React Nativeでの画面遷移はもっぱら React Navigation を使うことが多いみたいですね。公式でも navigation の項目には React Navigation が一番最初に名前が出てきます。
早速公式ドキュメントを見て、試してみました。が、画面遷移時のアニメーションを制御したくて色々と調べていると、、、
巷の記事では、バージョンが 5.x (現在は 6.x )だったり、よくわからない記事がたくさんあったので、泥沼にはまってしまいました。
なので、備忘録としてまとめてみます。
React Navigation 導入
公式のドキュメントに従って進めました。

Navigating Between Screens · React Native
Mobile apps are rarely made up of a single screen. Managing the presentation of, and transition between, multiple screens is typically handled by what is known ...
まずは、本体をインストールします。
npm install @react-navigation/native @react-navigation/native-stack私は Expo 使わない派(?)なので、依存関係のあるライブラリも npm でインストールしました。
npm install react-native-screens react-native-safe-area-contextバージョンは以下のようになります。
"react": "17.0.2",
"react-native": "0.67.4",
"@react-navigation/native": "^6.0.8",
"@react-navigation/native-stack": "^6.5.2",
"react-native-safe-area-context": "^4.2.2",
"react-native-screens": "^3.13.1"サンプルコード
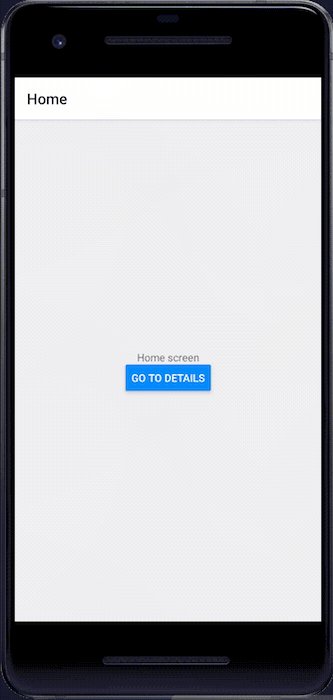
いきなりですが、サンプルコードです。
import * as React from 'react';
import { Button, Text, View } from 'react-native';
import { NavigationContainer } from '@react-navigation/native';
import { createNativeStackNavigator } from '@react-navigation/native-stack';
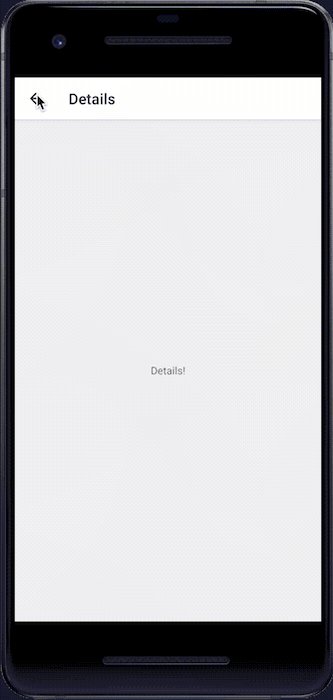
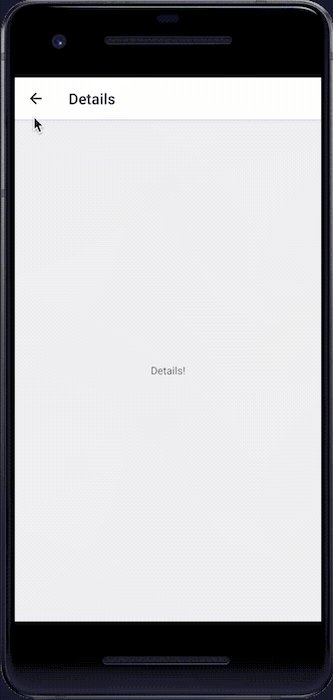
function DetailsScreen() {
return (
<View style={{ flex: 1, justifyContent: 'center', alignItems: 'center' }}>
<Text>Details!</Text>
</View>
);
}
function HomeScreen({ navigation }) {
return (
<View style={{ flex: 1, justifyContent: 'center', alignItems: 'center' }}>
<Text>Home screen</Text>
<Button
title="Go to Details"
onPress={() => navigation.navigate('Details')}
/>
</View>
);
}
const Stack = createNativeStackNavigator();
export default function App() {
return (
<NavigationContainer>
<Stack.Navigator
screenOptions={{
animation: 'slide_from_right',
}}
>
<Stack.Screen name="Home" component={HomeScreen} />
<Stack.Screen name="Details" component={DetailsScreen} />
</Stack.Navigator>
</NavigationContainer>
);
}この、 <Stack.Navigator> のPropsに指定する screenOptions にアニメーション制御の項目がありました。
そして、 screenOptions に指定する animation も以下のページを参考に指定することができます。
Native Stack Navigator | React Navigation
Native Stack Navigator provides a way for your app to transition between screens where each new screen is placed on top of a stack.
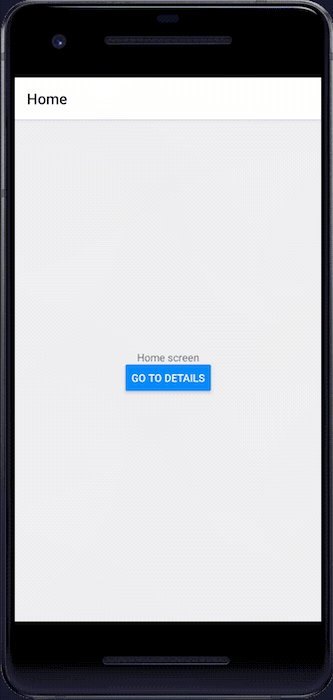
こうすることで、以下のように画面遷移時のアニメーションが右から左にスライドするようなエフェクトになりました。
終わりに
公式ドキュメント読みにくいな、、、
誰かの助けになれば幸いです。