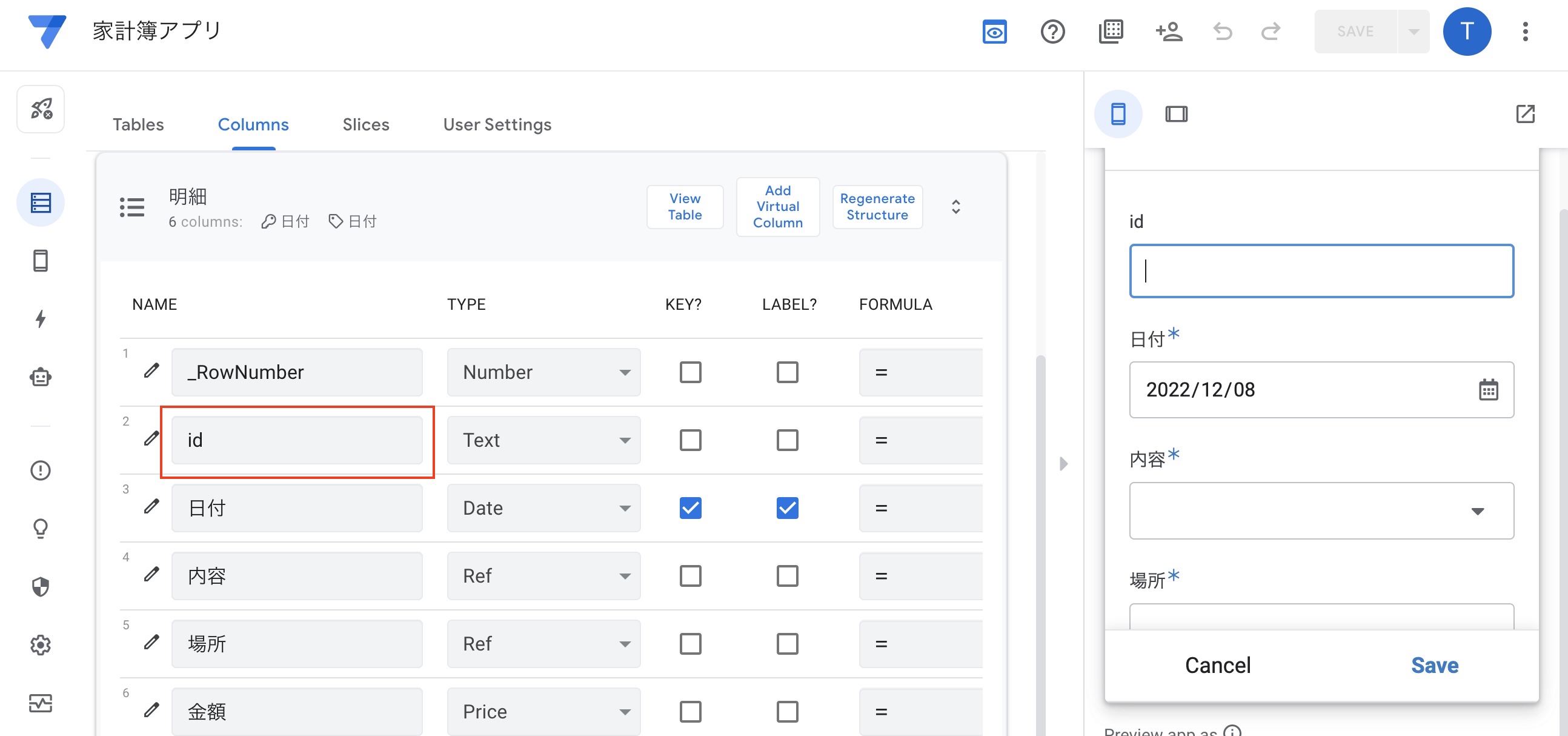
そうすると、明細テーブルに新しく「id」カラムが追加されていることがわかります。

新しくできた「id」カラムを「KEY」に設定しましょう。また、IDは見えてる必要がないので、「SHOW」のチェックを外します。

また、idは自動挿入させたいので、「INITIAL VALUE」のところに「UNIQUEID()」と入力してください。(その名の通り一意の文字列を生成する関数で、超多用します)

このまま保存すると、「検索できるのに非表示なのはおかしい」という警告が出てしまうので、「SEARCH?」のチェックを外します。

これにて、テーブル構造を無事変えることができ、同じ日付の明細を入れられるようになりました。
終わりに
ここまででとりあえず家計簿としては、入力ができるところまでいきました。
しかしながら、このままではただデータを登録することしかできないので、集計などはされません。
今後はいろんな形で集計結果を表示できるよう、このアプリを拡張していきたいと思います。(できたらブログ書きます)